idea构建web项目的超级详细教程
目录
- 1、idea构建web项目
- 1、新建一个空项目
- 2、新建Java模块,名为webDemandroido1
- 3、选择webDemo1右键,选择Add Framework Support
- 4、在WEB-INF下新建文件夹classes和lib
- 5、打开项目结构(Project Structure)
- 6、项目配置
- 7、模块配置
- 8、Facets配置,这里制定了web目录不是一个普通的文件夹,而是web项目
- 9、 配置Artifacts
- 10、 添加Tomcat
- 11、配置Deployment。
- 12、编程客栈添加项目所需要的依赖
- 13、配置完成,运行服务
- 14、成功运行。
- 2、写第一个servlet
- 1、新建java类实现Servlet接口,并实现5个抽象方法
- 2、编写web.XML
- 3、在service方法中输入输出语句
- 4、地址栏输入地址
- 5、控制台打印输出
- 总结
1、idea构建web项目
idea构建web项目的超级详细教程,一步一步来,完全没问题!
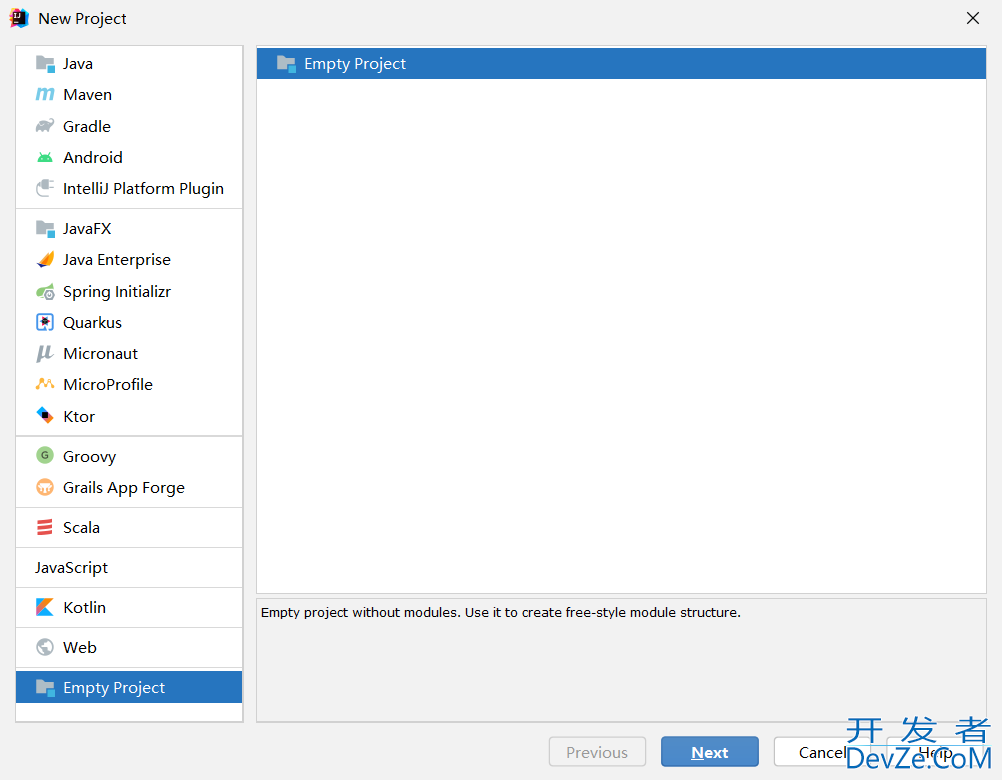
1、新建一个空项目

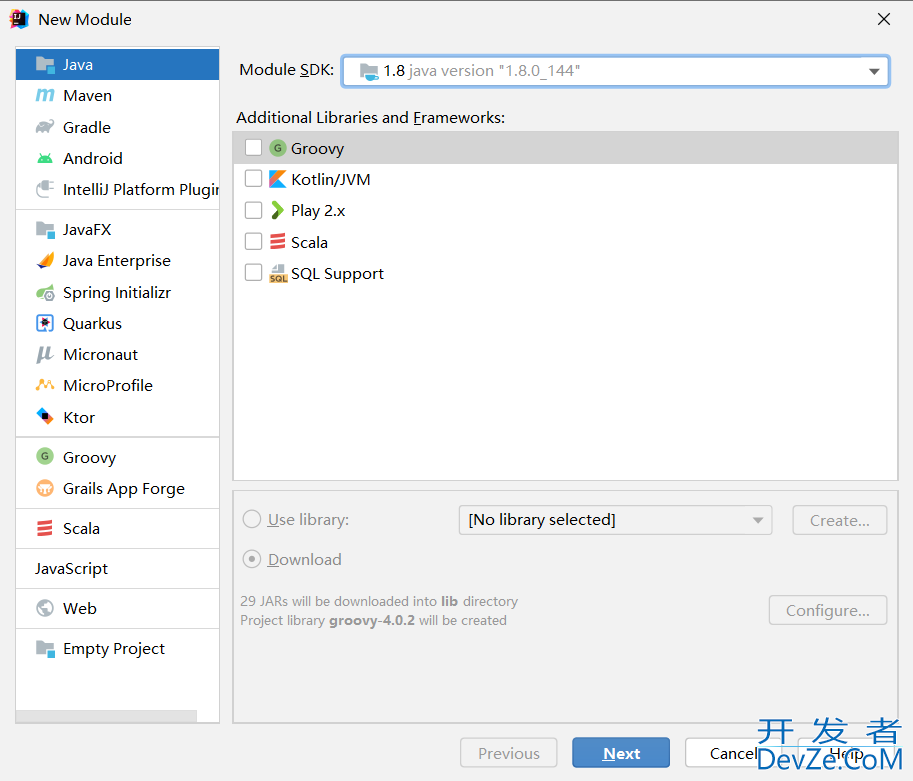
2、新建java模块,名为webDemo1


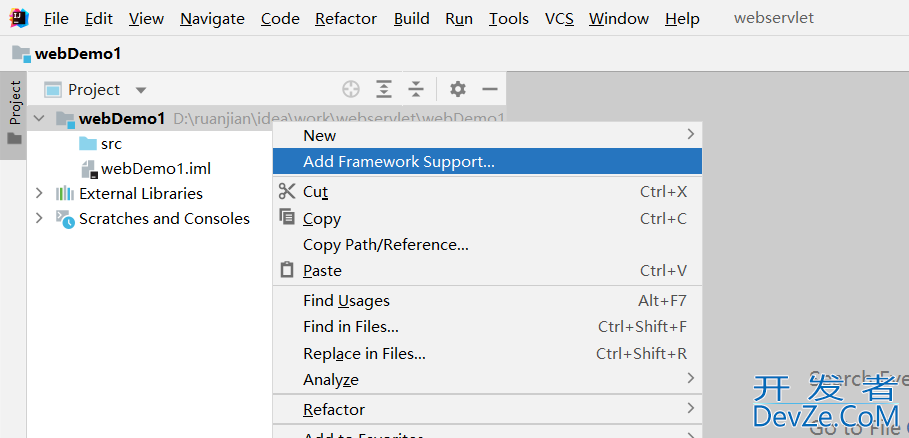
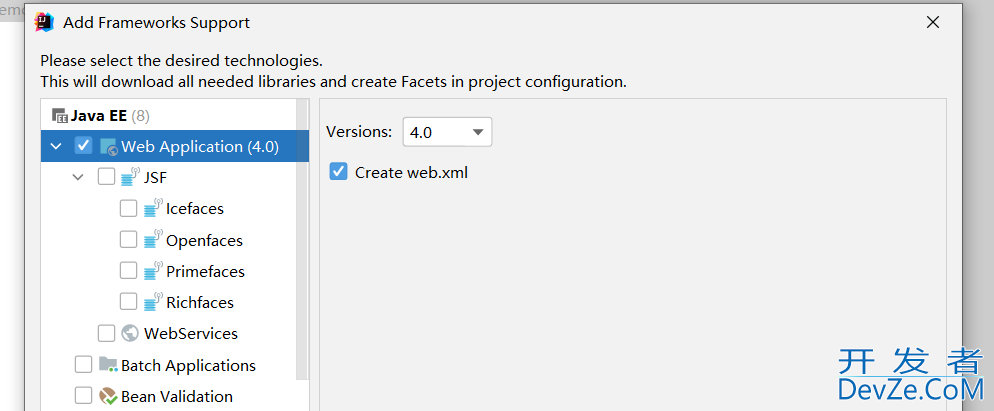
3、选择webDemo1右键,选择Add Frandroidamework Support

