SpringBoot访问HTML过程详解
目录
- 简介
- 默认文件路径访问
- 自定义文件路径访问
- 通过Controller控制器层跳转访问
简介
SpringBoot默认的页面映射路径(即模板文件存放的位置)为“classpath:/templates/*.ht编程客栈ml”。静态文件路径为“classpath:/static/”,其中可以存放js、css等模板共用的静态文件
默认文件路径访问
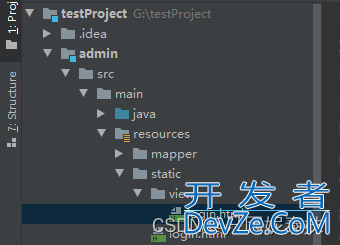
将html页面存放在resources/static目录下的访问

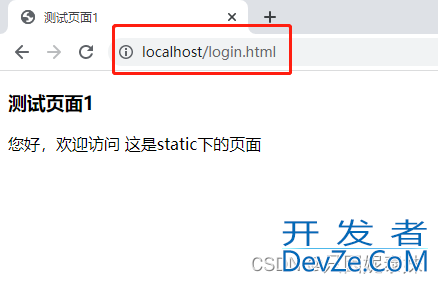
将html文件放在resources/static目录下 可以直接通过ip+端口号+文件路径访问
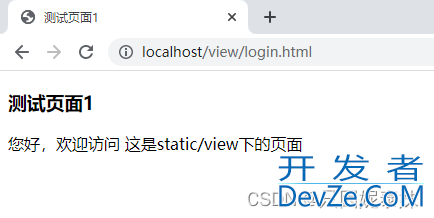
文件放在resources/static/view目录下

文件放在resources/static目录下

自定义文件路径访问
SpringBoot项目下的templates目录的资源默认是受保护的,没有开放访问权限。这是因为templates
文件夹,是放置模板文件的,因此需要视图解析器来解析它。所以必须通过服务器内部进行访问,
也就是要走控制器→ 服务 →视图解析器这个流程才行。同时,存在安全问题,比如说,你把你后台的
html文件放到templates,而这个文件夹对外又是开放的,就会存在安全隐患。
方法:在application.yml或者application.properties配置文编程件中将访问权限开放
- application.yml文件配置:
spring:
resources:
static-locations: classpatwww.devze.comh:/MphpETA-INF/resources/, classpath:/resources/, classpath:/static/, classpath:/public/, classpath:/templates/
或
- application.yml文件配置:
spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,classpath:/templates/
配置完成后,启动SpringBoot,在浏览器中输入地址就可以直接访问templates目录下的静态资源了。
通过Controller控制器层跳转访问
引入thymeleaf依赖
<!-- thymeleaf依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
开发者_Python培训 </dependency>
定义接口返回页面路径
@Controller
public class testController {
@RequestMapping("编程客栈/test")
public String test() {
return "/login1";
}
}
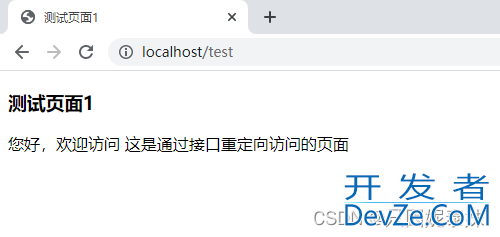
通过接口访问

到此这篇关于SpringBoot访问HTML过程详解的文章就介绍到这了,更多相关SpringBoot访问HTML内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!







 加载中,请稍侯......
加载中,请稍侯......
精彩评论