一文详解Qt中的对象树机制
Qt提供了对象树机制,能够自动、有效的组织和管理继承自QObject的Qt对象。
每个继承自QObject类的对象通过它的对象链表(QObjectList)来管理子类对象,当用户创建一个子对象时,其对象链表相应更新子类对象信息,对象链表可通过children()获取。
当父对象析构的时候,其对象链表中的所有(子)对象也会被析构,父对象会自动将其从父对象列表中删除。Qt 保证没有对象会被 delete 两次。开发中手动回收资源时建议使用deleteLater代替delete,因deleteLater多次是安全的,而delete多次是不安全的。
示例
新建QWidget项目。添加四个类,分别继承QLable、QPushButton、QRadioButton、QGridLayout
class MyLabel : public QLabel; class MyLayout : public QGridLayout; class MyPushButton : public QPushButton; class MyRadioButton : public QRadioButton;
每个子类声明构造和析构函数,函数实现中仅使用qandroidDebug( )输出标识句
//MyLabel类
MyLabel::MyLabel(QWidget *parent):QLabel(parent)
{
qDebug()<<"MyLabel构造"<<t开发者_Pythonhis;
}
MyLabel::~MyLabel()
{
qDebug()<<"MyLabel析构"<<this;
}
//MyLayout类
MyLayout::MyLayout(QWidget *parent):QGridLayout(parent)
{
qDebug()<<"MyLayout构造"<<this;
}
MyLayout::~MyLayout()
{
qDebug()<<"MyLayout析构"<<this;
}
//MyPushButton类
MyPushButton::MyPushButton(QWidget *parent):QPushButton(parent)
{
qDebug()<<"MyPushButton构造"<<this;
}
MyPushButton::~MyPushButton()
{
qDebug()<<"MyPushButton析构"<<this;
}
//MyRadioButton类
MyRadioButton::MyRadioButton(QWidget *parent):QRadioButton(parent)
{
qDebug()<<"MyRadioButton构造"<<this;
}
MyRadioButton::~MyRadioButton()
{
qDebug()<<"MyRadioButton析构"<<this;
}
在main函数中,初始化控件和布局管理器,将当前窗体设为控件和布局管理器的父窗体;将控件添加到布局管理器中
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
//当前窗体设为父窗体
MyLabel *myLabel =new MyLabel(&w);
MyPushButton*myBtn=new MyPushButton(&w);
MyRadioButton*myRbtn=new MyRadioButton(&w);
MyLayout*myLayout=new MyLayout(&w);
//设置python文本
myLabel->setText("子标签");
myBtn->setText("子按钮");
myRbtn->setText("子单选");
//控件添加到布局管理器中
myLayout->addwidget(myLabel,0,0);
myLayout->addWidgejavascriptt(myBtn,1,0);
myLayout->addWidget(myRbtn,2,0);
return a.exec();
}
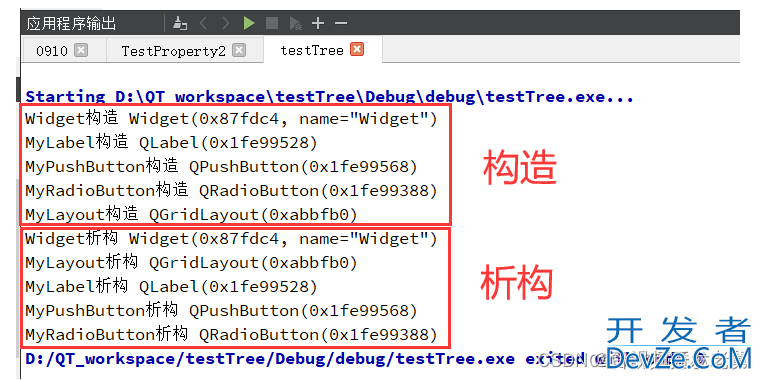
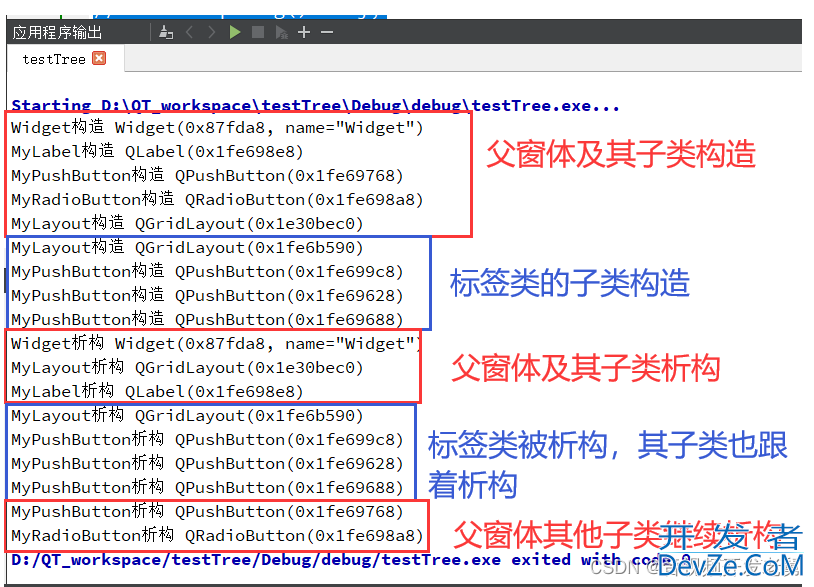
运行结果:


我们可以看到:在初始化时,当前窗体会先执行构造,随后是其子类执行构造;当窗体关闭时,当前窗体会先执行析构,随后是其子类执行析构,也就是说程序会自动、有效的组织和管理继承自QObject的Qt对象。 只要父类是QObject下的派生类,当父类被销毁或者创建时,其子类也会跟着创建和销毁。
我们可以使用.children( )函数查看一个类的派生类。这里我们查看当前窗体的派生类。
const QObjectList listW=w.children();
qDebug()<<"w.children()";
foreach (QObject* obj, listW) {
qDebug()<<obj;
}
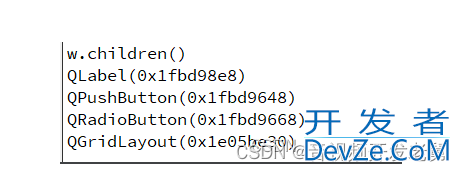
运行结果:

从运行结果我们可以看到: 当我们对控件和布局管理器初始化时,已经将当前窗体设为其父窗体。这些控件和布局管理器也就顺应成章成为当前窗体的子类。
我们继续对标签控件派生子类
//创建一个sun布局管理器,将标签控件设为其父窗体
MyLayout*sunLawww.devze.comyout=new MyLayout(myLabel);
//创建三个按钮控件,这里并未指明其父窗体
MyPushButton*sunBtn1=new MyPushButton;
MyPushButton*sunBtn2=new MyPushButton;
MyPushButton*sunBtn3=new MyPushButton;
//设置文本
sunBtn1->setText("孙按钮1");
sunBtn2->setText("孙按钮2");
sunBtn3->setText("孙按钮3");
//将按钮添加到布局管理器中
sunLayout->addWidget(sunBtn1);
sunLayout->addWidget(sunBtn2);
sunLayout->addWidget(sunBtn3);
//按钮初始时未设定父类,只是将其放入sun布局管理器中。
//sun布局管理器的父窗体设定为myLabel,当myLabel指定其布局管理器为孙布局管理器时,按钮会重新将myLabel设定为其父窗体
myLabel->setLayout(sunLayout);


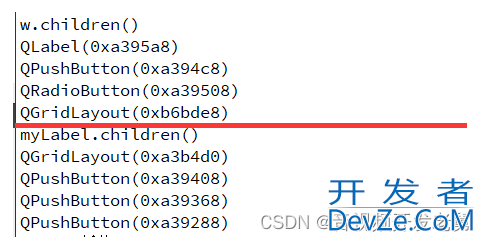
继续使用.children( )查看标签类的http://www.devze.com派生类
//查看w子类
const QObjectList listW=w.children();
qDebug()<<"w.children()";
foreach (QObject* obj, listW) {
qDebug()<<obj;
}
//查看myLabel子类
const QObjectList listLabel=myLabel->children();
qDebug()<<"myLabel.children()";
foreach (QObject* obj, listLabel) {
qDebug()<<obj;
}
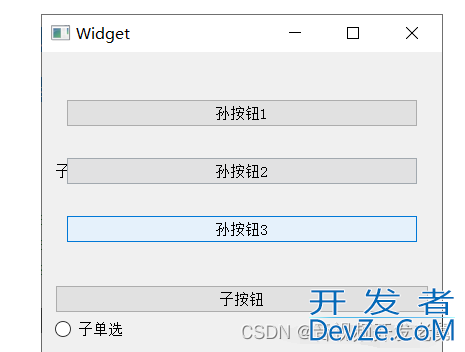
执行结果:

以上就是一文详解Qt中的对象树机制的详细内容,更多关于Qt对象树机制的资料请关注我们其它相关文章!







 加载中,请稍侯......
加载中,请稍侯......
精彩评论