选择Web Application

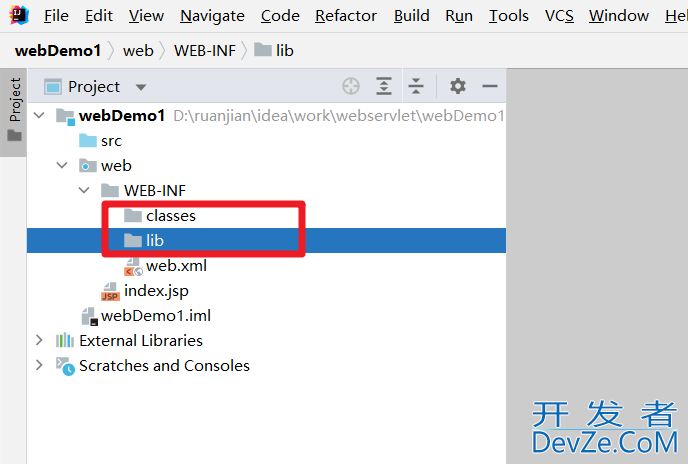
4、在WEB-INF下新建文件夹classes和lib

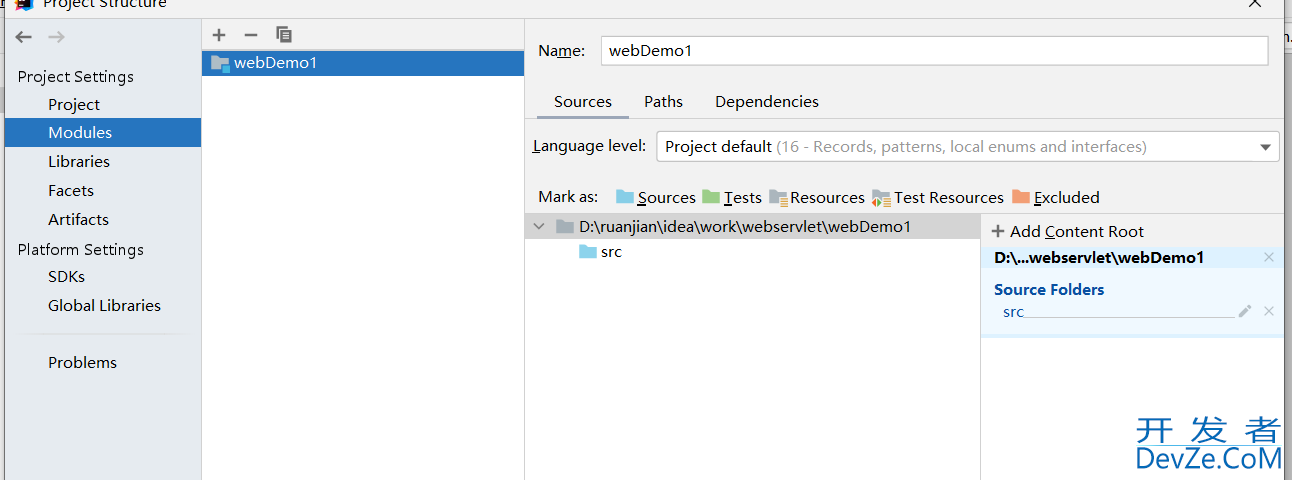
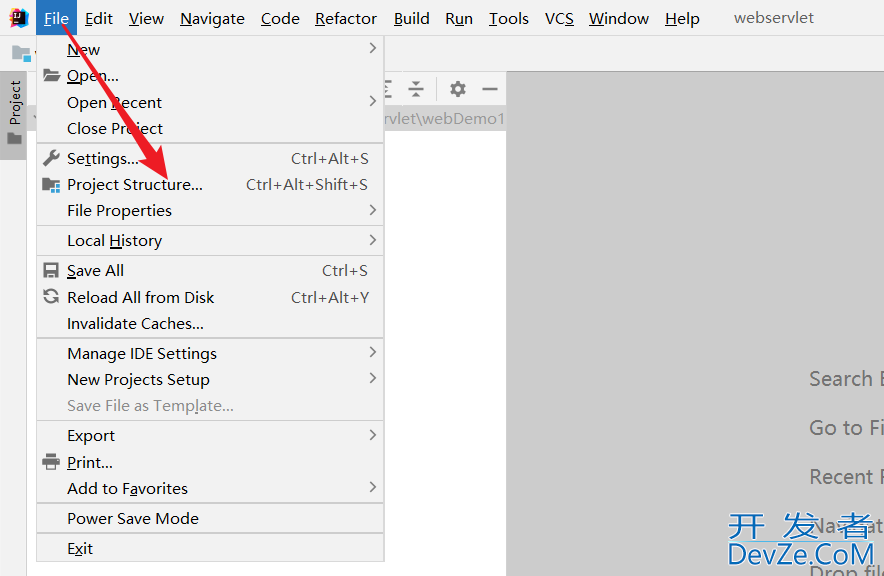
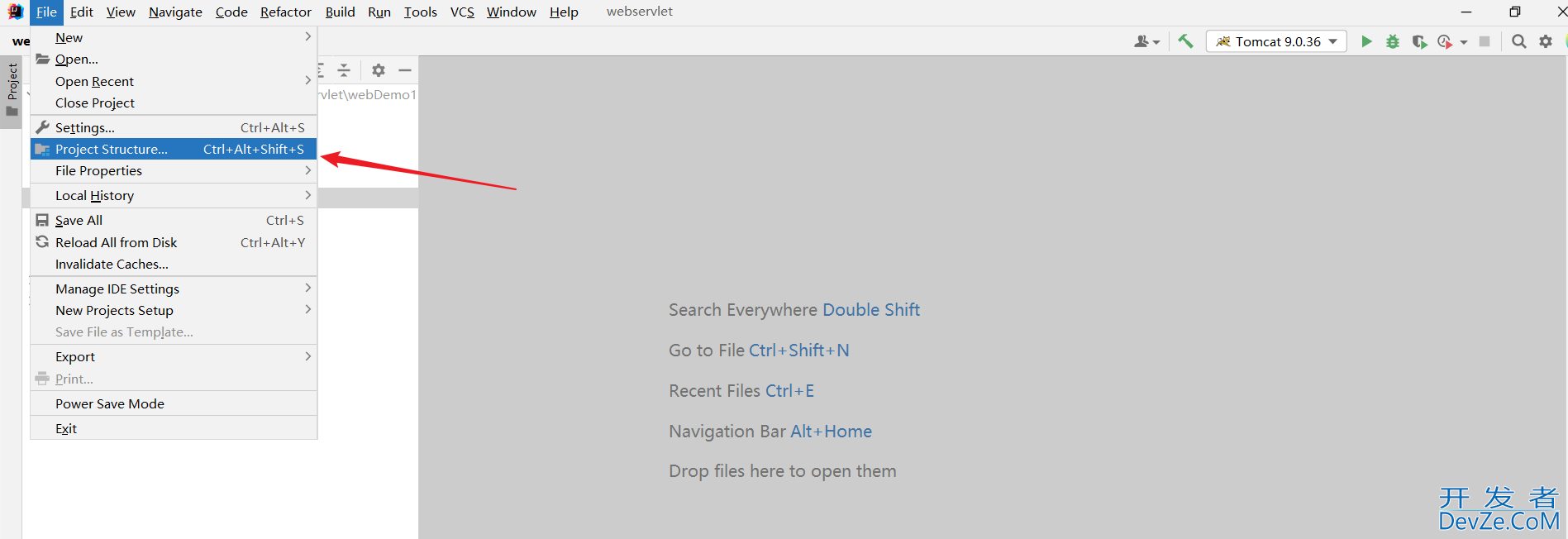
5、打开项目结构(Project Structure)

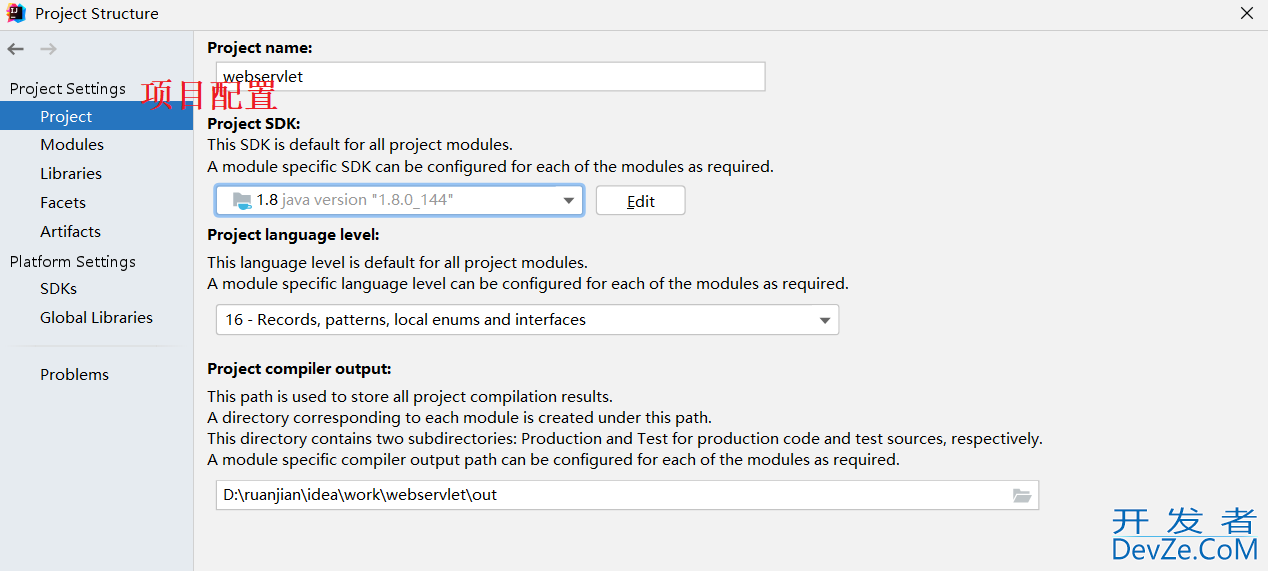
6、项目配置

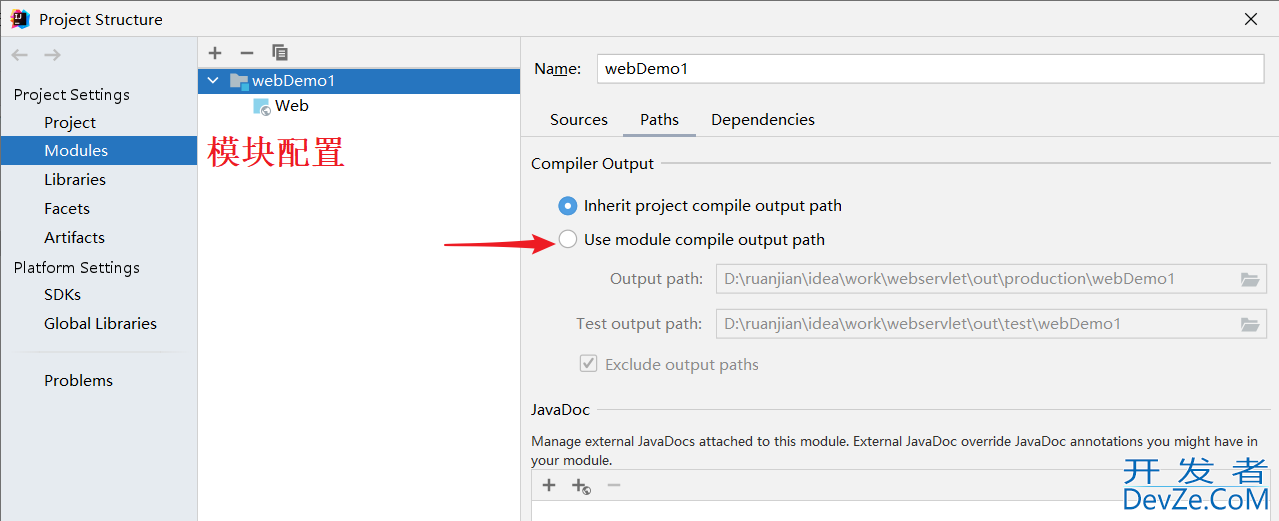
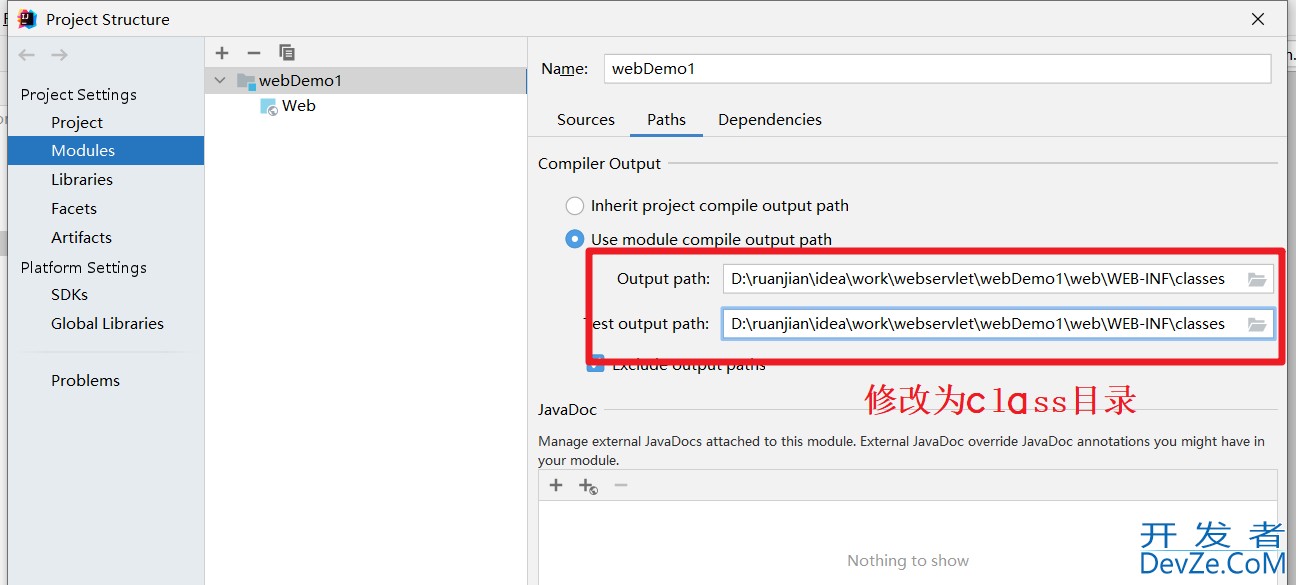
7、模块配置


