RecyclerChart的KLine的绘制
目录
- 正文
- StockValueFormatter
- 绘制蜡烛图
正文
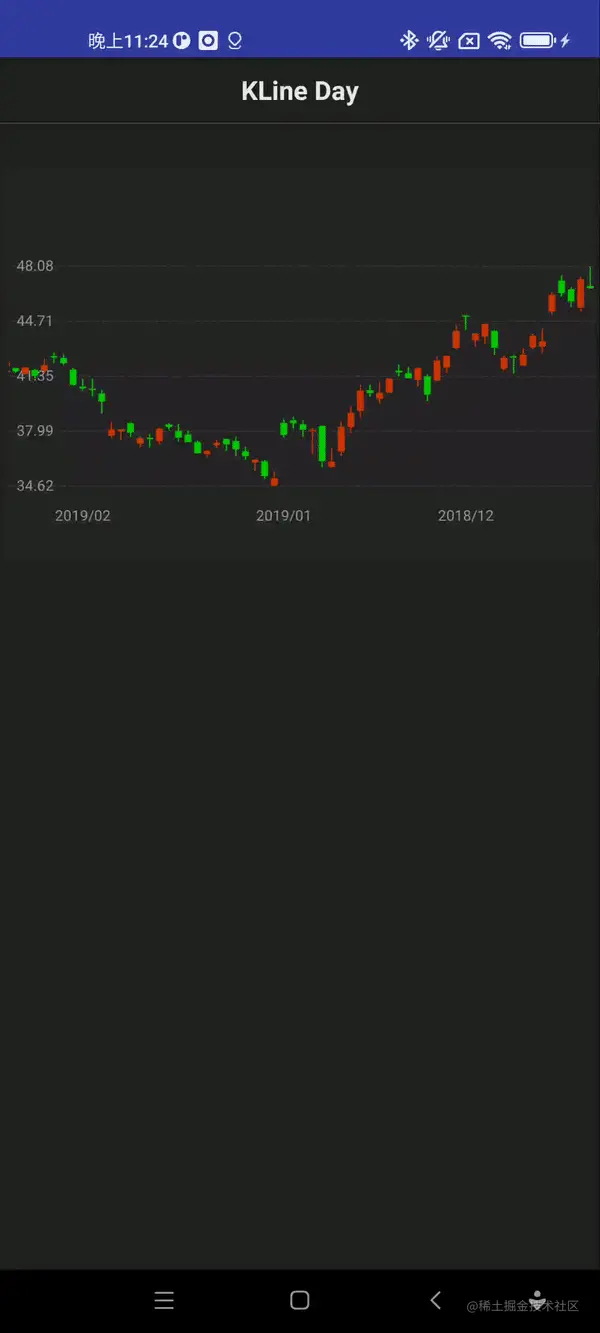
继上次章节介绍完RecyclerChart的一些动态属性之后,本章节开始基于RecyclerChart绘制新的图表,股票相关的Chart,笔者花了大概一天,绘制如下的一个效果,发现换了电脑之后没有装PS,所以CandleChart的颜色自己随意取的。其实无论绘制什么业务的图形,最终交给图表的不过是一堆要展示的数据而已。
下面是gif图,还有好些功能没有加,比如高亮用的是原来的RecyclerChart之前的样式。Kline作为CombineChart,还有5日、10日、20日均线的绘制等以及底部一系列的比如MACD, 成交量图等待该系列后续渐渐实现

基于RecyclerChart绘制一种新的图表,类似于搭积木一样,之前的心电图也是如此。
绘制前列一个提纲,然后依此逐一实现即可:
1.创建 StockAttr、StockBean, StockEntity.
2.创建 StockChartRecyclerView, StockChartRenderer,StockChartItemDecoration,
StockValueFormatter
3. 绘制主体的 drawChart.
