IDEA插件之彩虹括号Rainbow Brackets使用介绍
目录
- 介绍
- 使用
- 括号高亮
- 高亮选中代码块
- 暗淡未选中代码块
- 配置
- 使用感想

收费版本:Rainbow Brackets
免费版本:Rainb编程ow Brackets Lite
介绍
一款可以将 (圆括号) [方括号] {花括号} <尖括号> 用不同颜色标记出来, 方便使用者快速识别代码层次, 提高开发效率!
支持的语言:Java、Scala、Clojure、Kotlin、python、Haskell、Agda、Rust、javascript、TypeScript、Erlang、Go、Groovy、ruby、Elixir、ObjectiveC、php、html、XML、SQL、Apex语言、C#、Dart、Pug/Jade、Bash、编程客栈vue.js、c# Razor Pages、GLSL(OpejsnGL材质语言)、Go模板、c++、C…
使用
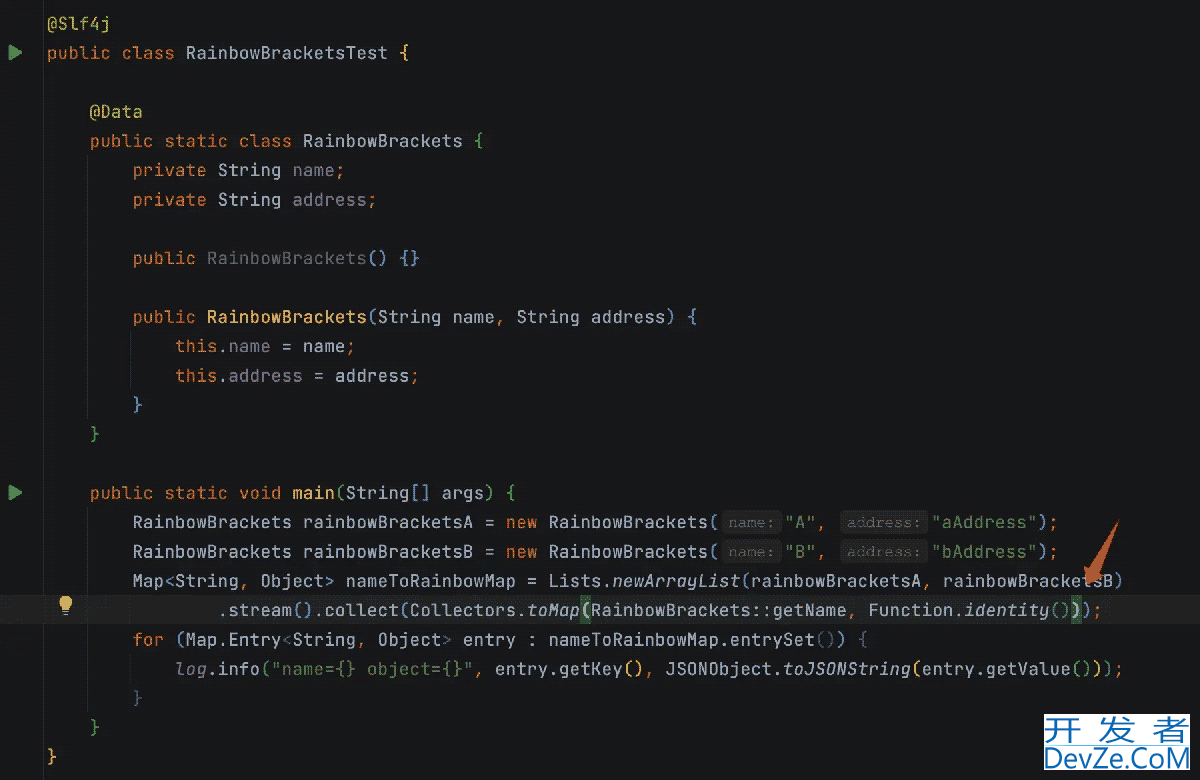
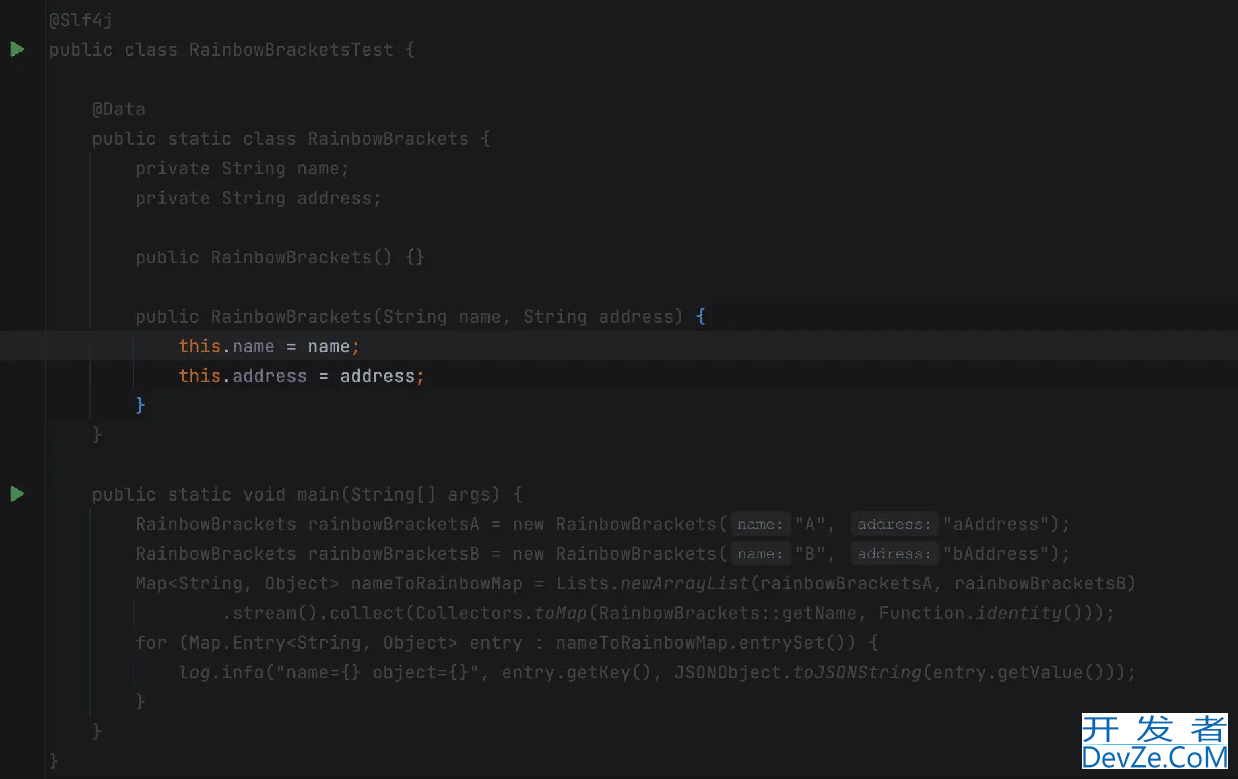
