Qt+Quick实现播放音乐和视频的开发
目录
- 1、播放音乐
- 2、播放视频
- 3、多媒体元信息
MediaPlayer 是 QML 提供的核心多媒体类,可以播放音频、视频。要使用 MediaPlayer,需要引入 QtMultimedia 模块,在 QML 文档的开始加入 “import QtMultimedia 5.0” 语句。QML 中的 MediaPlayer 是 Qt C++ 中的多媒体框架在 QML 环境中的代言人,假如以 Qt QuickApp 为模板创建项目,你还需要在 pro 文件中加入语句:QT += multimedia。
1、播放音乐
先看最简单的播放音乐的例子,simple_music.qml,就十来行代码:
import QtQuick 2.2
import QtMultimedia 5.0
Rectangle {
width: 200;
height: 100;
MediaPlayer {
autoPlay: true;
source: "wangjie_game_and_dream.mp3";
}
}
关于 MediaPlayer 的,就 4 行代码。在 QML 文档同目录下放置对应的 MP3 文件,执行 “qmlscenesimple_music.qml” 命令,音乐就会响起来。
在这个简单的示例中,source 属性指定了要播放的文件,它的类型是 url,它能接受绝对路径、相对路径、有效的 http 链接。autoPlay 属性设置为 true,指示 MediaPlayer 对象创建后立即开始播放。如果你觉得立马开始播放不太好,也可以在你认为合适的时候调用 MediaPlayer 的 play() 方法。
如果你想知道音乐的时长,访问 duration 属性,它是整型值,单位是毫秒,实现 onDurationChanged 信号处理器,可以取到时长。
如果你还想知道播放进度,可以访问 position 属性,它是整型值,单位是毫秒,实现一 个 onPositionChanged 信号处理器,就可以实时显示进度。
调用 pause() 方法暂停播放,调用 stop() 方法停止播放。而播放状态变化时,会发出 playbackStateChanged() 信号,在 onPlaybackStateChanged 信号处理器内,可以读取枚举类型的 playbackState 属性,它取 MediaPlayer.PlayingState、MediaPlayer.PausedState、MediaPlaywww.devze.comer. StoppedState 三个值中的一个。
seekable 属性指示媒体是否支持 seek,当它为 true 时,你就可以调用 seek (offset) 方法来定位播放了。参数 offset 是相对于当前位置的偏移量,单位是毫秒。注意,操作可能是异步的,当方法返回时 position 属性不一定会立即变成新的。
静音可以通过 imited 属性读取、设置,音量通过 volume 属性读取、设置。
好啦,常用操作就这么多,现在让我们来打造一个功能更丰富的简易音乐播放器。(另外需要用到 FlatButton,其 qml 文件内容,由于篇幅原因未贴出。)simple_music_player.qml 的内容如下:
import QtQuick 2.2
import QtMultimedia 5.0
Rectangle {
width: 320;
height: 240;
color: "black";
property var utilDate: new Date();
function msecs2String(msecs){
utilDate.setTime(msecs);
return Qt.formatTime(utilDate, "mm:ss");
}
MediaPlayer {
id: player;
source: "wangjie_game_and_dream.mp3";
onPositionChanged: {
progress.text = msecs2String(position) + progress.sDuration;
}
onDurationChanged: {
progress.sDuration = " / " + msecs2String(duration);
}
onPlaybackStateChanged: {
switch(playbackState){
case MediaPlayer.PlayingState:
state.text = "播放中";
break;
case MediaPlayer.PausedState:
state.text = "已暂停";
break;
case MediaPlayer.StoppedState:
state.text = "停止";
break;
}
}
onStatusChanged: {
switch(status){
case MediaPlayer.Loaded:
console.log(metaData.albumArtist, metaData.albumTitle, metaData.author, metaData.channelCount);
break;
}
}
}
Row {
id: controller;
anchors.top: parent.verticalCenter;
anchors.horizontalCenter: parent.horizontalCenter;
anchors.topMargin: 4;
spacing: 4;
FlatButton {
width: 50;
height: 50;
iconSource: "ic_rew.png";
onClicked: if(player.seekable)player.seek(player.position - 5000);
}
FlatButton {
width: 50;
height: 50;
iconSource: "ic_pause.png";
onClicked: player.pause();
}