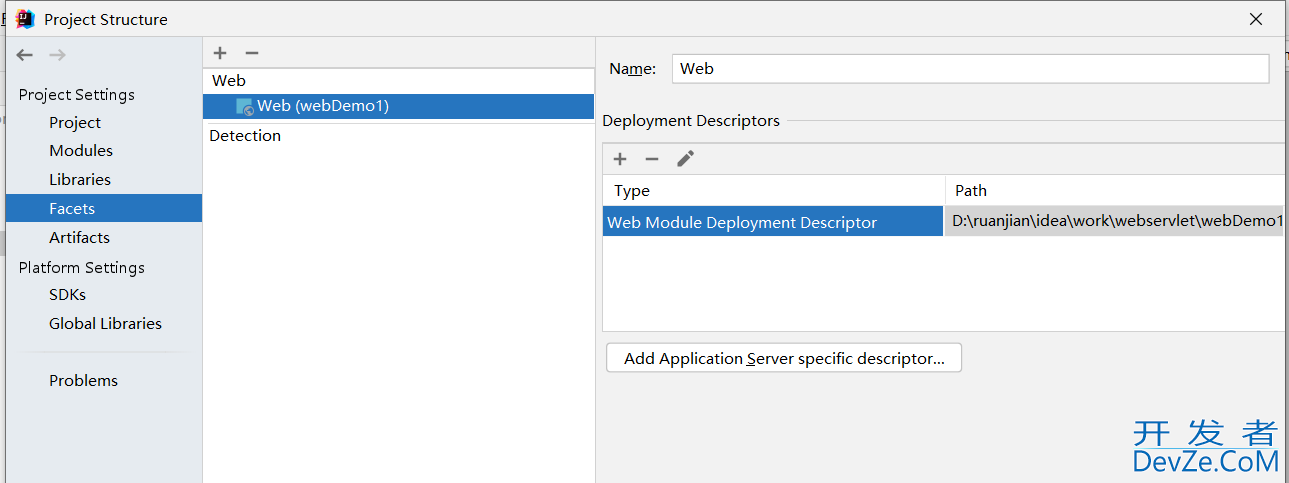
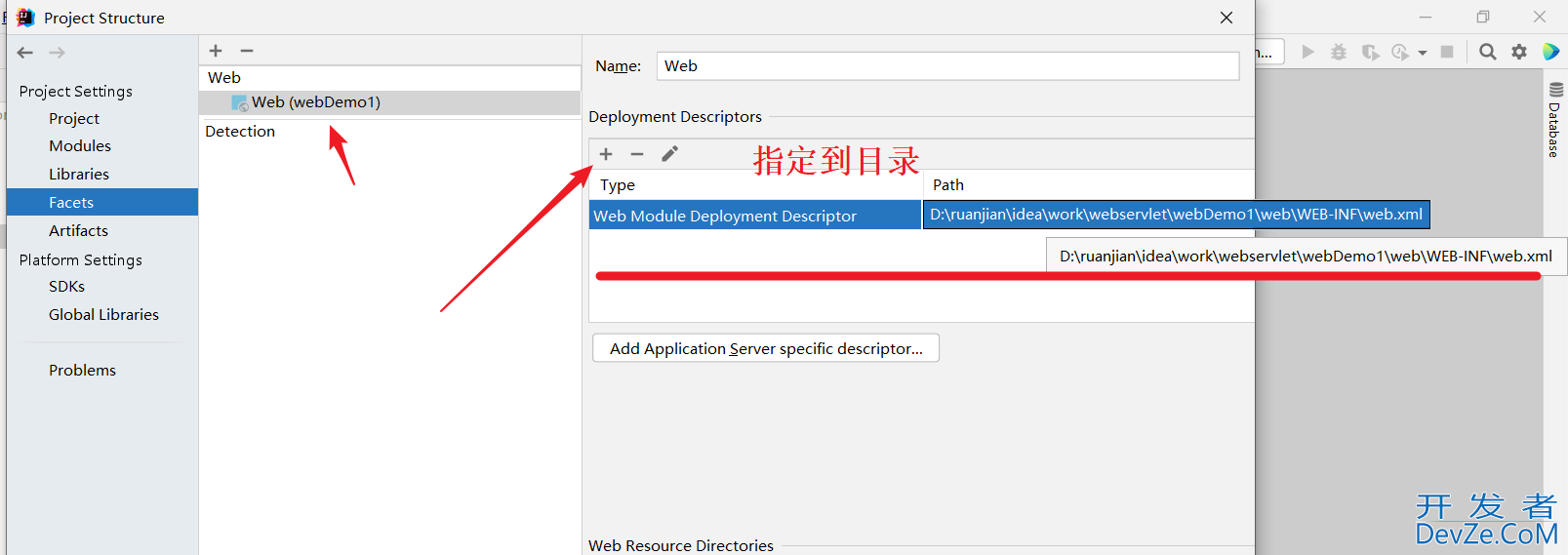
8、Facets配置,这里制定了web目录不是一个普通的文件夹,而是web项目
开发者_开发入门

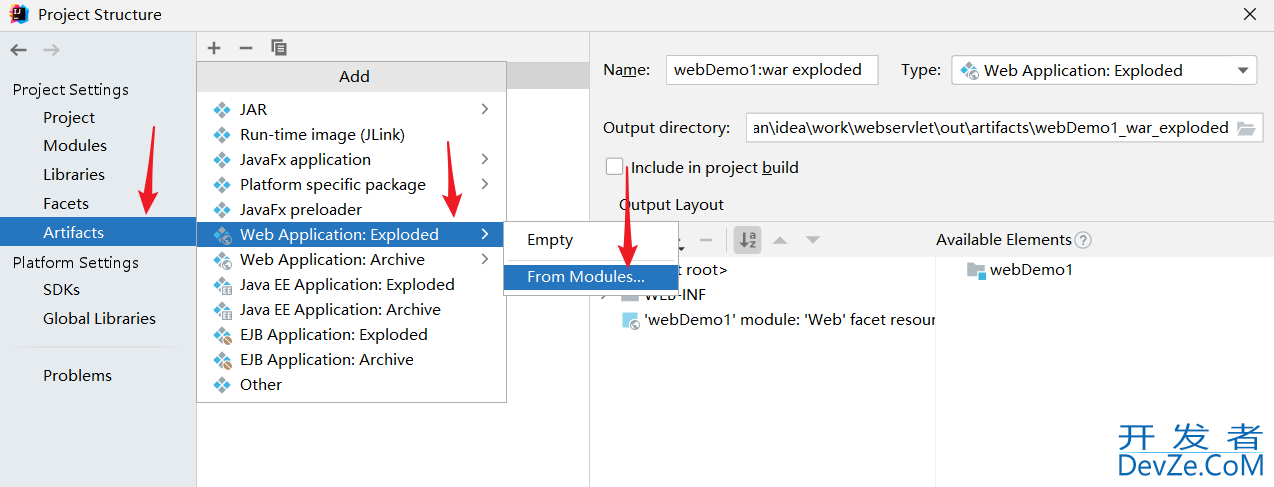
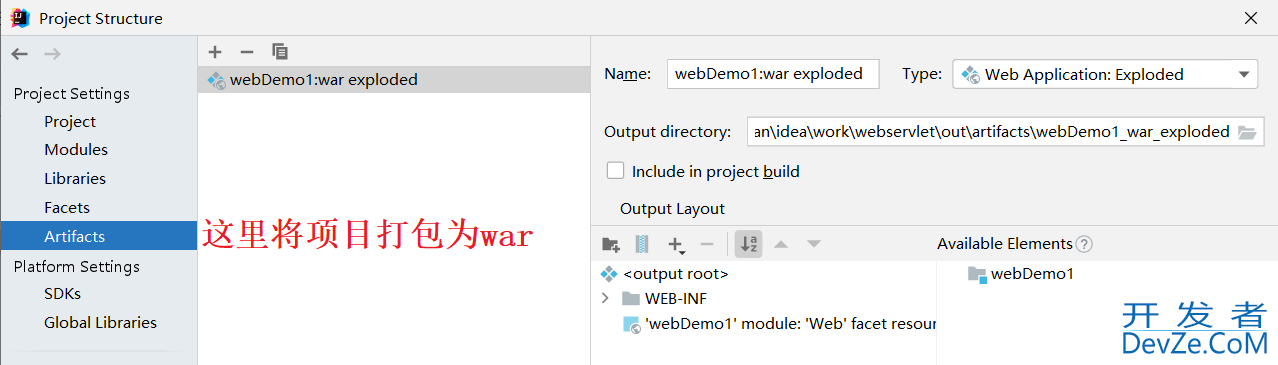
9、 配置Artifacts