括号高亮

上图能看到文件所有括号都添加了颜色,临近的括号颜色各不相同。
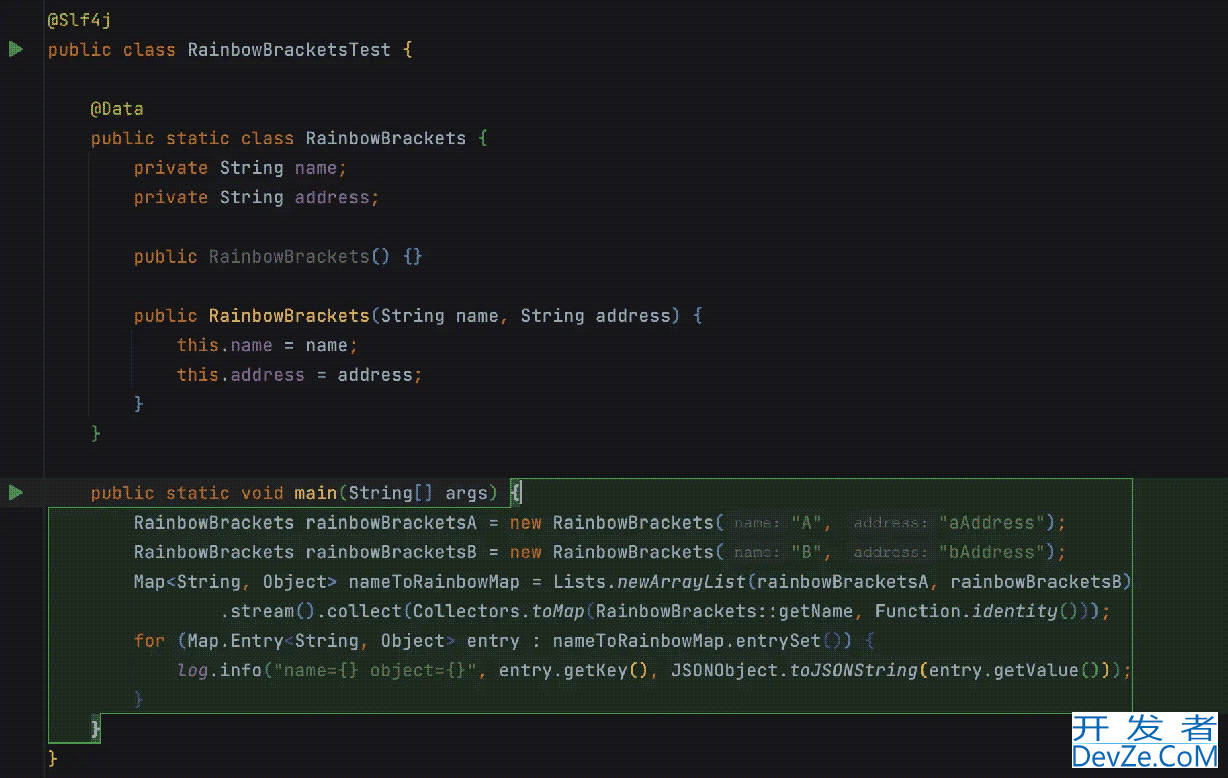
高亮选中代码块
MAC快捷键【⌘ + 鼠标右键】


途中绿色和紫色部分展示效果,能够更加清晰的看到当前范围。
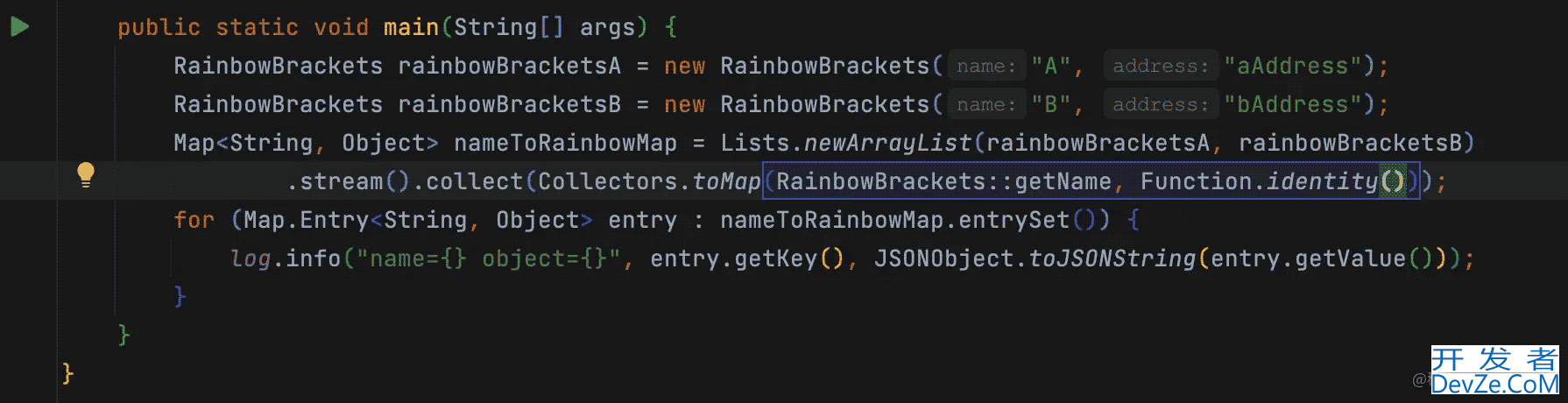
暗淡未选中代码块
MAC快捷键【⌥ 编程+js 鼠标右键】

选中部分原样展示,未选中部分暗淡开发者_开发培训灰色展示,到这里大家脑海里已经有了使用场景了吧。
