Python调用ChatGPT的API实现文章生成
目录
- 实操目标
- 实操内容
- 具体操作
- 成品展示
实操目标
最近ChatGPT大火,在3.5版本后开放了接口API,所以很多人开始进行实操,这里我就用python来为大家实现一下,如何调用API并提问返回文章的说明
实操内容
获取API
书写python调用框架
封装到pyqt中,实现UI化
封装为exe
具体操作
话不多说,直接上代码
import sys import openai from PyQt5.QtWidgets import QApplication, QWidget, QvboxLayout, QHBoxLayout, QLabel, QLineEdit, QPushButton, QSpinBox from PyQt5.QtCore import QThread, pyqtSignal class ChatThread(QThread): 开发者_JAVA入门 response_ready = pyqtSignal(str) def __init__(self, prompt, num_threads): super().__init__() self.prompt = prompt self.num_threads = num_threads def run(self): openai.api_key = "这里输入你的API" response = openai.Completion.create( engine="text-davinci-003", prompt=self.prompt, max_tokens=1024, temperature=0.5, top_p=1.0, frequency_penalty=0.0, presence_penalty=0.0, n=self.num_threads ) self.response_ready.emit(response.choices[0].text.strip()) class ChatWindow(QWidget): def __init__(self): super().__init__() # 设置窗口标题和大小 self.setWindowTitle('Chat with GPT-3') self.resize(500, 400) # 创建一个垂直布局,并将所有控件添加到布局中 layout = QVBoxLayout() # 创建一个标签,并添加到布局中 label = QLabel('Please enter your question:') layout.addwidget(label) # 创建一个文本框,并添加到布局中 self.text_edit = QLineEdit() layout.addWidget(self.text_edit) # 创建一个水平布局,并添加一个按钮和一个标签 hbox = QHBoxLayout() self.button = QPushButton('Ask') self.button.clicked.connect(self.on_button_clicked) hbox.addWidget(self.button) # 创建一个SpinBox控件,用于选择线程数量 self.thread_spinbox = QSpinBox() self.thread_spinbox.setMinimum(1) self.thread_spinbox.setMaximum(10) self.thread_spinbox.setValue(1) hbox.addWidget(self.thread_spinbox) self.answer_label = QLabel() hbox.addWidget(self.answer_label) layout.addLayout(hbox) # 设置窗口的主布局 self.setLayout(layout) def on_button_clicked(self): # 从文本框中获取问题 prompt = self.text_edit.text() # 获取选中的线程数量 num_threads = self.thread_spinbox.value() # 创建并启动线程 js thread = ChatThread(prompt, num_threads) thread.response_ready.connect(self.on_response_ready) thread.start() def on_response_ready(self, response): # 将答案显示在标签中 self.answer_label.setText(response) if __name__ == '__main__': # 创建一个Qt应用对象 app = QApplication(sys.argv) # 创建一个窗口对象 window = ChatWindow() # 显示窗口 window.show() # 运行Qt应用的主循环 sys.exit(app.exec_()) ''' import sys import openai from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QHBoxLayout, QLabel, QLineEdit, QPushButton from PyQt5.QtCore import Qt class ChatWindow(QWidget): def __init__(self): super().__init__() # 设置窗口标题和大小 self.setWindowTitle('小杰巨无霸gpt自动生成器') self.resize(500, 400) # 创建一个垂直布局,并将所有控件添加到布局中 layout = QVBoxLayout() # 创建一个标签,并添加到布局中 label = QLabel('请在下方输入您的问题:') label.setStyleSheet('font-size: 18pt; color: #006699; font-family: SimSun') label.setAlignment(Qt.AlignCenter) layout.addWidget(label) # 创建一个文本框,并添加到布局中 self.text_edit = QLineEdit() self.text_edit.setStyleSheet('font-size: 14pt; font-family: SimSun') layout.addWidget(self.text_edit) # 创建一个水平布局,并添加一个按钮和一个标签 hbox = QHBoxLayout() self.button = QPushBuphptton('开始生成') self.button.setStylpythoneSheet('font-size: 16pt; font-family: SimSun; color: white; background-color: #006699') self.button.clicked.connect(self.on_button_clicked) hbox.addWidget(self.butto编程n) self.answer_label = QLabel() self.answer_label.setStyleSheet('font-size: 14pt; color: #006699; font-family: SimSun') self.answer_label.setAlignment(Qt.AlignCenter) hbox.addWidget(self.answer_label) layout.addLayout(hbox) hbox.setAlignment(Qt.AlignCenter) # 设置窗口的主布局 self.setLayout(layout) # 初始化OpenAI API openai.api_key = "这里输入你获取的KEY" def on_button_clicked(self): # 从文本框中获取问题 prompt = self.text_edit.text() # 使用OpenAI API获取答案 response = openai.Completion.create( engine="text-davinci-003", prompt=prompt, max_tokens=1024, temperature=0.5, top_p=1.0, frequency_penalty=0.0, jspresence_penalty=0.0 ) # 将答案显示在标签中 self.answer_label.setText(response.choices[0].text.strip()) if __name__ == '__main__': # 创建一个Qt应用对象 app = QApplication(sys.argv) # 创建一个窗口对象 window = ChatWindow() # 显示窗口 window.show() # 运行Qt应用的主循环 sys.exit(app.exec_())
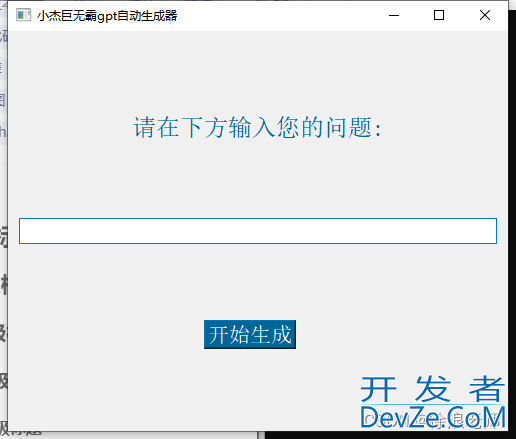
成品展示
UI界面比较简单,有兴趣的伙伴可以深化美化一番。
直接输入问题,就可以生成答案!

到此这篇关于Python调用ChatGPT的API实现文章生成的文章就介绍到这了,更多相关Python ChatGPT生成文章内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论