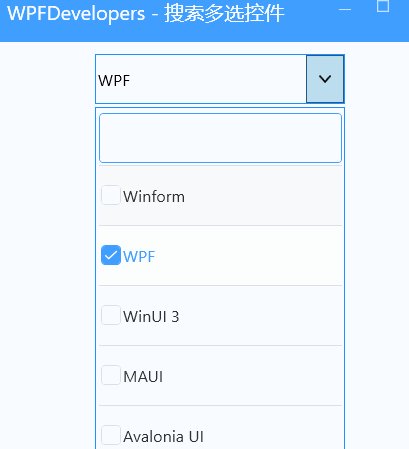
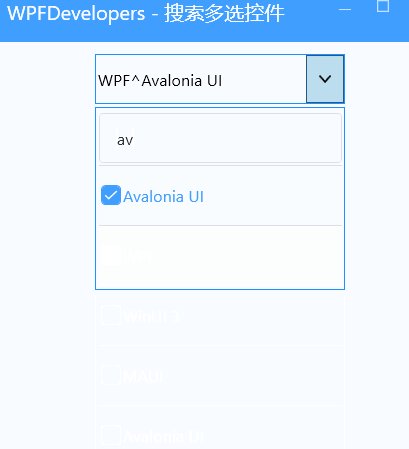
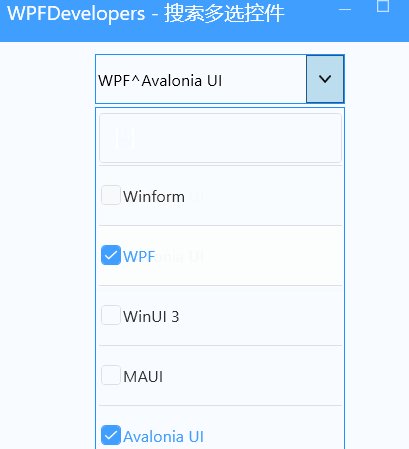
基于WPF实现简单的下拉筛选控件
wpF 简单实现下拉筛选控件
框架使用.NET40;
Visual Studio 2022;
使用 ICollectionView[2] 实现筛选功能,还支持其他如下:
- 使集合具有当前记录管理
- 自定义排序
- 筛选和分组功能

实现代码
1)CheckedSearch.cs 代码如下:
SearchText用来记录输入的筛选内容Text用来记录展示的所选内容^拼接ItemsSource数据源ContainsFilter筛选数据,如果从数据源中找到则返回True
usingSystem.Collections.ObjectModel;
usingSystem.ComponentModel;
usingSystem.Linq;
usingSystem.Windows;
usingSystem.Windows.Controls;
usingSystem.Windows.Data;
usingWpfCustomControlLibrary1.Datas;
namespaceWpfCustowww.devze.commControlLibrary1
{
publicclassCheckedSearch:Control
{
privateICollectionView_filteredCollection;
publicICollectionViewFilteredCollection{get{return_filteredCollection;}}
privatestring_searchText=string.Empty;
publicstringSearchText
{
get{return_searchText;}
set
{
if(_searchText!=value)
{
_searchText=value;
_filteredCollection.Refresh();
}
}
}
publicstringText
{
get{return(string)GetValue(TextProperty);}
set{SetValue(TextProperty,value);}
}
publicstaticreadonlyDependencyPropertyTextProperty=
DependencyProperty.Register("Text",typeof(string),typeof(CheckedSearch),newPropertyMetadata(string.Empty));
publicObservableCollection<CheckedSearchItem>ItemsSource
{
get{return(ObservableCollection<CheckedSearchItem>)GetValue(ItemsSourceProperty);}
set{SetValue(ItemsSourceProperty,value);}
}
publicstaticreadonlyDependencyPropertyItemsSourceProperty=
DependencyProperty.Register("ItemsSource",typeof(ObservableCollection<CheckedSearchItem>),typeof(CheckedSearch),newPropertyMetadata(null,OnItemsSourceChanged));
privatestaticvoidOnItemsSourceChanged(DependencyObjectd,DependencyPropertyChangedEventArgse)
{
varchoseSearch=(CheckedSearch)d;
if(choseSearch==null)return;
if(choseSearch._filteredCollection==null&&choseSearch.ItemsSource.Count>0)
{
foreach(variteminchoseSearch.ItemsSource)
{
item.PropertyChanged-=choseSearch.Item_PropertyChanged;
item.PropertyChanged+=choseSearch.Item_PropertyChanged;
}
choseSearch._filteredCollection=CollectionViewSource.GetDefaultView(choseSearch.ItemsSource);
choseSearch._filteredCollection.Filter=choseSearch.ContainsFilter;
}
}
stringGetItems()
{
varlist=ItemsSource.Where(x=>x.IsChecked).Select(x=>x.Name).ToList();
varvisibleItems=string.Join("^",list);
returnvisibleItems;
}
staticCheckedSearch()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(CheckedSearch),newFrameworkPropertyMetadata(typeof(CheckedSearch)));
}
privatevoidItem_PropertyChanged(objectsender,PropertyChangedEventArgse)
{
if(e.PropertyName=="IsChecked")
Text=GetItems();
}
privateboolContainsFilter(objectitem)
{
varmodel=itemasCheckedSearchItem;
if(model==null)
returnfalse;
if(string.IsNullOrEmpty(SearchText))
returntrue;
if(model.Name.ToUpperInvariant().Contains(SearchText.ToUpperInvariant()))
returntrue;
returnfalse;
}
}
}
2)CheckedSearchItem.cs 代码如下:
IsChecked记录是否选中Name展示的名称
usingSystem.ComponentModel;
namespaceWpfCustomControlLibrary1.Datas
{
publicclassCheckedSearchItem
{
publicstringName{get;set;}
privatebool_isChecked;
publicboolIsChecked
{
get{return_isChecked;}
set
{
_isChecked=value;
OnPropertyChanged("IsChecked");
}
}
publiceventPropertyChangedEventHandlerPropertyChanged;
protect编程客栈edvoidOnPropertyChanged(stringpropertyName)
{
if(PropertyChanged!=null)
PropertyChanged(this,newPropertyChangedEventArgs(propertyName));
}
}
}
3)CheckedSearch.xaml 代码如下:
<StyleTargetType="{x:Typelocal:CheckedSearch}">
<SetterProperty="Height"Value="40"/>
<SetterProperty="Width"Value="200"/>
<SetterProperty="BorderBrush"Value="DodgerBlue"/>
<SetterProperty="Background"Value="White"/>
<SetterProperty="BorderThickness"Value="1"/>
<SetterProperty="Template">
<Setter.Value>
<ControlTemplateTargetType="{x:Typelocal:CheckedSearch}">
<BorderBackground="{TemplateBindingBackground}"