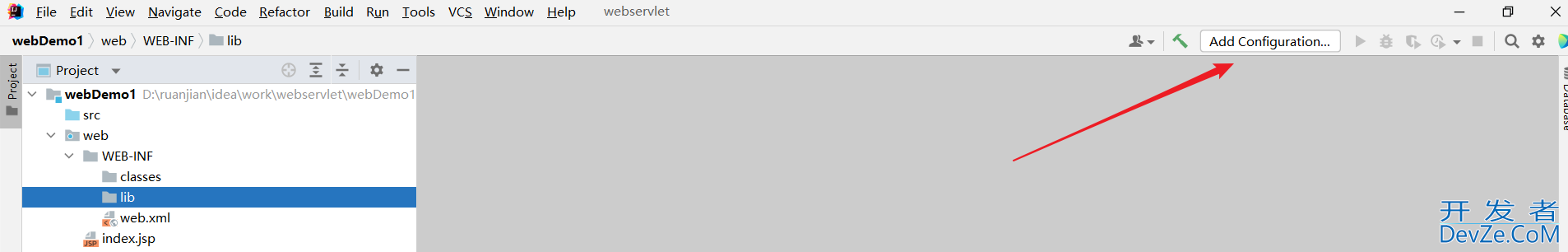
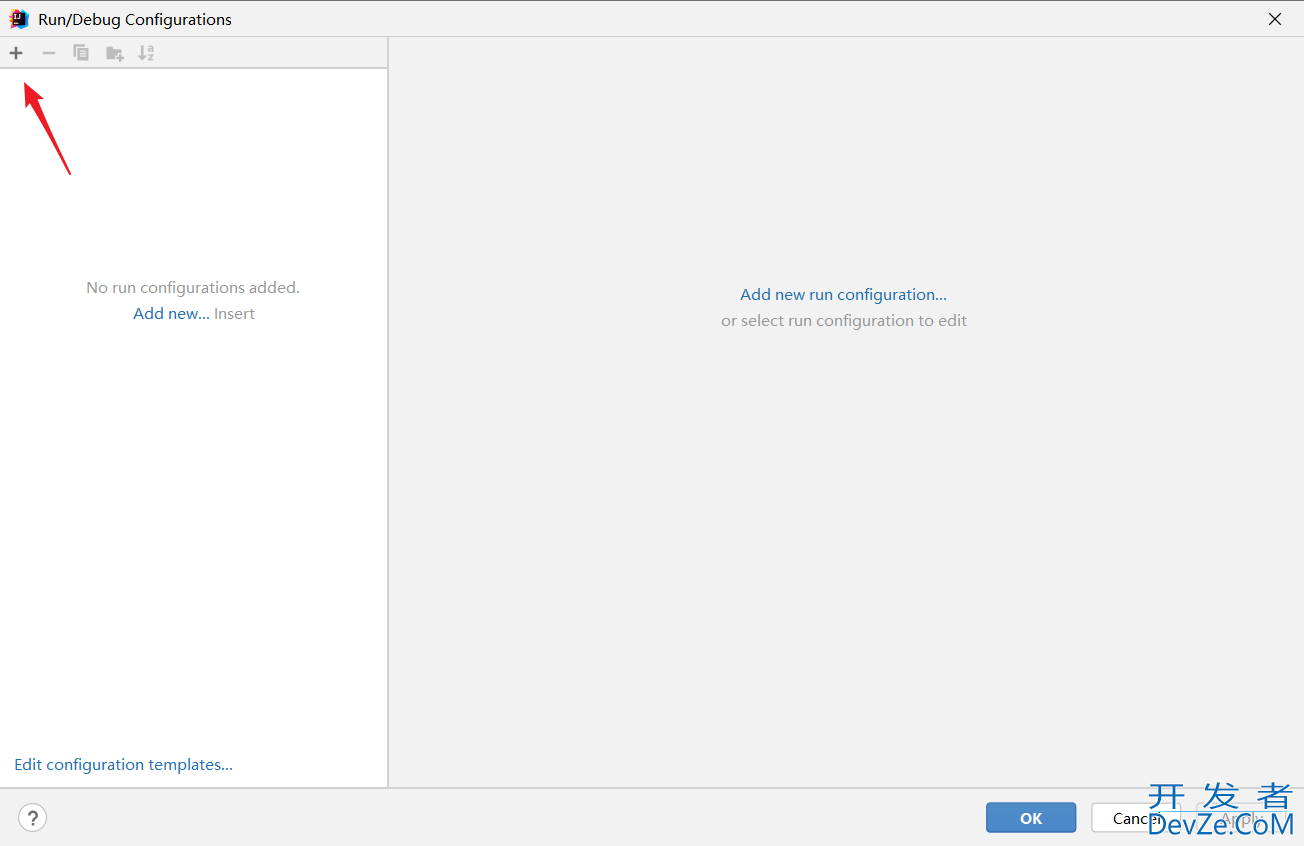
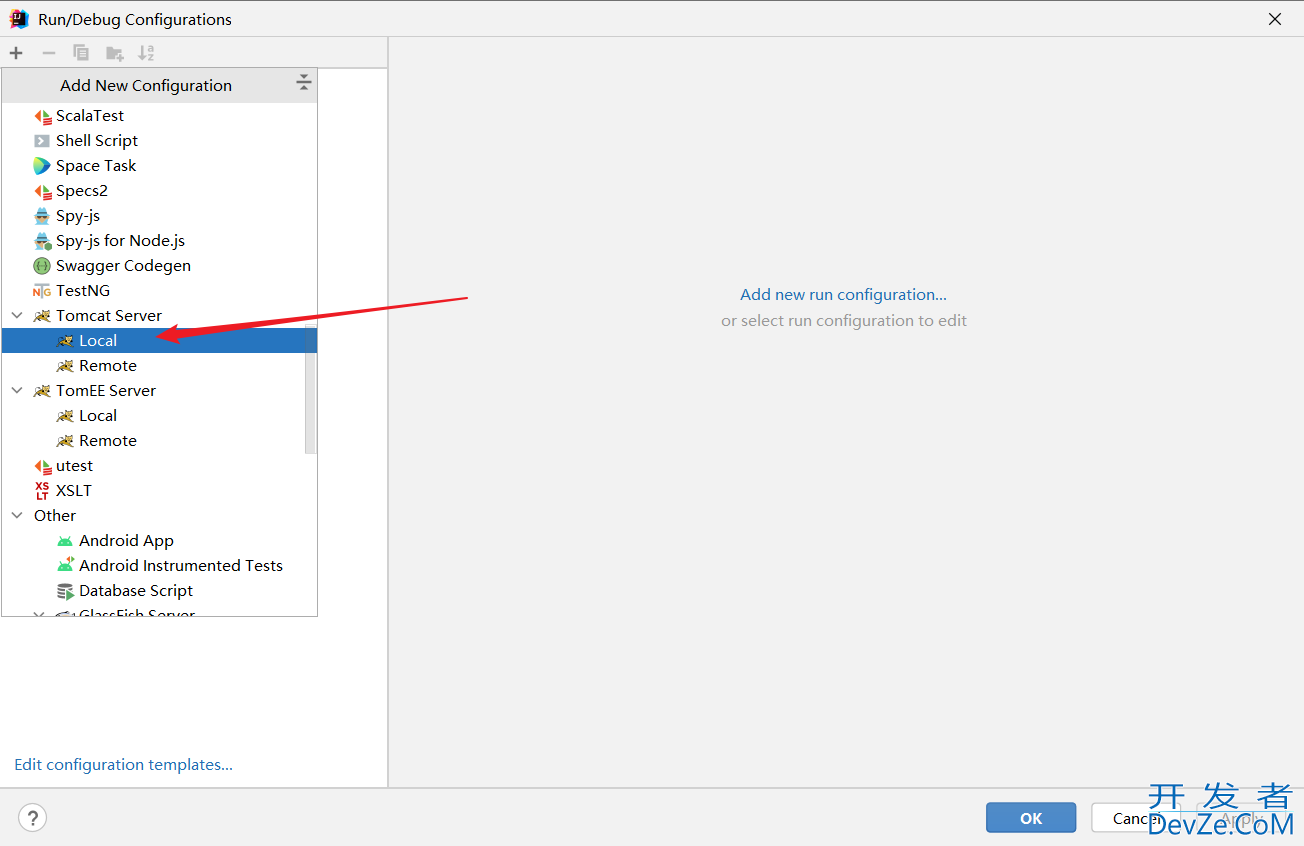
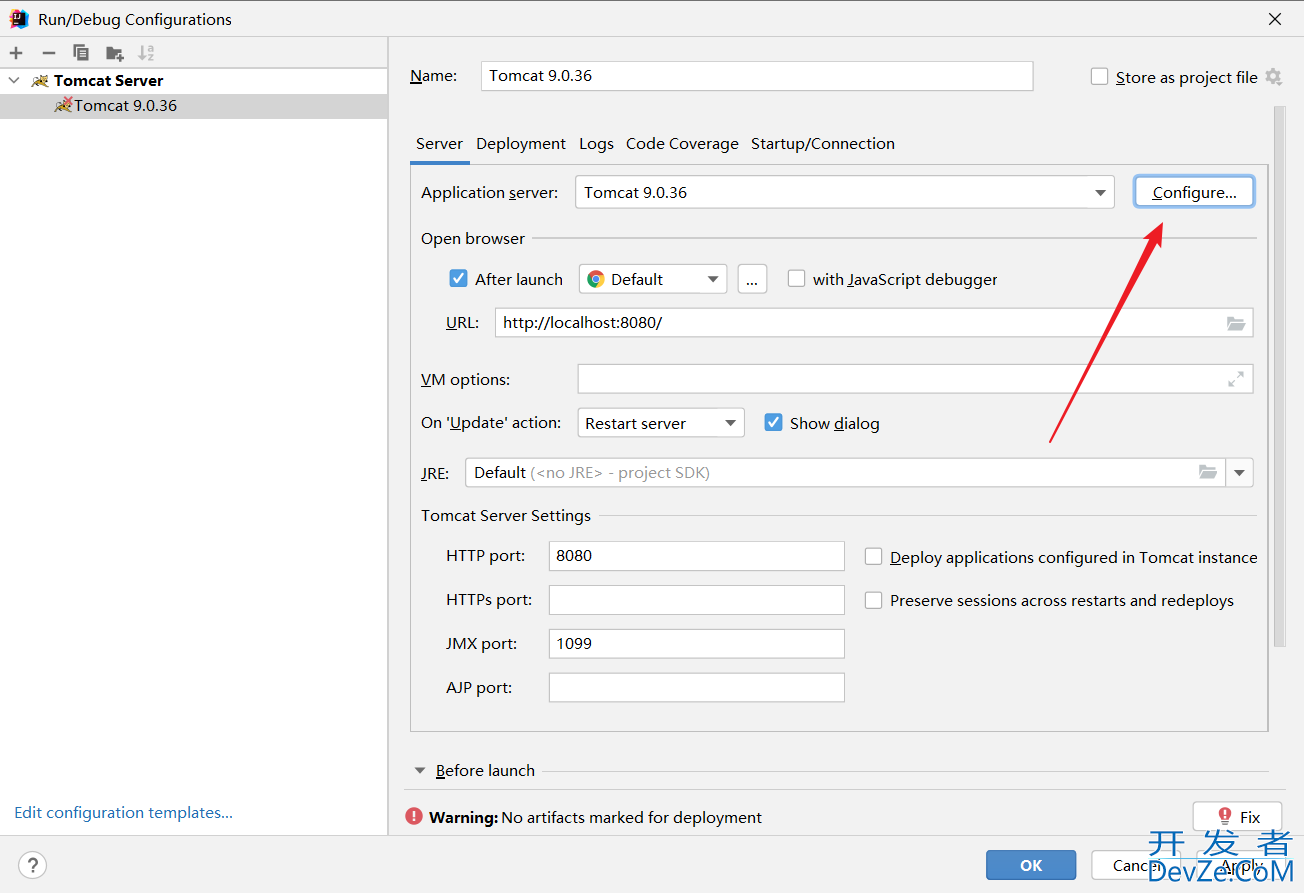
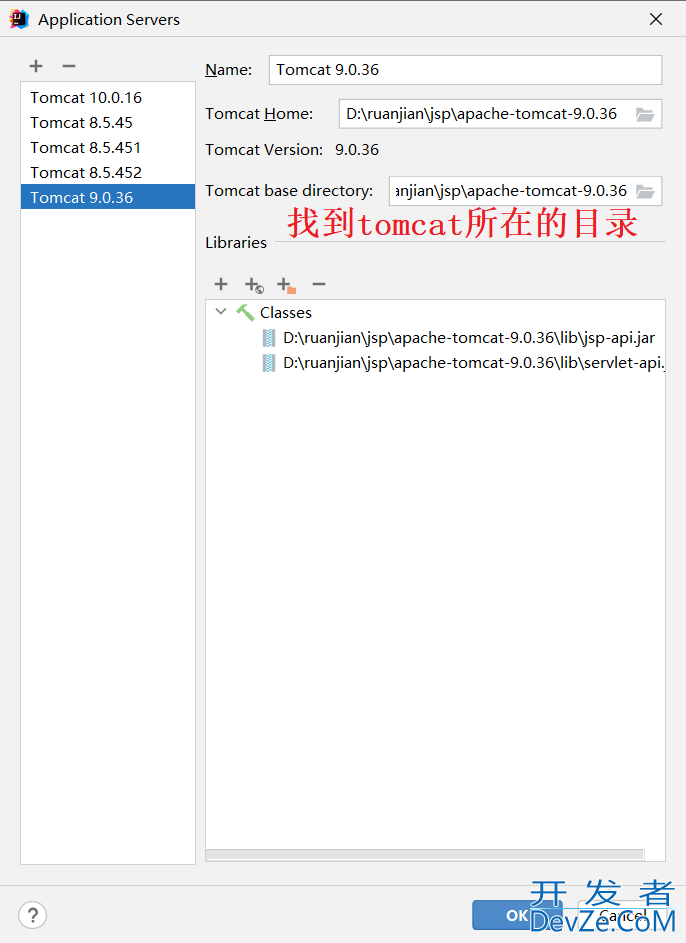
10、 添加Tomcat