FlatButton {
width: 50;
height: 50;
iconSource: "ic_play.png";
onClicked: player.play();
}
FlatButton {
width: 50;
height: 50;
iconSource: "ic_stop.png";
onClicked: player.stop();
}
FlatButton {
width: 50;
height: 50;
iconSource: "ic_ff.png";
onClicked: if(player.seekable)player.seek(player.positwww.devze.comion + 5000);
}
}
Text {
id: progress;
anchors.left: controller.left;
anchors.bottom: controller.top;
anchors.bottomMargin: 4;
color: "white";
font.pointSize: 12;
property string sDuration;
}
Text {
id: state;
anchors.left: progress.left;
anchors.bottom: progress.top;
anchors.bottomMargin: 4;
color: "white";
font.pointSize: 12;
}
Text {
id: metaInfo;
anchors.left: state.left;
anchors.bottom: state.top;
anchors.bottomMargin: 4;
color: "blue";
font.pointSize: 14;
}
}
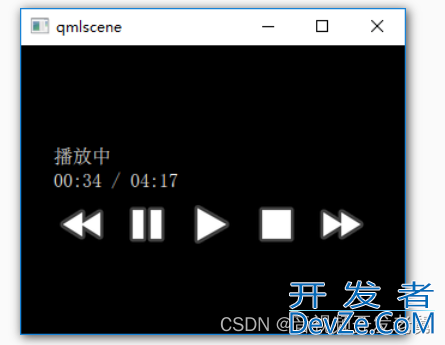
使用 qmlscene 加载 simpjavascriptle_music_player.qml,效果如下图所示。

这个版本的播放器依旧很简单,只能播放一个内置的文件,也没有可拖动的进度条,不过 MediaPlayer 的常用接口都用到了。界面上的那些事儿,播放列表那些事儿,都可以在此基础上加进来,再找些漂亮的图片,你就可以打造出一个酷炫的音乐播放器了。
2、播放视频
播放视频比音乐稍稍复杂一些,需要使用 VideoOutput 元素与 MediaPlayer 配合。 VideoOutput 用来渲染视频,也可以作为相机的取景器(预览窗口),最简单的用法是,你只需要将其 source 属性指向一个 MediaPlayer 对象即可。 simple_video.qml 演示如何播放一个本地视频:
import QtQuick 2.2
import QtMultimedia 5.0
Rectangle {
width: 720;
height: 480;
MediaPlayer {
id: player;
source: "D:/game/helloMv/3D1.mp4";
onError: {
console.log(errorString);
}
}
VideoOutput {
anchors.fill: parent;
source: player;
}
MouseArea {
anchors.fill: parent;
onClicked: {
console.log("call play");
player.play();
}
}
}
如你所见,视频的示例相比音频,仅仅多了一个 VideoOutput 对象,其 source 属性为 player。当用鼠标左键单击时,调用 play() 播放视频。
如果你在 Windows 平台上使用 qmlsc开发者_C教程ene 加载 simple_video.qml,不一定能够播放,要确保你的系统安装了必需的 DirectShow Filter 才行。如果不能播放,可以尝试安装 LAV Filters(请找度娘要下载地址,亲测安装即可,无序配置)。LAV Filters 是一组基于 ffmpeg 的 DirectShow 分离器和音视频解码器,支持绝大多数常见的音视频格式。
下图是播放效果图:

视频播放的控制,如暂停、停止、定位等,与音乐一样,不多说了。接下来我们看看如何获取多媒体的元信息。
3、多媒体元信息
何谓多媒体元信息?就是媒体以外、用来描述媒体的那些信息,比如一首歌,专辑、发行时间、艺术家、采样率等,就是元信息;又如一个视频,分辨率、编码格式、帧率等,就是元信息。
MediaPlayer 对象有个分组属性 metaData,它包含了方方面面的元信息,通过访问它,你就可以知道多媒体的描述信息。不过呢,这些看上去很美的元信息,不一定可用哦,要看 MediaPlayer 使用的底层的播放服务是否能够提供这些。如果你需要这些信息,可以这么获取: 在 onStatusChanged 信号处理器中,读取 status 属性,当它的值为 MediaPlayer.Loaded 时, 访问你想要的信息。就像下面这样:
MediaPlayer {
id: player;
source: "wangjie_game_and_dream.mp3";
onStatusChanged: {
switch(status){
case MediaPlayer.Loaded:
console.log(metaData.albumArtist,
ZsspO metaData.albumTitle,
metaData.author, metaData.channelCount);
break;
}
}
}
我用的 MP3 文件,只能取到 channelCount 这个信息,输出结果为 2,说明是双声道。 如果你想了解多媒体元信息的更多ZsspO细节,请在 Qt 帮助中查看 MediaPlayer 的文档。
以上就是Qt+Quick实现播放音乐和视频的开发的详细内容,更多关于Qt Quick播放音乐视频的资料请关注我们其它相关文章!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论