一文带你快速学会C#中WinForm框架的使用详解
目录
- Label和控件属性
- 按钮和回调逻辑
- 事件
- 常用控件
前文提要:
超快速成,零基础掌握C#开发中最重要的概念
抽丝剥茧,C#面向对象快速上手
Label和控件属性
WinForm是一门非常经济实惠的技术,就是说,可以在短时间内学会,并迅速借此进行项目开发。尽管在很多方面不够现代,做出来的东西又Low又丑,但绝大多数的js应用场景也不需要高端大气上档次。或许正是因为这种特点,WinForm在工控领域用得非常多,毕竟可以迅速实现某个小功能。
在VS中创建新项目,模板为C#Windows窗体应用,名称位置啥的随便选。
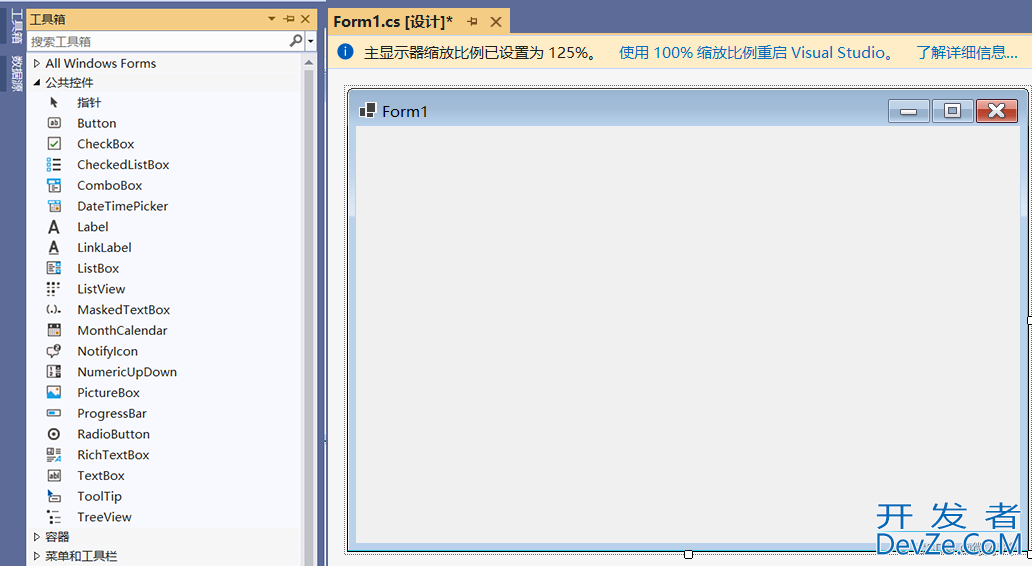
创建成功之后,进入设计窗口,可以看到默认已经生成了一个窗口,如下图所示,然后就可以愉快地拖控件了,所有控件都在左侧的工具箱里。如果初次打开看不到工具箱,可以试一下快捷键Ctrl+Alt+X。

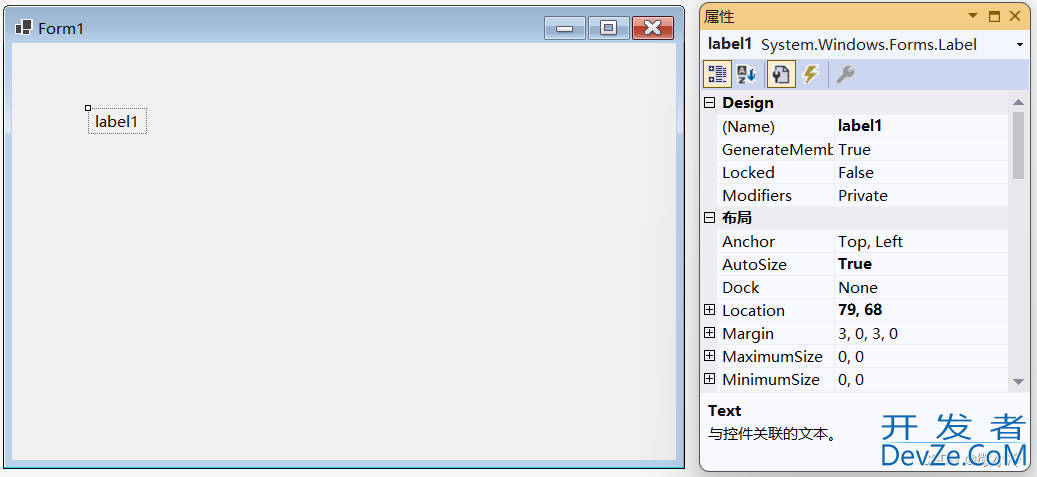
接下来用鼠标把工具箱中的Label拖动到窗口Form1上面,同时关注VS右下角的属性栏,可以看到Label的属性,如下图所示。