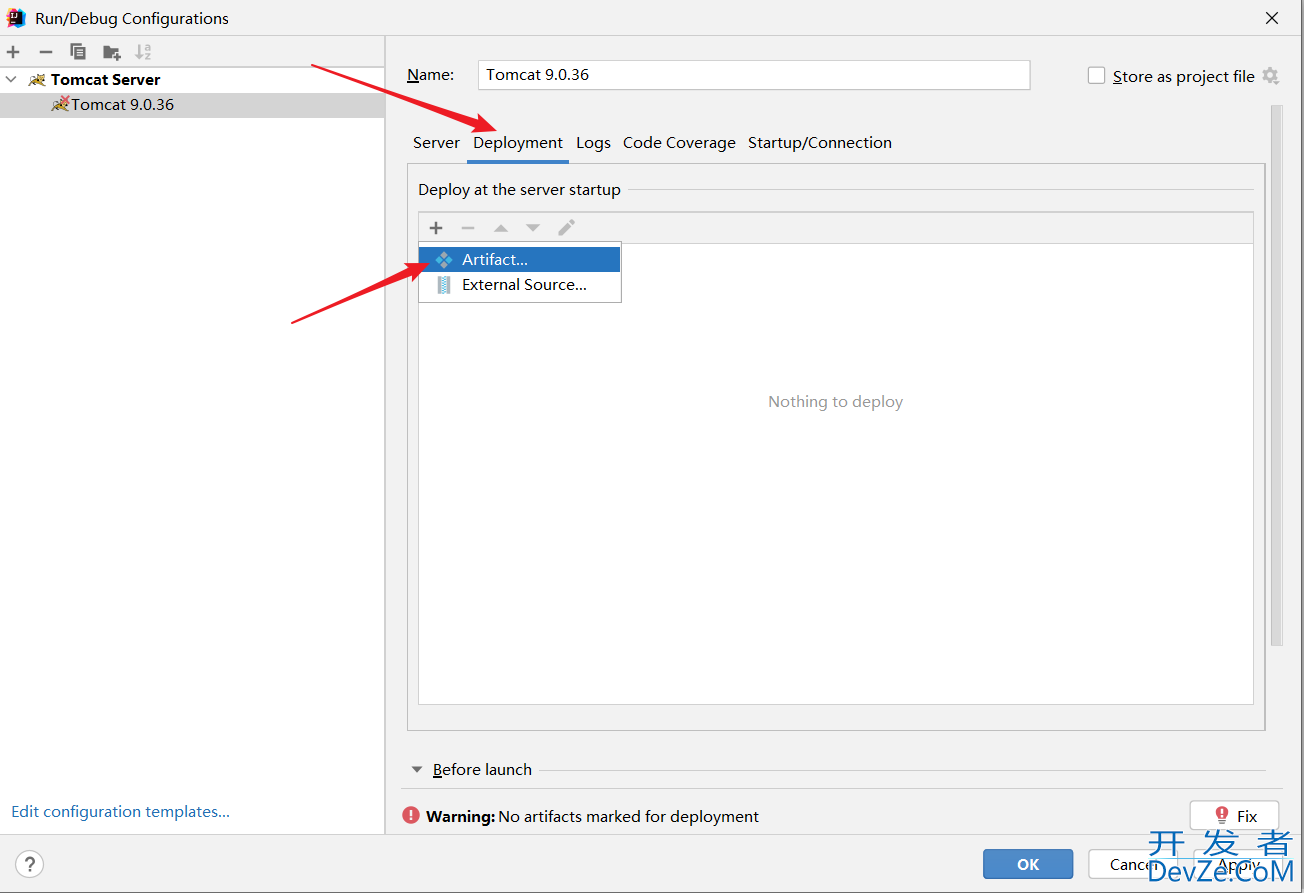
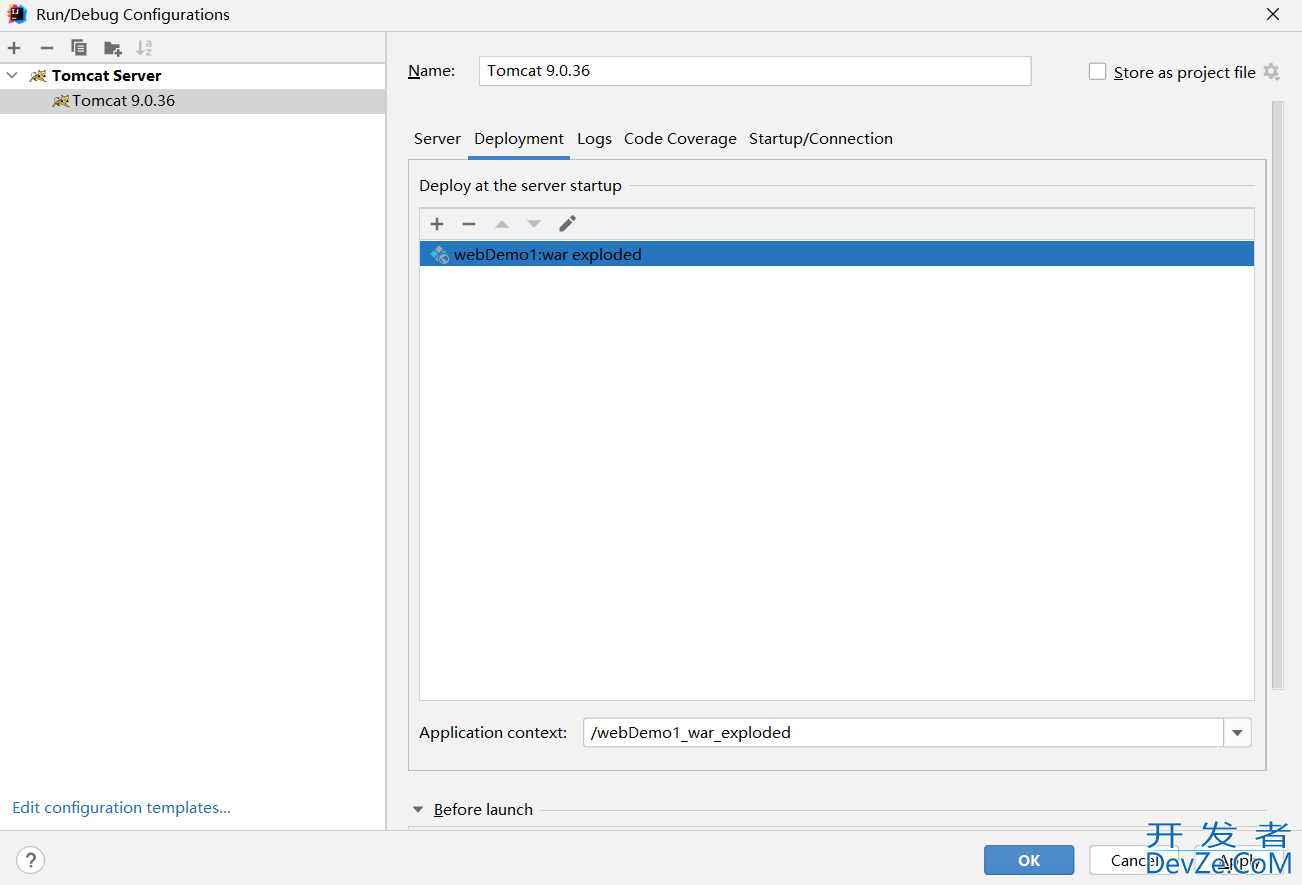
11、配置Deployment。
这个操作可以让Tomcat找到war包所在的位置,从而将web项目部署在Tomcat服务器上