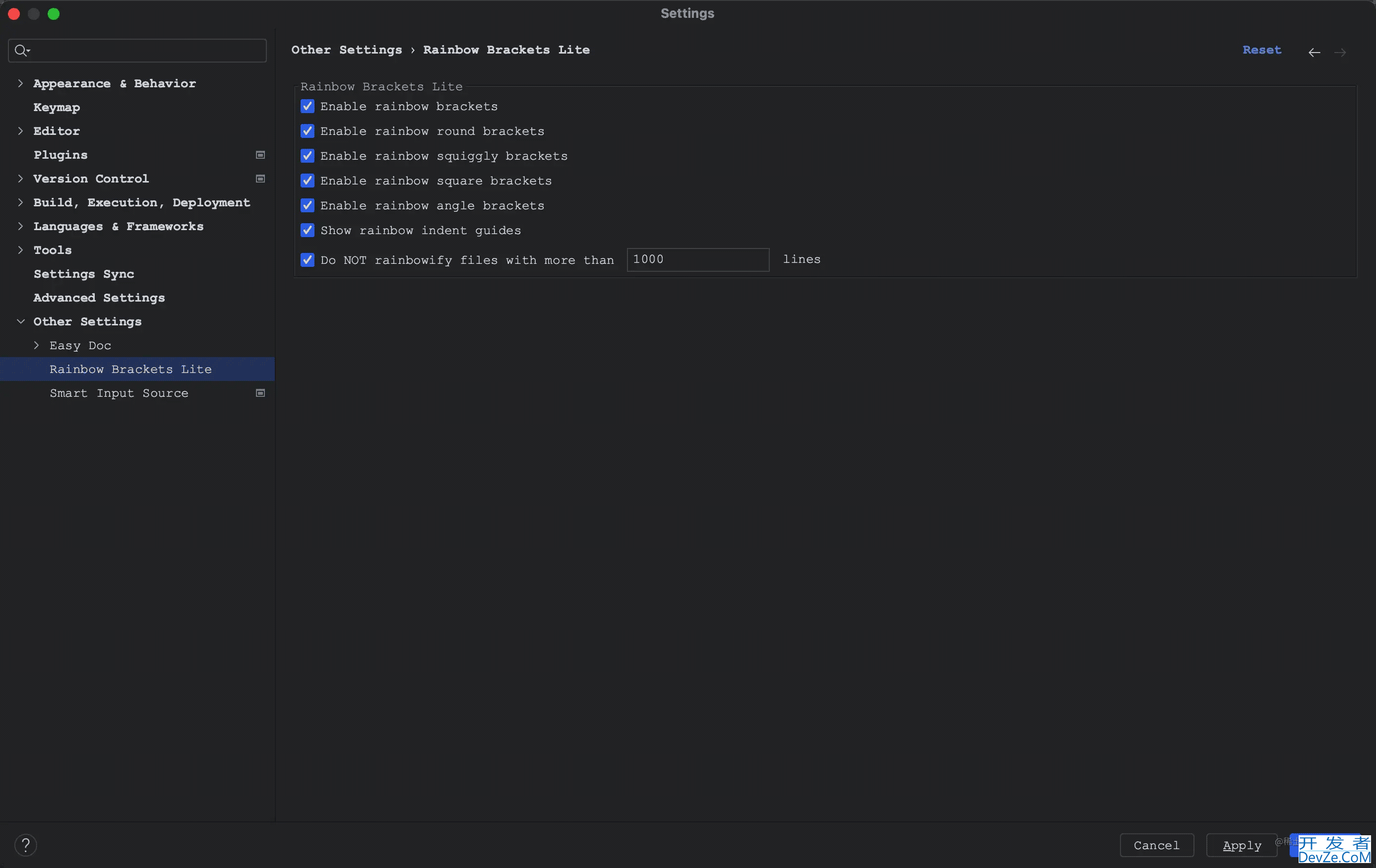
配置

配置比较简单大家自行使用体验哈!
使用感想
在上边的例子中可能括号层级比较少,没有太大的触感,在工作中往往会出现层层嵌套的括号,快速定位括号位置,在无形中提高了开发效率,我是在第一次使用后就再也丢不掉了。
以上就是IDEA插件之彩虹括号Rainbow Brackets使用介绍的详细内容,更多关于IDEA插件彩虹括号的资料请关注我们其它相关文章!







 加载中,请稍侯......
加载中,请稍侯......
精彩评论