Django获取前端数据的实现方式
目录
- Django获取前端传输的数据的几种方式
- 获取拼接在url上的数据
- 获取post请求提交的表单数据
- 获取json数据
- 提取路径数据
- 自定义转换器
- re_path匹配视图时直接写正则
- 如何从前端获取数据,post到后台,再入数据库呢
- 总结
Django获取前端传输的数据的几种方式
获取拼接在url上的数据
class UrlData(View):
def get(self, request):
# reqjavascriptuest的GET方法获取拼接在url上数据的对象
dict1 = request.GET
# get方法根据key取value
name = dict1.get(开发者_Go入门'name')
age = dict1.get('age')
return HttpResponse('get--{}--{}'.format(name, age))
测试

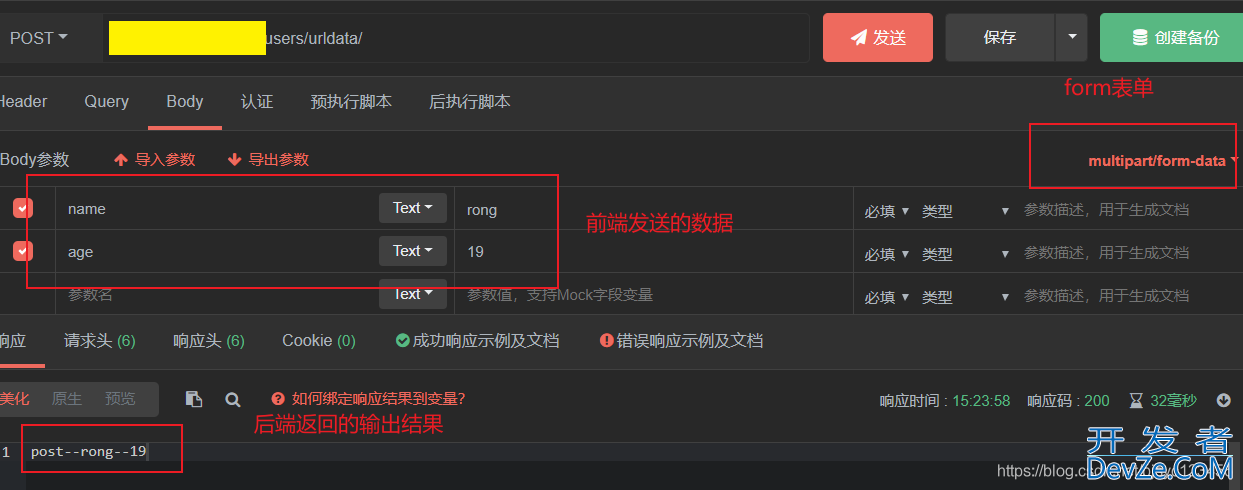
获取post请求提交的表单数据
def post(self, request):
# request的POST方法获取表单数据对象
dict1 = request.POST
# 同样是get获取数据
name = dict1.get('name')
age = dict1.get('age')
return HttpResponse('post--{}--{}'.format(name, age))
postman测试

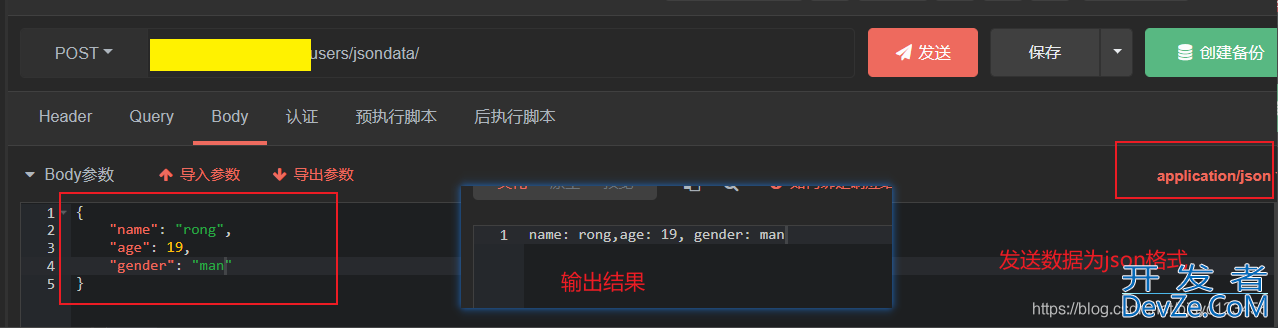
获取json数据
class JsonData(View)编程客栈:
def post(self, request):
# request的body方法获取的是所有请求体的二进制数据
json_body = request.body
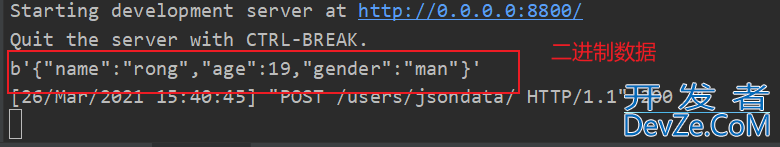
print(json_body)
# 把请求体的二进制数据转换为json格式
json_data = json.loads(json_body)
#get方法键值对方式获取值
name = json_data.get('name')
age = json_data.get('age')
gender = json_data.get('gender')
return HttpResponse('name: {},age: {}, gender: {}'.format(name, age, gender))
打印台结果