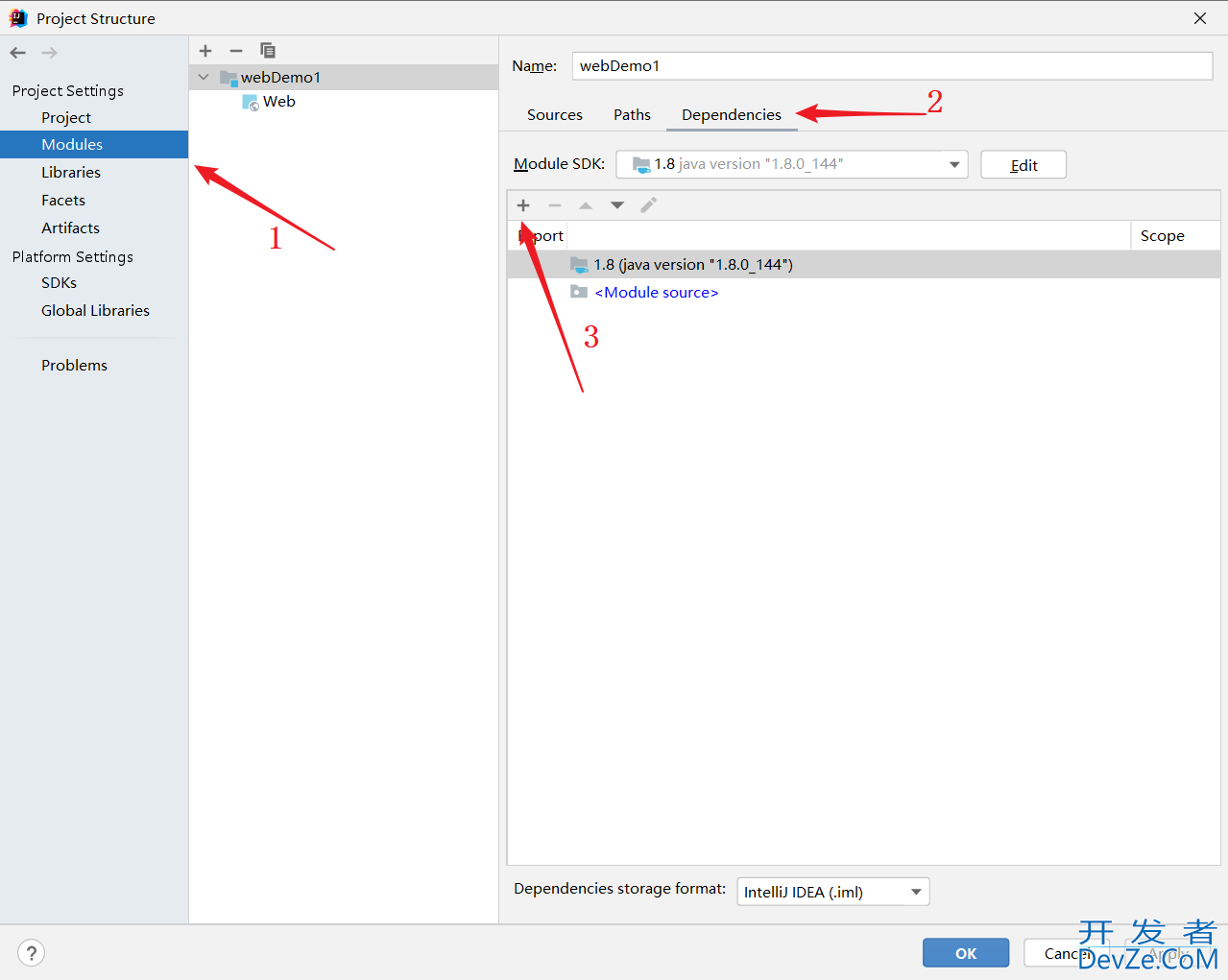
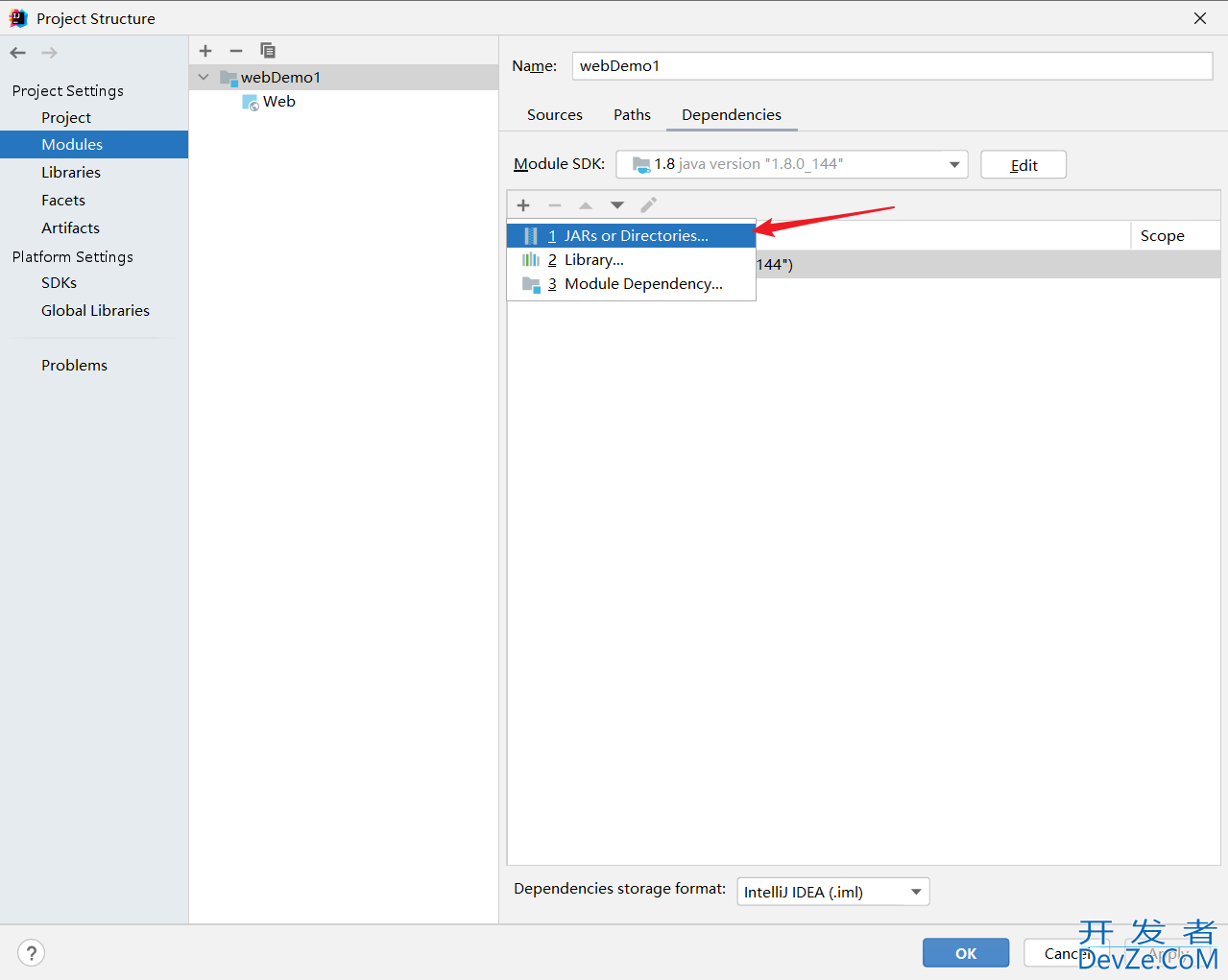
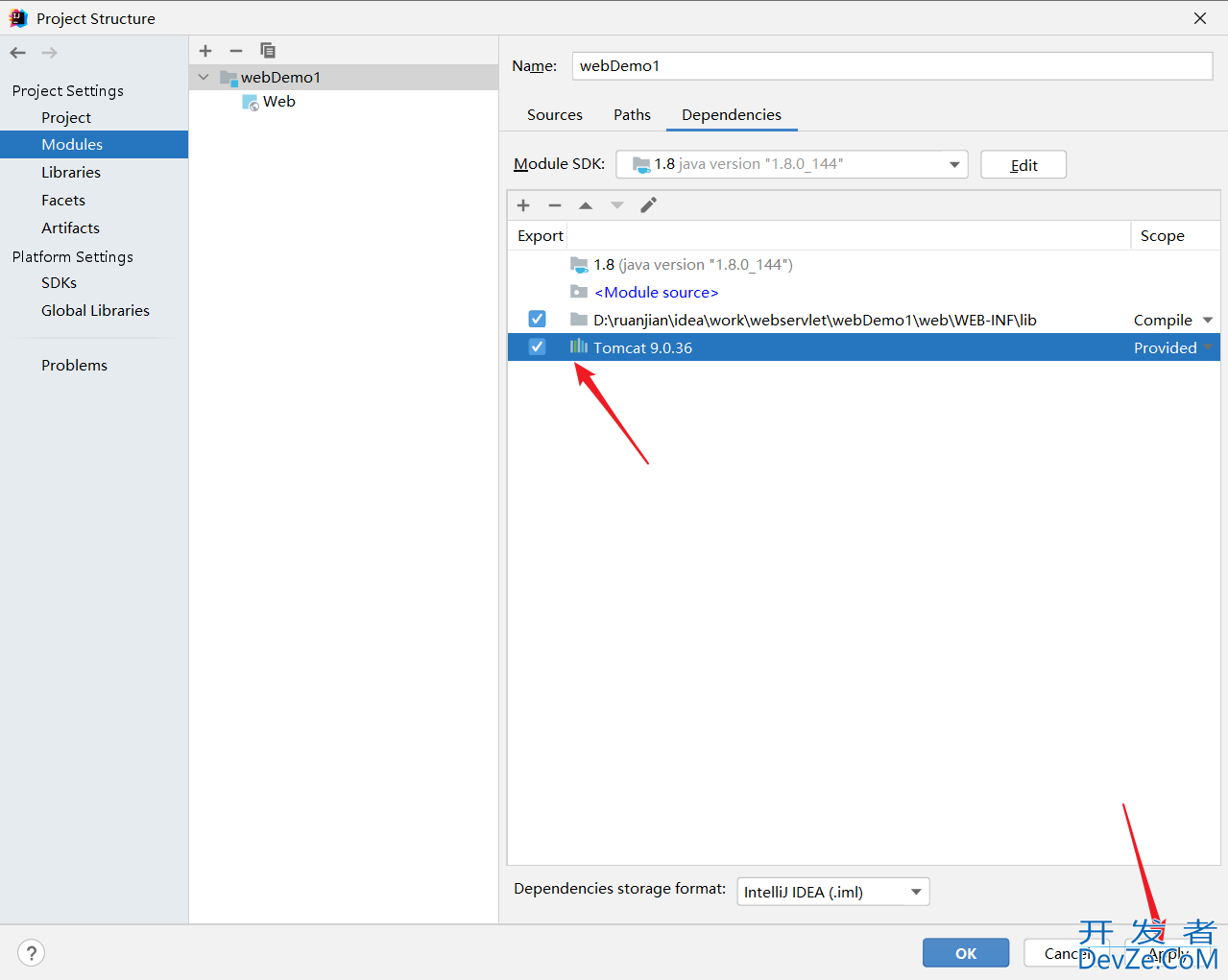
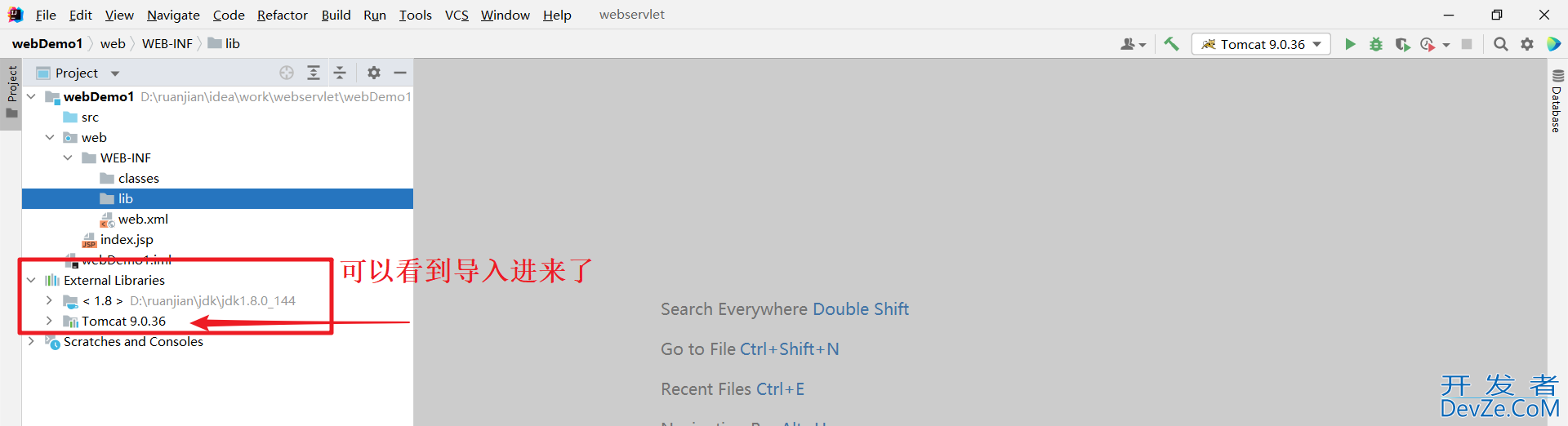
12、添加项目所需要的依赖


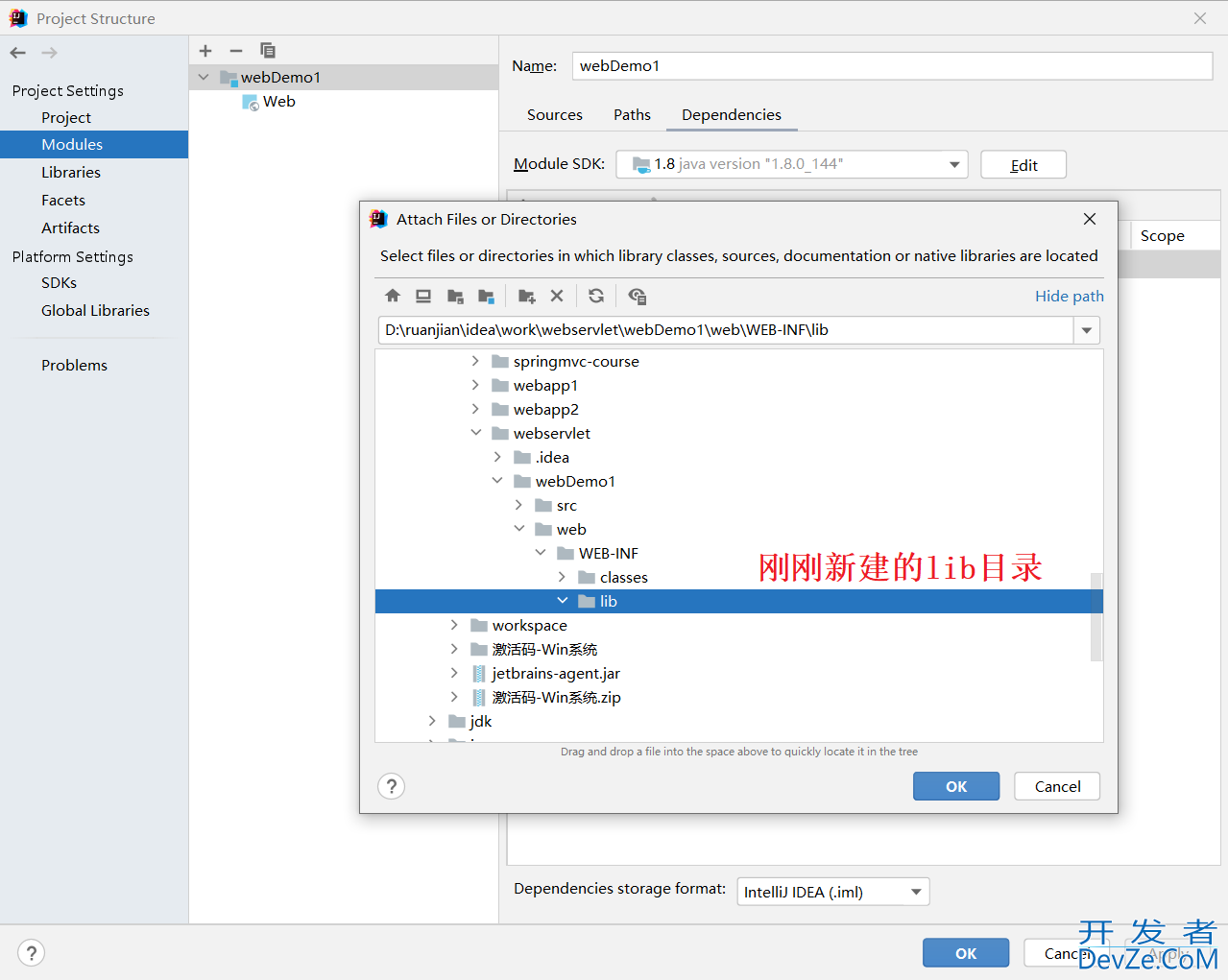
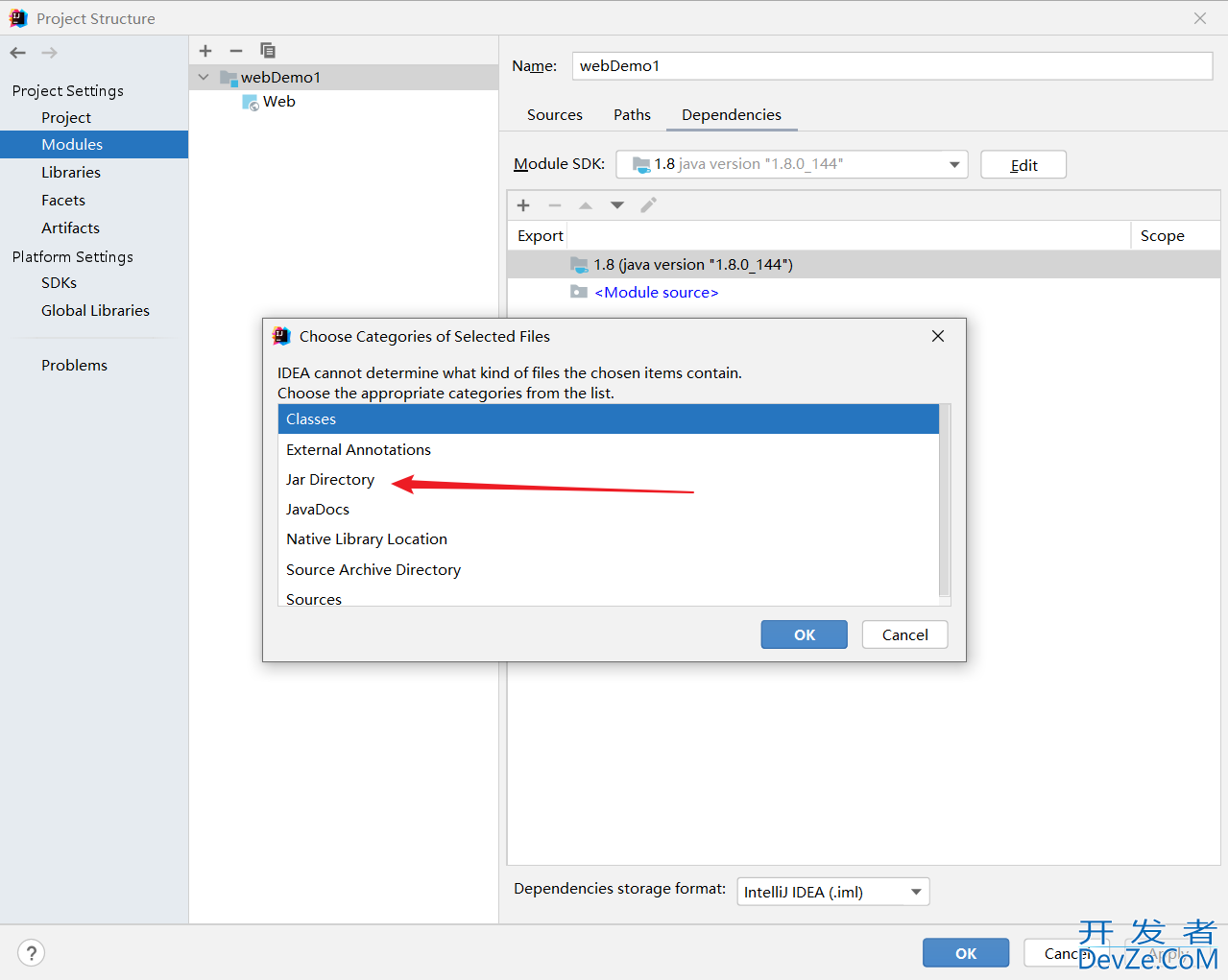
(1)导入lib下得jar


