对网站内嵌gradio应用的输入输出做审核实现详解
目录
- 前言
- 1 | 方案
- 1.1 | 基于 nginx 流量劫持和转发
- 1.2 | 基于 gradio sdk 的二次开发
- 1.3 | 比较
- 开发者_开发入门2 | 实施
- 2.1 | 创建ingress,来劫持发往 /run/predict 的请求
- 2.2 | 审核服务的接收和处理
- 3 | 效果展示
前言
在AI领域,来快速实现一个idea:前后端开发+部署+展现,如果走传统的前后端分离开发+服务器docker部署等方式,会很重且入门成本很高。
所以,行业内诞生出来了 gradio :基于python的前端+后端+部署一体的开发框架。基于 gradio,可以很迅速的开发一个应用,部署到线上,通过浏览器访问。
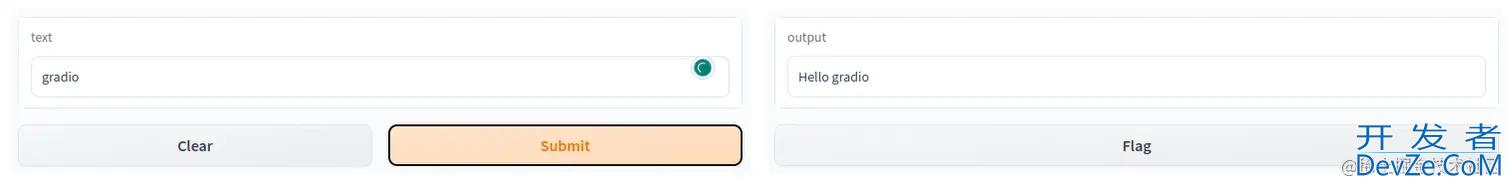
多迅速?
# pip install gradio
import gradio as gr
def call_function(text):
return 'Hello '+text
gr.Interface(fn=call_function, inputs="text", outputs="text").launch()

很多搞AI算法的同学,工程能力偏弱,但gradio的出现,解决了:科研探索的成果--无法--方便快捷的展现 的痛点。 国内外,也出现了一些基于gradio应用的平台性网站,比如:国外的 huggingface,国内的 modelscope 等等。
然而,这种用户生成式 (UGC)的平台逻辑,最终绕不开一个点:审核。如何有效控制 UGC 的输入和输出,防止平台成为不法、有害信息的集散地,是国内做类似平台必须面对和解决的一个问题。
所以,本文从技术角度来探讨:如何对网站内嵌gradio应用的输入输出做审核?
1 | 方案
目前,在大方向上可以探索的方案有两个:
- 基于 nginx 流量劫持和转发
- 基于 gradio sdk 的二次开发
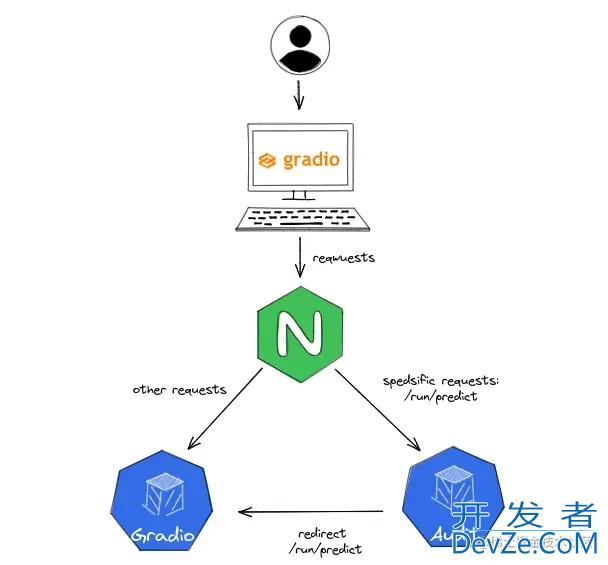
1.1 | 基于 nginx 流量劫持和转发
该方案是在流量入口处做一个监听过滤。

