详解Qt中QStackedWidget控件的使用
目录
- 引言
- QStackedwidget的属性
- 实例演示
- 效果展示
引言
QStackedWidget继承自QFrame。
QStackedWidget类提供了多页面切换的布局,一次只能看到一个界面。
QStackedWidget编程客栈可用于创建类似于QTabWidget提供的用户界面。
先来看看QTabWidget控件的效果:

需要注意的是: QTabWidget的currentTabText用于修改名称。在插入页中插入新的界面。
QStackedWidget的属性
1️、接口(方法)
- int addWidget(QWidget * widget) 添加页面,并返回页面对应的索引
- int count() const 获取页面数量
- int currentIndex() const 获取当前页面的索引
- QWidget * currentWidget() const 获取当前页面
- int indexOf(QWidget * widget) const 获取QWidget页面所对应的索引
- int insertWidget(int index, QWidget * widget) 在索引index位置添加页面
- void removeWidget(QWphpidget * widget) 移除QWidget页面,并没有被删除,只是从布局中移动,从而被隐藏。
- QWidget * widget(int index) const 获取索引index所对应的页面
2️、信号
- void currentChanged(int index) 当前页面发生变化时候发射,index为新的索引值
- void widgetRemoved(int index) 页面被移除时候发射,index为页面对应的索引值
3️、共有槽函数
- void setCurrentIndex(int index) 设置索引index所在的页面为当前页面
- void setCurre使用ntWidget(QWidget * widget) 设置QWidget页面为当前页面
一般情况,使用QStackedWidget常用的两种方式:
根据currentWidget()来判断当前页面,然后通过setCurrentWidget()来设置需要显示的页面。
根据currentIndex()来判断当前页面索引,然后通过setCurrentIndex()来设置需要显示的页面。
实例演示
(实现QTabWidget的效果,用按钮触发切换界面)
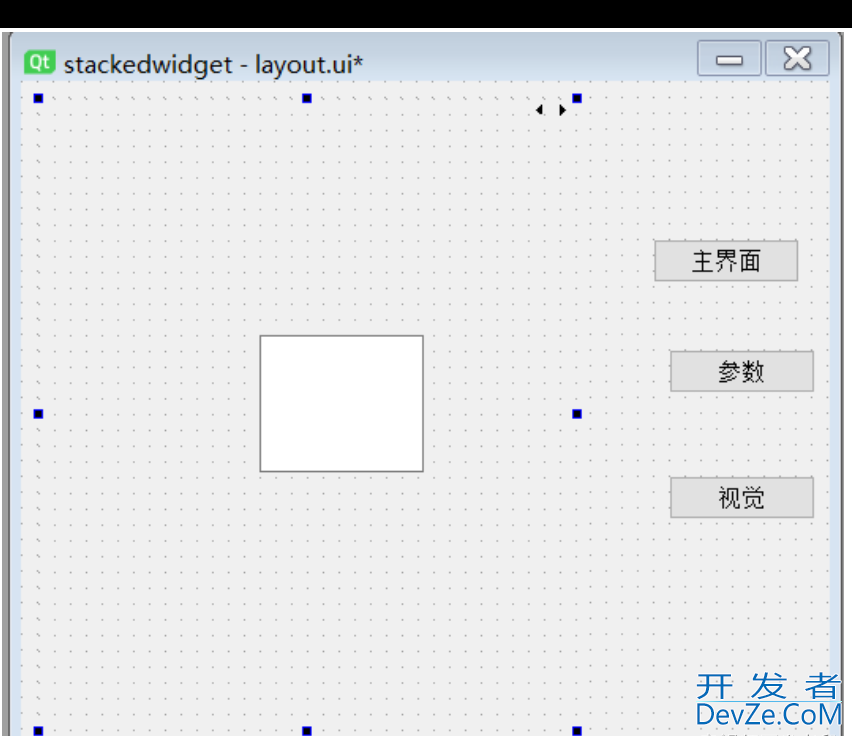
编辑ui界面

编辑代码(连接信号槽)
#include "layout.h" #include"q开发者_C学习label.h" #includehttp://www.devze.com"qstackedwidget.h" #include"qpushbutton.h" #pragma execution_character_set("utf-8") Layout::Layout(QWidget *parent) : QMainWindow(parent) { ui.shttp://www.devze.cometupUi(this); connect(ui.btn1, &QPushButton::clicked, [=]() { ui.stackedWidget->setCurrentIndex(1); }); connect编程客栈(ui.btn2, &QPushButton::clicked, [=]() { ui.stackedWidget->setCurrentIndex(2); }); connect(ui.btn3, &QPushButton::clicked, [=]() { ui.stackedWidget->setCurrentIndex(0); }); }
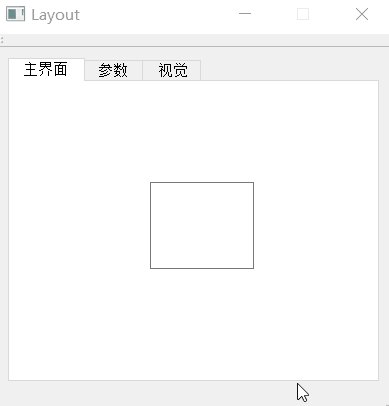
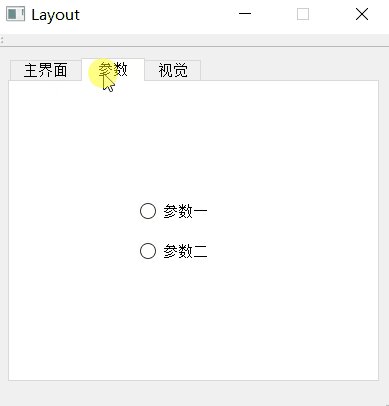
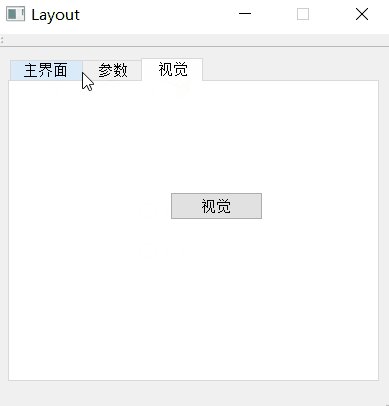
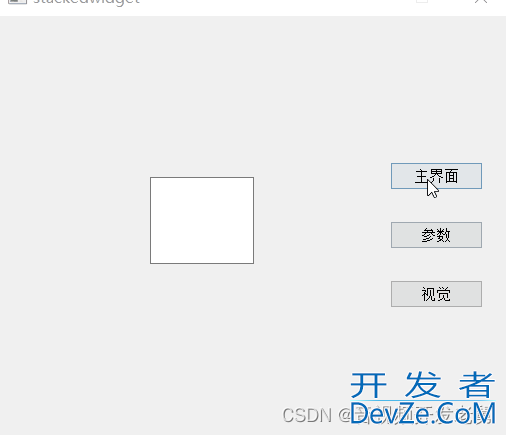
效果展示

到此这篇关于详解Qt中QStackedWidget控件的使用的文章就介绍到这了,更多相关Qt QStackedWidget内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论