web项目需要的jar包都存放在lib目录下,将lib导入

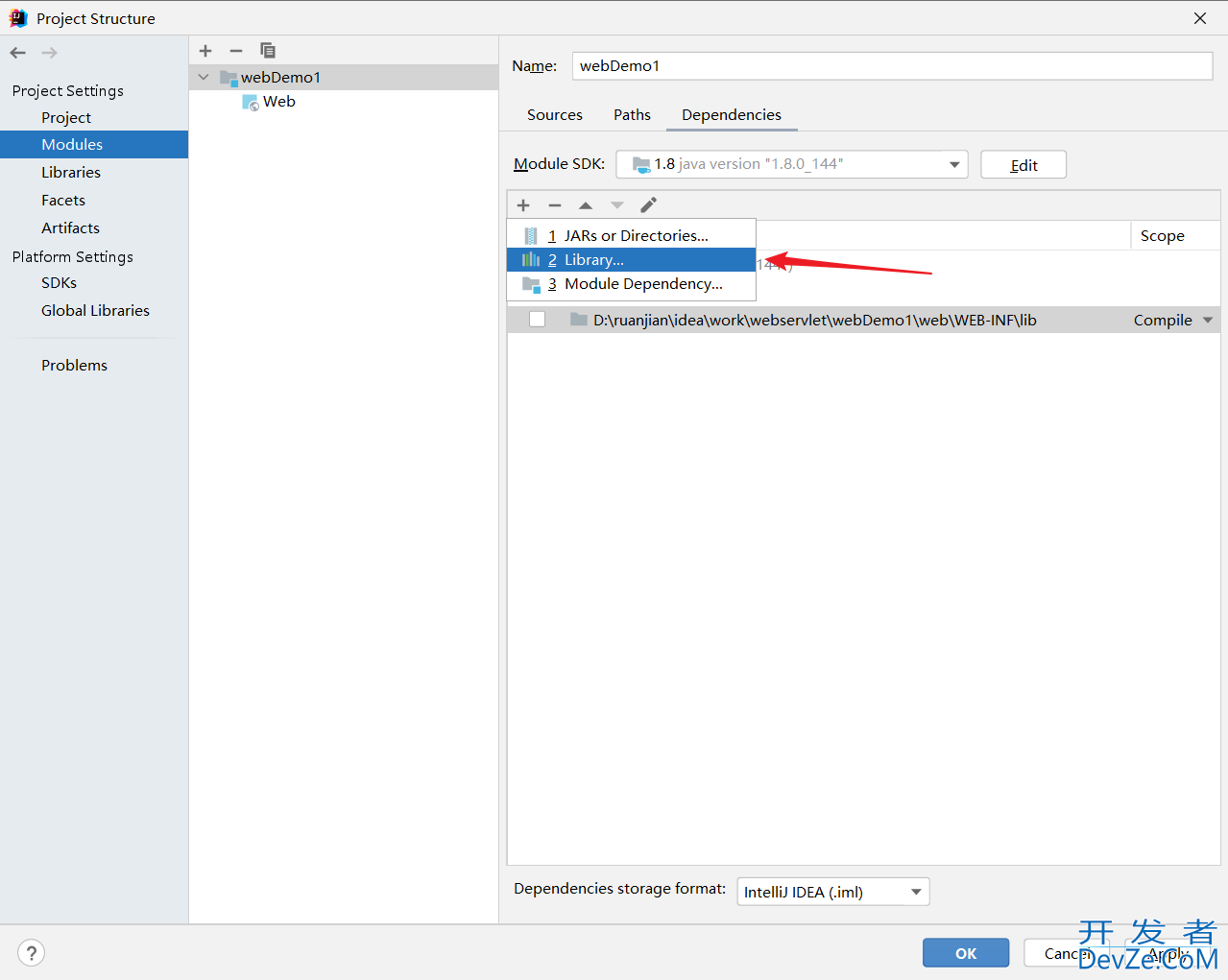
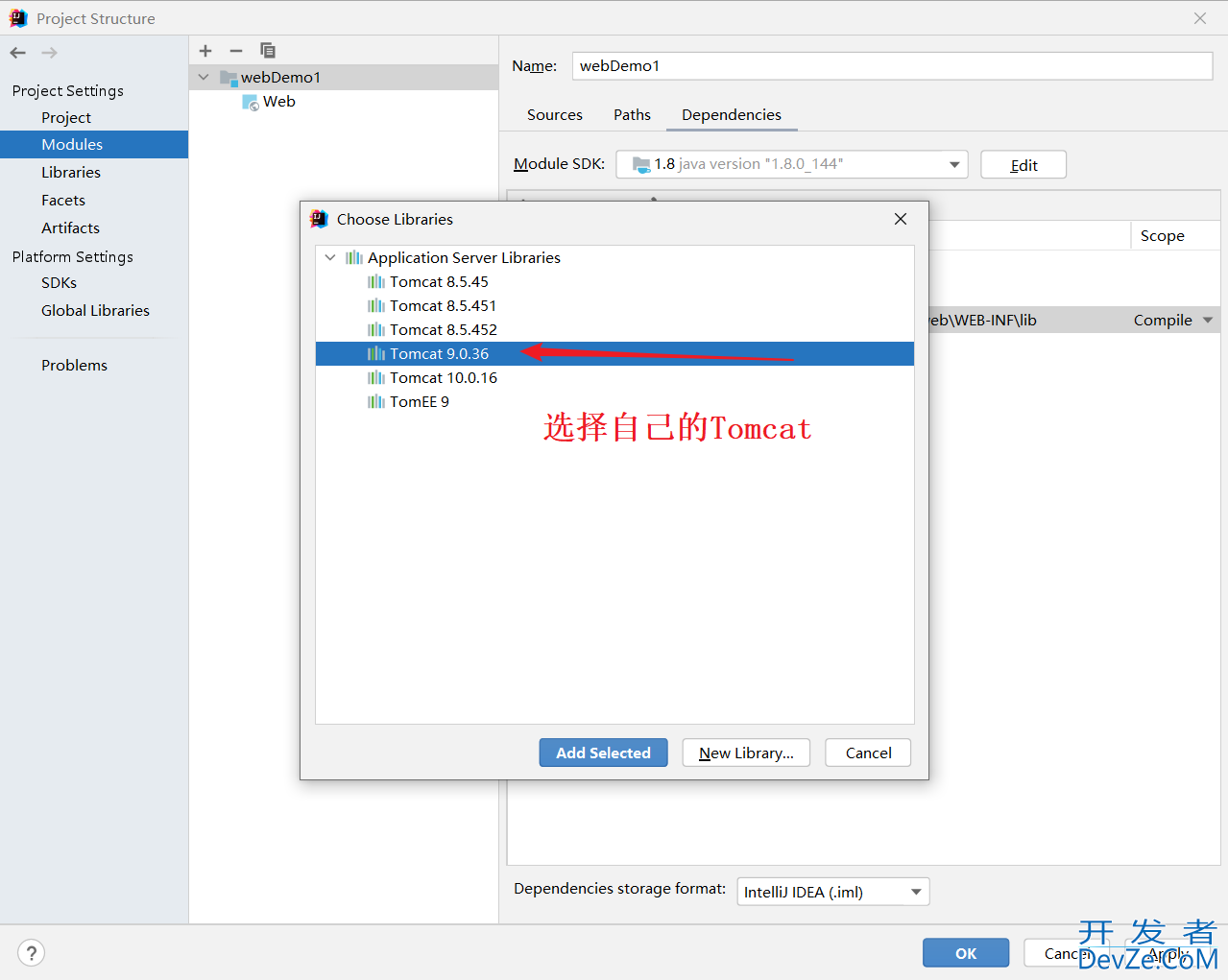
(2)将tomcat相关的jar导入