4. Mock Bean, Entity数据。
5. 绘制 HighLight
6. 绘制 XAxis
7. 绘制 YAxis, 最大、最小值局部留有 padding
8. 尝试添加缩放, OnScaleGestureListener; Matrix , onTouch . 开发者_Go开发;根据缩放比例,调整 RecyclerChart的 displayNumber, notifyDataChange。
绘制蜡烛图
1.计算 color, 参照上个Entry的 close大小。 定义 mStockAttrs 里的两种 color值,并且是否 Fill。
2. 画上引线、下引线。
图表的样式跟它所依赖的数据是相对应的,然后就是一个业务数据到Chart数据的一个转化,然后图表依照Chart数据进行绘制即可。这里的YAxis、XAxis、board, HighLight 好些跟之前的都是相通的,部分可以复用;注意一些边界上的处理。
主要是CandleChart的绘制,其实里面的主体逻辑跟之前的BarChart也是类似的;这里看看代码吧:
fun <Y : YAxis> drawStockChart(canvas: Canvas, parent: RecyclerView, yAxis: Y) {
val parentRight = (parent.width - parent.paddingRight).toFloat()
val parentLeft = parent.paddingLeft.toFloat()
val childCount = parent.childCount
for (i in 0 until childCount) {
val child = parent.getChildAt(i)
val stockEntry = child.tag as StockEntry
val rectMain = getStockRectF(child, parent, yAxis, mStockAttrs, stockEntry)
val radius = 1f
val color = if (stockEntry.isRise) mStockAttrs.riseColor else mStockAttrs.downColor
mBarChartPaint.color = color
//todo 注意RTL
drawChart(canvas, rectMain, parent.left.toFloat(), parent.right.toFloat(), radius)
mHighLightLinePaint.color = color
if (stockEntry.mShadowHigh > Math.max(stockEntry.mClose, stockEntry.mOpen)){
drawTopLine(stockEntry.mShadowHigh, canvhttp://www.devze.comas, rectMain, yAxis, parent)
}
if (stockEntry.mShadowLow < Math.min(stockEntry.mClose, stockEntry.mOpen)){
drawDownLine(stockEntry.mShadowLow, canvas, rectMain, yAxis, parent)
}
}
}
这里包含了主体柱子Chart的绘制,以及上引线、下引线的绘制。
//绘制上引线、下引线
private fun drawTopLine(value:oVRXQrFloat, canvas: Canvas, rectF: RectF, yAxis: YAxis, parent: RecyclerView){
canvas.save()
val y = getYPosition(value, parent, yAxis, mStockAttrs)
val x = (rectF.left + rectF.right)/2
if (DecimalUtil.bigOrEquals(x, parent.left.toFloat()) && DecimalUtil.smallOrEquals(x, parent.right.toFloat())){
canvas.drawLine(x, rectF.top, x, y, mHighLightLinePaint)
canvas.restore()
}
}
//下引线
private fun drawDownLine(value:Float, canvas: Canvas, rectF: RectF, yAxis: YAxis, parent: RecyclerView){
canvas.save()
val y = getYPosition(value, parent, yAxis, mStockAttrs)
val x = (rectF.left + rectF.right)/2
if (DecimalUtil.bigOrEquals(x, parent.left.toFloat()) && DecimalUtil.smallOrEquals(x, parent.right.toFloat())){
canvas.drawLine(x, rectF.bottom, x, y, mHighLightLinePaint)
canvas.restore()
}
}
绘制Chart 主体,按照先前的绘制,左右边界的处理。目前还是有些bug, 先处理主逻辑,后续修复吧。
private fun drawChart(canvas: Canvas, rectF: RectF, parentLeft: Float, parentRight: Float, radius: Float) {
// 浮点数的 == 比较需要注意
if (DecimalUtil.smallOrEquals(rectF.right, parentLeft)) {
//continue 会闪,原因是end == parentLeft 没有过滤掉,显示出来柱状图了。
} else if (rectF.left < parentLeft && rectF.right > parentLeft) {
//左边部分滑入的时候,处理柱状图的显示
rectF.left = parentLeft
val path = CanvasUtil.createRectRoundPath(rectF, radius, RoundRectType.TYPE_RIGHT_TOP)
mBarChartPaint.color = mBarChartAttrs.chartEdgeColor
canvas.drawpath(path, mBarChartPaint)
} else if (DecimalUtil.bigOrEquals(rectF.left, parentLeft) && DecimalUtil.smallOrEquals(rectF.right, parentRight)) {
// 中间部分的Item
val path = CanvasUtil.createRectRoundPath(rectF, radius, RoundRectType.TYPE_ALL)
canvas.drawPath(path, mBarChartPaint)
// canvas.drawRoundRect(rectF, radius, radius, mBarandroidChartPaint);
} else if (DecimalUtil.smallOrEquals(rectF.left, parentRight) && rectF.right > parentRight) {
//右边部分滑出的时候,处理柱状图,文字的显示
val distance = parentRight - rectF.left
rectF.right = rectF.left + distance
val path = Canvwww.devze.comasUtil.createRectRoundPath(rectF, radius, RoundRectType.TYPE_LEFT_TOP)
mBarChartPaint.color = mBarChartAttrs.chartEdgeColor
canvas.drawPath(path, mBarChartPaint)
}
}
总体大致上,思路还是蛮简单的,关于动态加载数据,高亮,Y轴在滑动过程中动态调整,随时更改Max/Min值等功能都是公用之前的逻辑。
然后就是下一章节的需要实现的均线跟Candle Chart 在一个For循环里绘制,省开销,计划将均线的Bean数据放StockE编程客栈ntity,方便在一个For里拿去。再就是里面草稿大纲里提到的第8项,图表的缩放的功能,大致的思路如上所述,待实现。
以上就是RecyclerChart的KLine的绘制的详细内容,更多关于RecyclerChart KLine绘制的资料请关注我们其它相关文章!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论