5分钟教你使用java搞定网站登录验证码
目录
- 正文
- 验证码生成
- 验证码格式
- 后端逻辑的实现
- 前端逻辑的实现
- 验证码验证
- 后端代码
- 前端代码
- 效果
- 结束语
正文
我们其实很经常看到,登录一些网站其实是需要验证码的。使用验证码是现在很多网站通行的一种方式,因为计算机很难识别验证码,所以可以识别验证码的用户就android可以被认为是人类。
今天我们讲一下在 Java 中验证码的使用。
验证码生成
本效果是利用easy-captcha工具包实现,首先需要添加相关依赖到pom.XML中,代码如下:
<dependency> <groupId>com.github.whvcse</groupId> <artifactId>easy-captcha</artifactId> <version>1.6.2</version> </dependency>
验证码格式
easy-captcha验证码工具支持GIF、中文、算术等类型,分别通过下面几个实例对象实现:
- SpecCaptcha(PNG类型的静态图片验证码)
- GifCaptcha(Gif类型的图片验证码)
- ChineseCaptcha(GIF类型中文图片验证码)
- ArithmeticCaptcha(算术类型的图片验证码)
字符类型分为以下几种:
- TYPE_DEFAULT:数字和字母混合
- TYPEONLYNUMBER:纯数字
- TYPEONLYCHAR:纯字母
- TYPEONLYUPPER:纯大写字母
- TYPEONLYLOWER:纯小写字母
- TYPENUMAND_UPPER:数字和大写字母混合
后端逻辑的实现
packagecom.yanx.controller;
importcom.wf.captcha.SpecCaptcha;
importcom.wf.captcha.base.Captcha;
importorg.springframework.stereotype.Controller;
importorg.springframework.web.bind.annotation.GetMapping;
importorg.springframework.web.bind.annotation.RequestParam;
importorg.springframework.web.bind.annotation.ResponseBody;
importorg.thymeleaf.util.StringUtils;
importjavax.servlet.http.HttpServletRequest;
importjavax.servlet.http.HttpServletResponse;
importjava.io.IOException;
@Controller
publicclassKapchaController{
@GetMapping("/kaptcha")
publicvoiddefaultKaptcha(HttpServletRequesthttpServletRequest,HttpServletResponsehttpServletResponse)throwsIOException{
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServle编程客栈tResponse.setContentType("image/gif");
//三个参数分别为宽、高、位数
SpecCaptchacaptcha=newSpecCaptcha(75,30,4);
//设置类型为数字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
//设置字体
captcha.setCharType(Captcha.FONT_9);
//验证码存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
}
这里控制器新增了defaultKaptcha()方法,该方法所拦截处理的路径为/kaptcha
前端逻辑的实现
在static目录中新建kaptcha.html页面,代码如下:
<!DOCTYPEhtml> <htmllang="en"> <head> <metacharset="UTF-8"> <title>验证码</title> </head> <body> <imgsrc="/kaptcha"onclick="this.src='/kaptcha?t=newDate()'"> </body> </html>
访问后端验证码路径/kaptcha,验证码为图片形式。onclick方法为点击该标签时可以动态切换显示验证码。
启动Spring Boot项目,打开浏览器输入地址:
http://localhost:8080/kaptcha.html
效果如下:

验证码验证
后端代码
packagecom.yanx.controller; importcom.wf.captcha.SpecCaptcha; importcom.wf.captcha.base.Captcha; importorg.springframework.stereotype.C开发者_开发学习ontroller; importorg.springframework.web.bind.annotation.GetMapping; importorg.springframework.web.bind.annotation.RequestParam; importorg.springframework.web.bind.annotation.ResponseBody; importorg.thymeleaf.util.StringUtils; importjavax.servlet.http.HttpServletRequest; importjavax.servlet.http.HttpServletResponse; importjavax.servlet.http.HttpSession; importjava.io.IOException; @Controller publicclassKapchaController{ @GetMapping("/kaptcha") publicvoiddefaultKaptcha(HttpServletRequesthttpServletRequest,HttpServletResponsehttpServletResponse)throwsIOException{ httpServletResponse.setHeader("Cache-Control","no-store"); httpServletResponspythone.setHeader("Pragma","no-cache"); httpServletResponse.setDateHeader("Expires",0); httpServletResponse.setContentType("image/gif"); //三个参数分别为宽、高、位数 SpecCaptchacaptcha=newSpecCaptcha(75,30,4); //设置类型为数字和字母混合 captcha.setCharType(Captcha.TYPE_DEFAULT); //设置字体 captcha.setCharType(Captcha.FONT_9); //验证码存入session httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase()); //输出图片流 captcha.out(httpServletResponse.getOutputStream()); } @GetMapping("/verify") @ResponseBody publicStringverify(@RequestParam("code")Stringcode,HttpSessionsessjsion){ if(StringUtils.isEmpty(code)){ return"验证码不能为空"; } StringkapchaCode=session.getandroidAttribute("verifyCode")+""; if(StringUtils.isEmpty(kapchaCode)||!code.toLowerCase().equals(kapchaCode)){ return"验证码输入错误"; } return"验证成功"; } }
前端代码
<!DOCTYPEhtml>
<htmllang="en">
<head>
<metacharset="UTF-8">
<title>验证码验证</title>
</head>
<body>
<imgsrc="/kaptcha"onclick="this.src='/kaptcha?d=newDate()'">
<inputtype="text"maxlength="5"id="code"placeholder="请输入验证码"/>
<buttonid="verify">验证</button>
<pid="verifyResult"></p>
</body>
<scriptsrc="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script>
<scripttype="text/javascript">
$(function(){
//验证按钮点击事件
$('#verify').click(function(){
varcode=$('#code').val();
$.AJAX({
type:'GET',//方法类型
url:'/verify?code='+code,
success:function(result){
$('#verifyResult').html(result);
},
error:function(){
alert('请求失败');
},
});
});
});
</script>
</html>
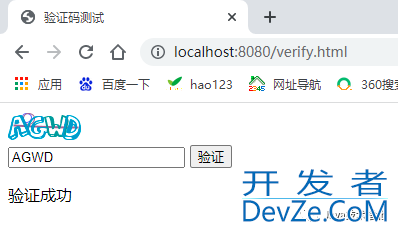
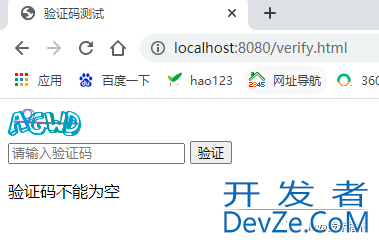
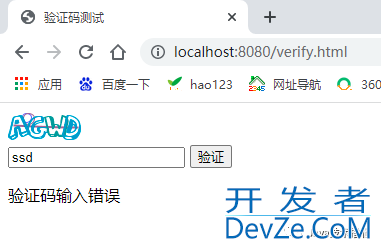
效果



结束语
生成验证码功能还是比较常用的,所以记录整理一下,方便以后回顾,如果有帮到你们的地方倍感荣幸,有路过的大佬还望不吝雅教!
以上就是5分钟教你使用java搞定网站登录验证码的详细内容,更多关于java 网站登录验证码的资料请关注我们其它相关文章!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论