当然,VS中的很多工具栏都可以拖动到任意位置,上图就是点击属性栏的▼标志开发者_自学开发,选择浮动,然后拖动到了Form1的右侧。
其中,(Name)为这个Label1控件在程序中的名字,若想在C#中调用这个标签,就得用到这个名字。
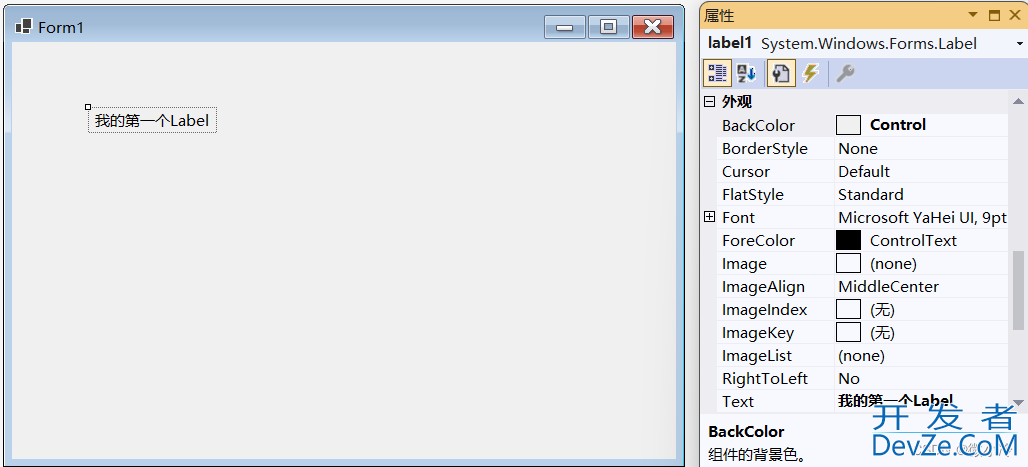
拖动属性栏的滚动条,在外观这一标题下,有Text属性,其内哦让那个为label1,这个Text是Label1这个控件所展示出来的字符,将其更改后,窗口上的标签也响应发生变化,就像下图这样

外观这一主题中的参数,在改动之后几乎都没有www.devze.com什么严重后果,比如各种配色啥的都可以尝试一番,这里就不一一演示了。
按钮和回调逻辑
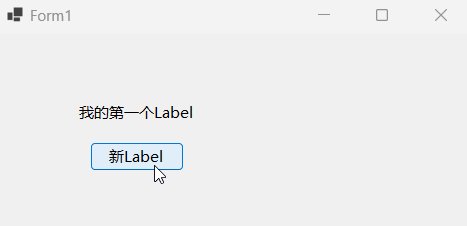
接下来从工具箱中拖动一个按钮,即把Button拖动到Form1上,将其Text属性改为新Label;将其Name改为btnChangeLabel。
然后双击这个按钮,神奇的一幕发生了,设计窗口不见了,取而代之的是我们熟悉的代码界面,其内容为
namespace WinFormsTest
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btnChangeLabel_Click(object sender, EventArgs e)
{
}
}
}
命名空间就不说了,Form1是一个继承了Form的类,而其修饰语中,除了老面孔public,又多了一个partial,这个partial表示下面花括号括起来的代码,可以是Form1的一部分。更具体一点,就是说这个Form1类可以写在多个文件中。
接下来,public Form1(),是Form1的构造函数,无需赘言。
再往下,就是刚刚双击按钮所自动生成的响应函数,其中private表示这个函数是个私有函数,只有在Form1这个类中才能被调用。函数名也是自动生成的,包括两部分,下划线前面的就是按钮的名字,下划线后面Click,表示这个函数的触发条件是单击。
然后函数的输入参数有两个,分别是object类型的sender,以及EventArgs类型的e,前者表示刚刚点击的那个按钮,后者表示点击的这个动作。
梳理一下就是,点击按钮是产生了两个变量,即按钮和动作,这两个变量被传递给了btnChangeLabel_Click函数,接下来我们就要写一下这个函数
private void btnChangeLabel_Click(object sender, EventArgs e)
{
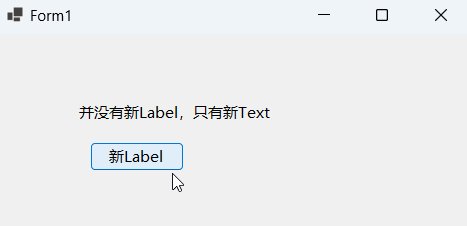
label1.Text = "并没有新Label,只有新Text";
}
label1就是上一节创建的Label,label1.Text就是上一节所说的Label的Text属性。这个函数的意思是,当点击按钮的时候,label1的文字发生变化,效果为