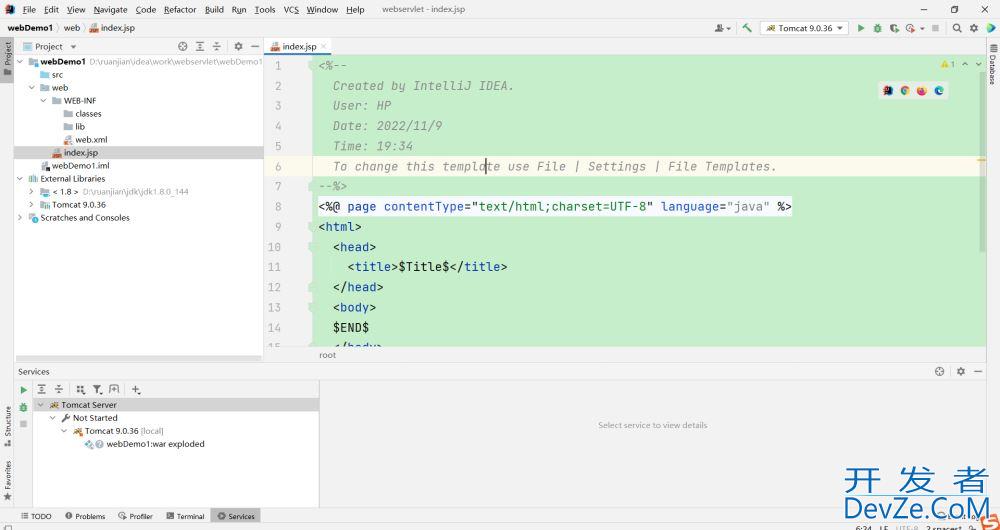
13、配置完成,运行服务

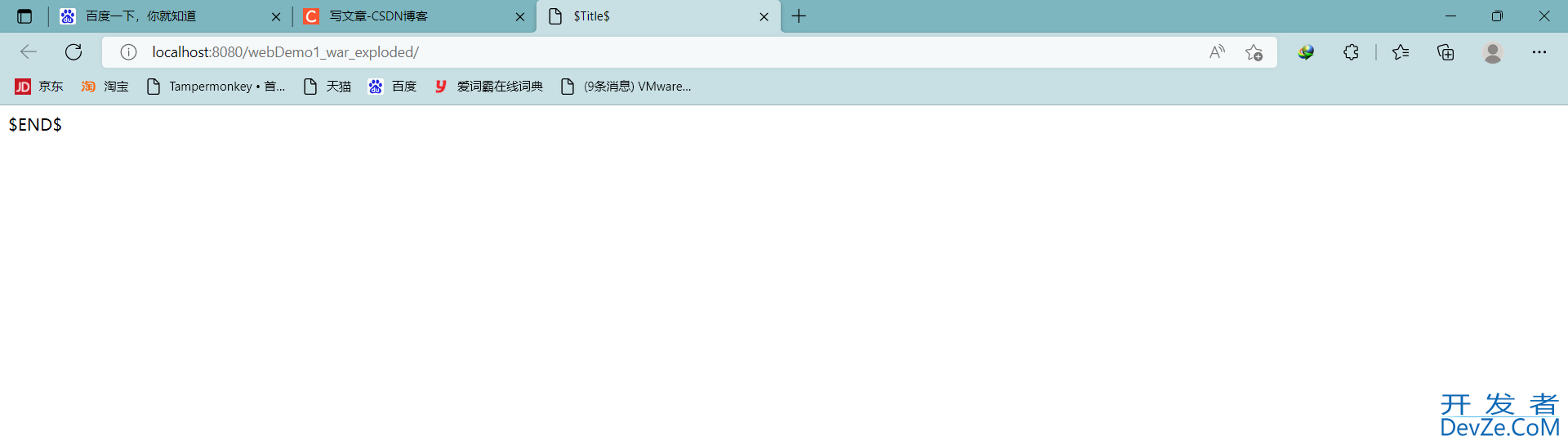
14、成功运行。

2、写第一个servlet
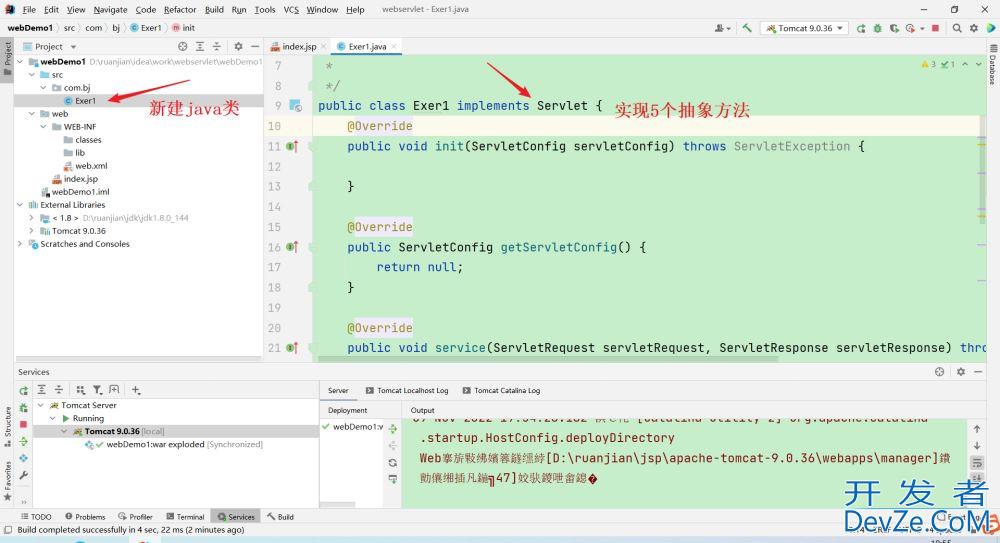
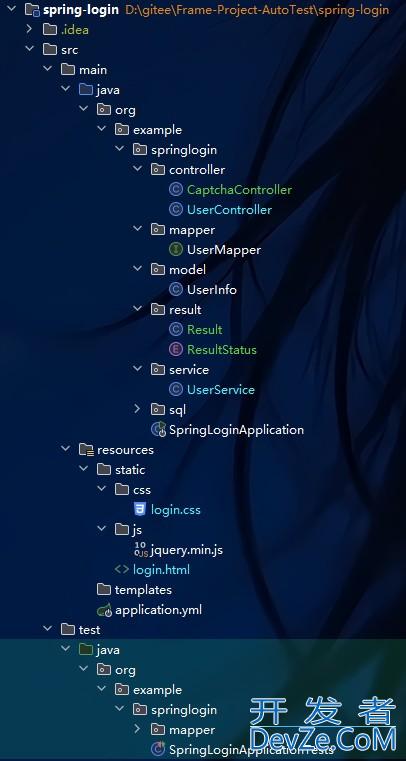
1、新建java类实现Servlet接口,并实现5个抽象方法
还可以继承GenericServlet,此时只需实现serv编程ice()方法即可。
还可以继承HttpServlet类,此时js只需要重写doGet()方法或者doPost()方法就可以了。

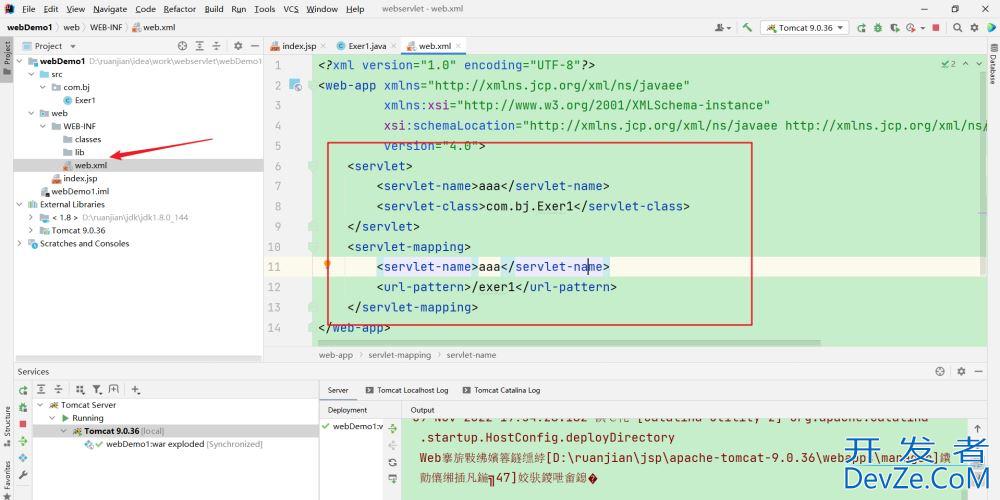
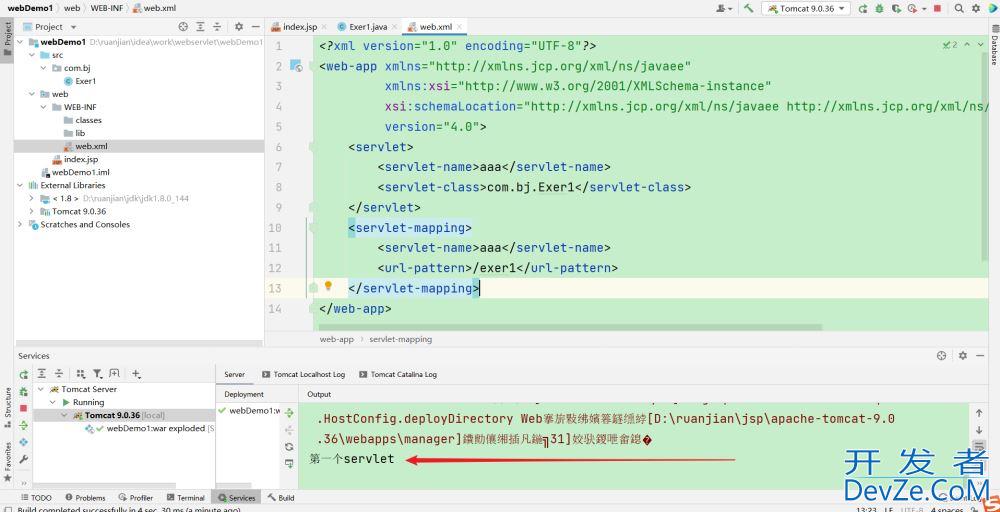
2、编写web.xml

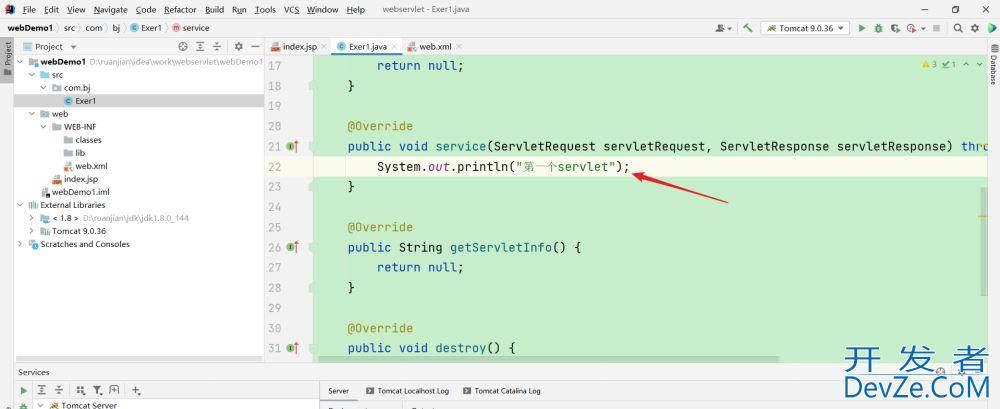
3、在service方法中输入输出语句

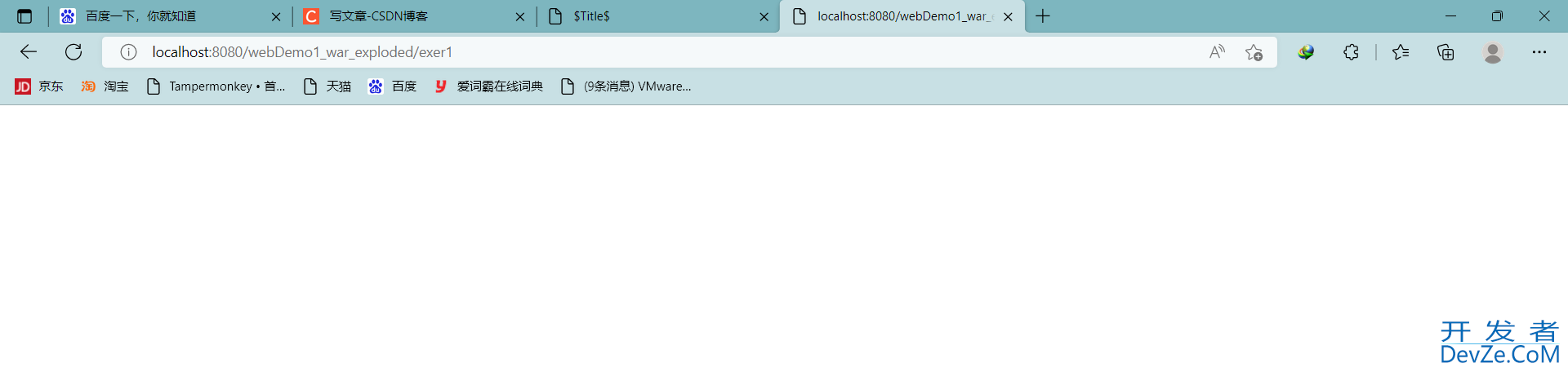
4、地址栏输入地址

5、控制台打印输出

总结
到此这篇关于idea构建web项目的文章就介绍到这了,更多相关idea构建web项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论