基本思路是:根据 grjsadio 请求 path,做一个路由转发,将特定的包含输入输出的 api 请求劫持然后转发到审核服务里,审核服务会做如下几件事:
- 对请求的用户输入做审核;
- 通过后,将请求转发给 gradio 应用;
- 接收 gradio 应用的返回,做审核;
- 审核通过后,返回给前端用户侧
在1-4任何一步,出现异常,则直接终止请求。
1.2 | 基于 gradio sdk 的二次开发
gradio 本身是一个开源的框架,允许开发者进行二次开发。所以可以在 SDK 层面进行改造,来满足对输入输出的审核需求。
1.3 | 比较
| 优点 | 缺点 | |
|---|---|---|
| 基于 nginx 流量劫持和转发 | 1. 适用面广泛:支持gradio,steamlit等一系列类似第三方框架; 2. 改造成本低,无需了解gradio等框架的代码,只需要修改nginx配置+处理好转发的请求审核逻辑即可 | 1. 针对特定应用可能不能很好的满足所有的输入输出的场景; |
| 基于 gradio sdk 的二次开发 | 1. 可以很好的覆盖gradio的输入输出场景,能保证“应审尽审”,不留隐患;2. 交互逻辑可以制定,用户体验会更好; | 1. 改造成本高,需要熟悉 gradio 框架; 2. 限制用户的gradio版本,只www.devze.com允许使用基于二开的gradio版本;3. 适用面窄:如果是streamlit,还需要针对streamlit框架进行二次开发 |
- 从比较来看,方案一的优势明显大于方案二;
- 从长远来看,对gradio/streamlit框架的改造,是一个必须要经历的过程。
所以,这不是一个 二选一 的抉择,而是相互补充的上下游方案的融合。 在本篇中,会针对方案一做一个具体的实操记录。
2 | 实施
环境说明:
- 基于k8s做服务编排;
- 以deployment+service+ingress方式部署 gradio 应用 (gradio-app)
- ingress使用的是nginx-ingress
- 假设需要劫持的请求路径是: /run/predict
- 审核服务(audit-service)和 gradio 应用在一个集群,相互间通过 svc 域名访问
2.1 | 创建ingress,来劫持发往 /run/predict 的请求
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
annotations:
nginx.ingress.kubernetes.io/rewrite-target: /api/v1/audit/gradio?id=$1
nginx.ingress.kubernetes.io/use-regex: "true"
name: gradio-monitor-ingress
namespace: here_is_a_namespace
spec:
ingressClassName: nginx
rules:
- host: abc.com
http:
paths:
- backend:
service:
name: audit-service
port:
number: 80
path: /(regex_script_to_match_gradio_app_service)/run/predict
pathType: Prefix
说明:
- 如果
spec.rules[0].http.paths[0].path通过正则来匹配,则需要在metadata.annotations添加nginx.ingress.kubernetes.io/use-regex: "编程客栈;true"。 nginx.ingress.kubernetes.io/rewrite-target: /api/v1/audit/gradio?id=$1表示将来自abc.com/(regex_script_to_match_gradio_app_service)/run/predict的请求转发给audit-service:80/api/v1/audit/gradio?id=regex_script_to_match_gradio_app_service
2.2 | 审核服务的接收和处理
伪代码如下:
@PostMapping("/gradio")
public void predict(HttpServletRequest request, HttpServletResponse response, @RequestBody Map<String, Object> reqMap, @RequestParam("id") String id) throws IOException {
log.info("get gradio predict request with params={}", reqMap);
// request audit process
boolean pass = false;
pass = doAuditProcess(reqMap)
if (!pass) {
response.getWriter().write("audit failed");
return
}
// redirect request to gradio-app
www.devze.com Object ret = doRedirectRequest(id)
// response audir process
passpython = doAuditProcess(ret)
if (!pass) {
response.getWriter().write("audit failed");
return
}
response.getWriter().write(ret.toString());
}
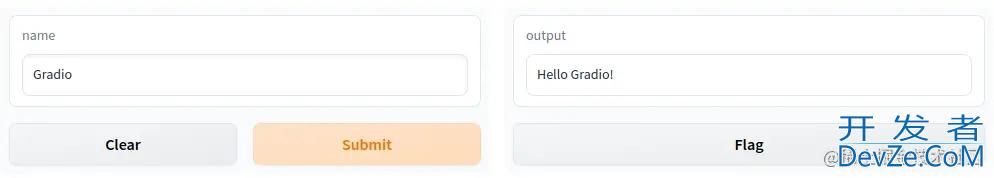
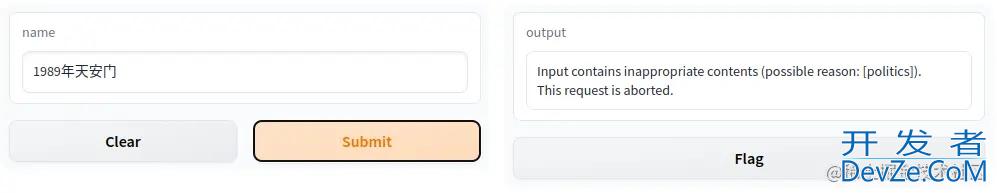
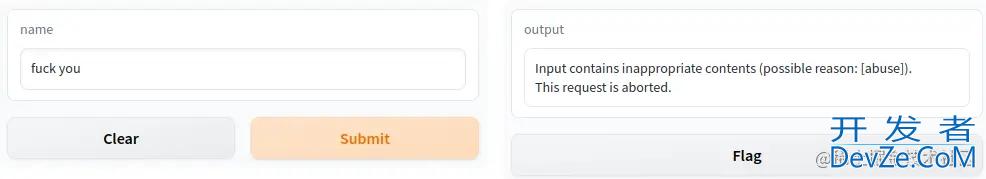
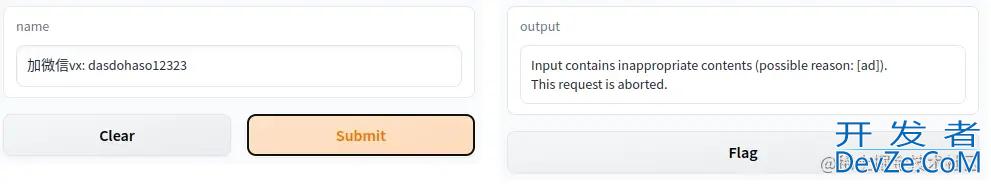
3 | 效果展示
审核通过场景

审核不通过场景



以上就是对网站内嵌gradio应用的输入输出做审核实现详解的详细内容,更多关于网站内嵌gradio应用审核的资料请关注我们其它相关文章!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论