事件
点击Shift+F7可以从代码界面返回到设计界面,选中按钮后,查看右下角其对应的属性栏,可以看到一个闪电的小图标,点击这个图标,下拉滚动条,可以看到操作这个子标题下,有个Click的操作,其右侧内容为btnChangeLabel_Click。
至此,事情的前因后果应该就清晰了,按钮btnChangeLabel正是在这个小闪电这里,注册了Click这种操作,并取名为btnChangeLabel_Click,然后才有了代码界面中的函数。
在这个小闪电所对应的列表中,就是可以绑定到按钮btnChangeLabel中的各种事件,Click只是其中一种。这些事件被详细地分门别类,这些类别也很有条理,只有最后一组Key,不知道被哪个神仙翻译成了钥匙,其实指的应该是按键吧。
比如,接下来可以注册一个KeyDown的命令,在其右侧填编程客栈入btnTest_KeyDown后然后回车,VS会自动跳回到代码界面,并已经新建好了相应的函数
private void btnTest_KeyDown(object sender, KeyEventArgs e)
编程客栈{
}
这是个键盘按键触发的事件,里面的函数随意填写就好,
接下来从工具箱中拖动一个TextBox到Form1,在右下角的属性栏里,将其重命名为tbTest。别忘了点击一下小闪电左边的小扳手,否则在事件列表中是找不到Name属性的。
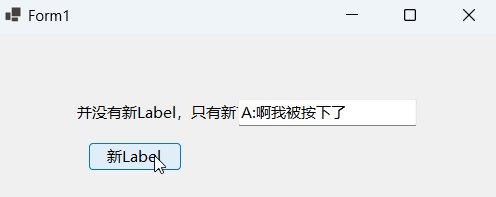
接下来点击F7,跳转回C#界面,更改在btnTest_KeyDown这个函数
private void btnTest_KeyDown(object sender, KeyEventArgs e)
{
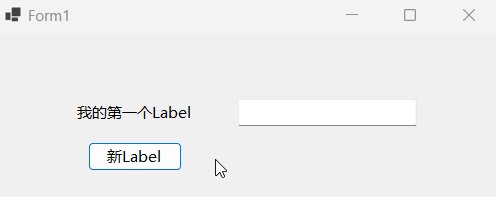
tbTest.Text = $"{e.KeyCode}:啊我被按下了";
}
其中,$字符串早就讲过了,可以将花括号中的数据转成字符串。e.KeyCode表示按键对应的代码。
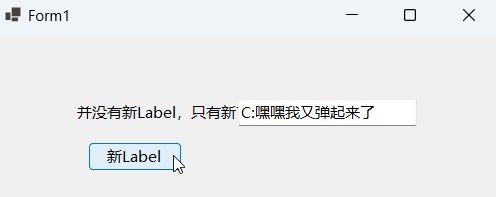
因为强迫症的原因,貌似还得新建一个对偶的函数,细节就不赘述了,反正写成如下这样
private void btnTest_KeyUp(object sender, KeyEventArgs e)
{
tbTest.Text = $"{e.KeyCode}:嘿嘿我又弹起来了";
}
效果为

常用控件
在设计界面,Textbox与Label, Button似乎有点区别,即选http://www.devze.com中之后,其右上角会出现一个三角▶,点击之后会出现一个单选框,内容是多行。
也就是说,正常创建的Textbox是不支持回车换行的,但选择了多行之后,就支持了。
有这种额外内容的控件为数不少,比如ComboBox,下拉选框,将其从工具箱拖动到Form1之后,点击▶,选择编辑项,于是弹出了字符串集合编辑器,按照提示,在里面输入
春
夏秋冬
然后运行程序,可以自行看看效果。
PictureBox,顾名思义是图片箱子,将其拖动到Form1后,同样点击▶->选择图像,会弹出选择资源对话框,选择本地资源->导入,就可以把任何一张图片展示在PictureBox中了。如果图像尺寸不合适,可以将大小模式选为Zoom。
最后,有三个简单控件一直没来得及说,即CheckBox,LinkLabel以及NumericUpDown,这三个控件分别是单选框、链接标签以及数值框。
其中,单选框可以与布尔数据类型相匹配,其属性Checked为布尔数据类型,故常用于表示某种开关;LinkLabel的外表是有下划线像链接一样的Label,但其内在却是个按钮,可以绑定点击事件;NumericUpDown的Value属性为数值类型,常用于设置数值变量。
到此这篇关于一文带你快速学会C#中WinForm框架的使用详解的文章就介绍到这了,更多相关C# WinForm框架内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!





 加载中,请稍侯......
加载中,请稍侯......
精彩评论