Java KindEditor粘贴图片自动上传到服务器功能实现
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码
目前限chrome浏览器使用首先以um-editor的二进制流保存为例:打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方法,注释掉其中的代码。加入下面的代码://判断剪贴板的内容是否包含文本
//首先解释一下为什么要判断文本是不是为空
//在ctrl+c word中的文字或者图片之后会返回1种(image/png)或者4种type(text/plain,text/html,text/rtf,image/png)类型的对象
//为了兼容4种格式的情况,TZbEsZATK做了如下的判断
//如下代码:e.originalEvent.clipboardData.items获得剪贴板的内容
//当粘贴了文本之后text是不为空的,同时也会返回当前文本的图片类型
//如果有文字的话不做任何的处理,如果只粘贴图片的话文本一定是空的,包括复制的桌面图片或者截图的图片
var text = e.origi编程客栈nalEvent.clipboardData.getData("text");
if(text == ""){
var items=e.originalEvent.clipboardData.items;
for (var i = 0, len = items.length; i < len; i++) {
var item = items[i];
if ( item.kind == 'file' && item.type.indexOf('androidimage/') !== -1 ) {
var blob = item.getAsFile();
getBase64(blob, function( base64 ) {
//sendAndInsertImage(base64,me); 上传到服务器
setBase64Image(base64,me);
});
//阻止默认事件, 避免重复添加;
TZbEsZATK e.originalEvent.preventDefault();
};
}
}
两个方法:
//执行插入图片的操作
function setBase64Image(base64,editor){
editor.execCommand('phpinsertimage', {src: base64,_src: base64});
}
//获得base64
function getBase64(blob, callback) {
var a = new FileReader();
a.onload = function(e) {callback(e.target.result);};
a.rea开发者_JAV培训dAsDataURL(blob);
};
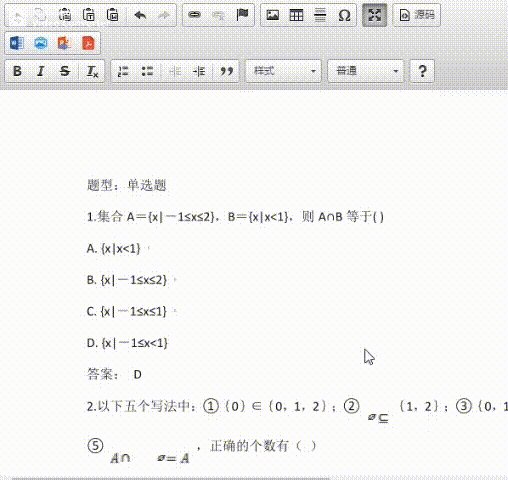
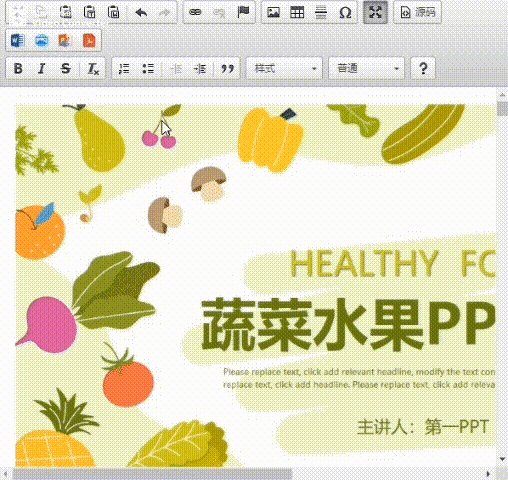
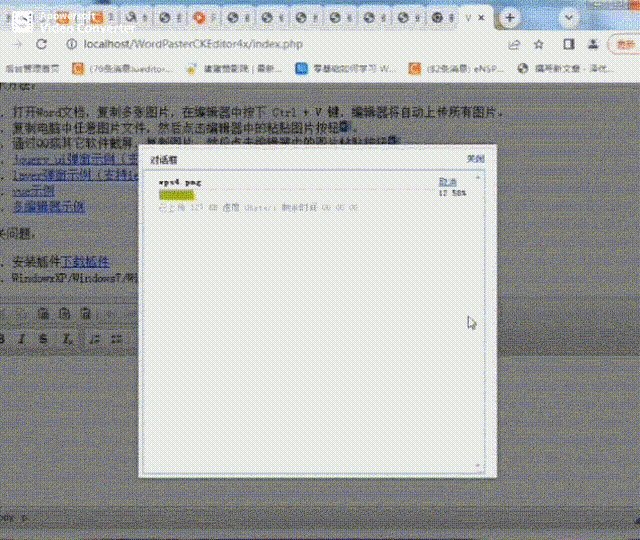
效果展示:



更多详细资料可以参考这篇文章:
详细思路及源码
示例下载:
wordpaster-vue3-cli-ueditor1.5,wordpaster-vue-ueditor1.5,wordpaster-ASP.NET-ueditor1.5x,wordpaster-php-ueditor1x,wordpaster-JSP-ueditor1x
到此这篇关于Java KindEditor粘贴图片自动上传到服务器的文章就介绍到这了,更多相关 KindEditor粘贴自动上传服务器内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!







 加载中,请稍侯......
加载中,请稍侯......
精彩评论