BorderBrush="{TemplateBindingBorderBrush}"
BorderThickness="{TemplateBindingBorderThickness}"
x:Name="PART_Border">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinitionWidth="Auto"/>
</Grid.ColumnDefinitions>
<TextblockText="{BindingText,RelativeSource={RelativeSourceTemplatedParent},Mode=TwoWay,Update开发者_Go培训SourceTrigger=PropertyChanged}"
Foreground="Black"
VerticalAlignment="Center"
Margin="2,0"/>
<ToggleButtonx:Name="PART_ToggleButton"
Focusable="False"
Width="30"
Style="{x:Null}"
Grid.Column="1"
ClickMode="Release">
<PathStretch="Fill"
Height="6"Width="10"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Data="M998352c0-8-4-17-10-23l-50-50c-6-6-14-10-23-10c-80-174-2310l-393393l-393-393c-6-6-15-10-23-10s-174-2310l-5050c-66-1015-1023s4171023l466466c6615102310s17-423-10l466-466c6-610-1510-23z"
Fill="Black">
</Path>
</ToggleButton>
<PopupIsOpen="{BindingElementName=PART_ToggleButton,Path=IsChecked}"
x:Name="PART_Popup"
VerticalOffset="2"
AllowsTransparency="True"
PlacementTarget="{BindingElementNawww.devze.comme=PART_Border}"
Placement="Bottom"StaysOpen="False">
<BorderWidth="{TemplateBindingWidth}"
Padding="2,4"
Background="{TemplateBindingBackground}"
BorderBrush="{TemplateBindingBorderBrush}"
BorderThickness="{TemplateBindingBorderThickness}">
<StackPanel>
<TextBoxText="{BindingSearchText,RelativeSource={RelativeSourceTemplatedParent},Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"
Height="40"VerticalContentAlignment="Center"
Margin="0,0,0,2"/>
<ListBoxItemsSource="{TemplateBindingItemsSource}">
<ListBox.ItemTemplate>
<DataTemplate>
<CheckBoxContent="{BindingName}"
IsChecked="{BindingIsChecked}"/>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</StackPanel>
</Border>
</Popup>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
4)CheckedSearchExample.xaml 示例代码如下:
<wd:Windowx:Class="WpfApp1.MainWindow"
XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:wd="https://github.com/WPFDevelopersOrg/WPFDevelopers"
xmlns:custom="clr-namespace:WpfCustomControlLibrary1;assembly=WpfCustomControlLibrary1"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="WPFDevelopers-搜索多选控件"Height="450"Width="800">
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionarySource="pack://application:,,,/WpfApp1;component/CheckedSearch.xaml"/>
php</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
<!--公众号:WPF开发者-->
<Grid>
<custom:CheckedSearch
ItemsSource="{BindingItemsSource,RelativeSource={RelativeSourceAncestorType=Window}}"
VerticalAlignment="Top"Margin="0,10"/>
</Grid>
</wd:Window>
5)CheckedSearchExample.xaml 数据源示例代码如下:
usingSystem.Collections.ObjectModel;
usingSystem.Windows;
usingWpfCustomControlLibrary1.Datas;
namespaceWpfApp1
{
publicpartialclassMainWindow
{
publicObservableCollection<CheckedSearchItem>ItemsSource
{
get{return(ObservableCollection<CheckedSearchItem>)GetValue(ItemsSourceProperty);}
set{SetValue(ItemsSourceProperty,value);}
}
publicstaticreadonlyDependencyPropertyItemsSourceProperty=
DependencyProperty.Register("ItemsSource",typeof(ObservableCollection<CheckedSearchItem>),typeof(MainWindow),newPropertyMetadata(null));
publicMainWindow()
{
InitializeComponent();
Loaded+=MainWindow_Loaded;
}
privatevoidMainWindow_Loaded(objectsender,RoutedEventArgse)
{
ItemsSource=newObservableCollection<CheckedSearchItem>();
varitems=newObservableCollection<CheckedSearchItem>();
items.Add(newCheckedSearchItem{Name="Winform"});
items.Add(newCheckedSearchItem{Name="WPF"});
items.Add(newCheckedSearchItem{Name="WinUI3"});
items.Add(newCheckedSearchItem{Name="MAUI"});
items.Add(newCheckedSearchItem{Name="AvaloniaUI"});
javascriptItemsSource=items;
}
}
}
到此这篇关于基于WPF实现简单的下拉筛选控件的文章就介绍到这了,更多相关WPF下拉筛选控件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!





 加载中,请稍侯......
加载中,请稍侯......
精彩评论