测试

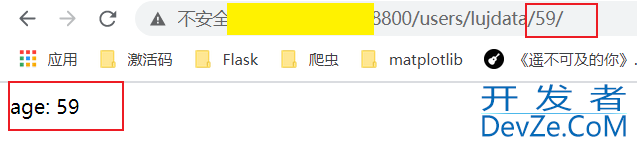
提取路径数据
class LuJData(View):
""" 多传一个变量age """
def get(self, request, age):
return HttpResponse('age: {}'.format(age))
注册视图时代码
注意: 注册时使用的转换器里的变量名要 和 视图里获取数据的变量名的一致
urlpatterns = [
path('users/urldata/', views.UrlData.as_view()),
path('users/jsondata/', views.JsonData.as_view()),
# 使用int转换器 <转换器: 变量名>
# 变量名要和视图函数添加的那个变量一样的名字
path('users/lujdata/<int:age>/', views.LuJData.as_view()),
]
测试

自定义转换器
当匹配url数据的时候有要求就可以使用自定义转换器
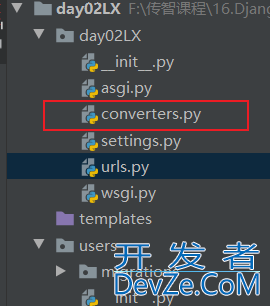
工程目录添加converters.py文件

自定义转换器内容
class MobileConverter:
# regex是正则表达式
regex = '1[3-9]\d{9}'
# 模仿Django自带转换器js
def to_python(self, value):
return int(value)
def to_url(self, value):
return str(value)
在工程目录的urls.py文件中注册转换器
# 参数1 为自定义转换器类 参数2 起了一js个别名 register_converter(MobileConverter, 'mobile')
注册视图函数时使用自定义转换器
urlpatterns = [
path('users/urldata/', views.UrlData.as_view()),
path('users/jsondata/', views.JsonData.as_view()),
# 使用自定义转换器
path('users/lujdata/<mobile:age>/', views.LuJData.as_view()),
]
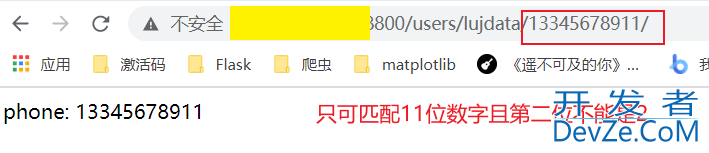
测试

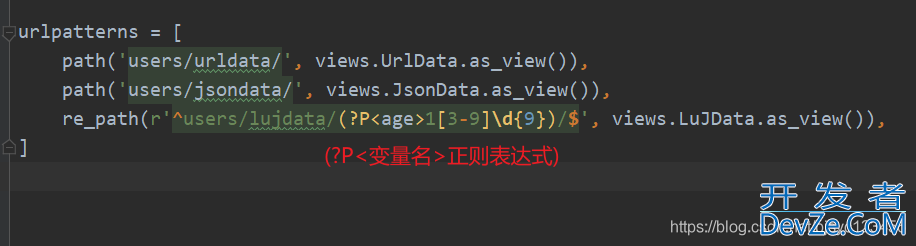
re_path匹配视图时直接写正则

如何从前端获取数据,post到后台,再入数据库呢
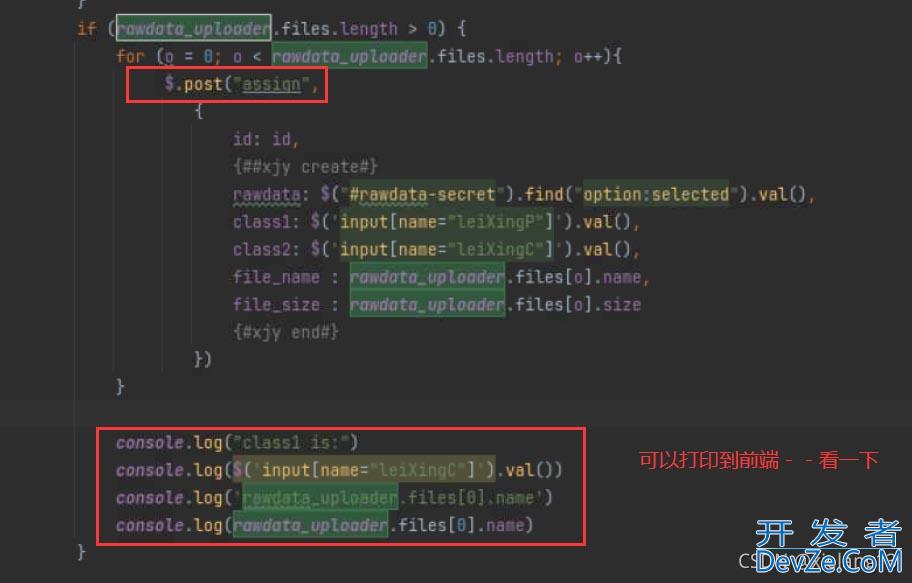
首先,从前端获取值。这里需要你自己去掌握怎么取,我只是总结一下我这个过程!下边我是想能同时上传多个文件,所以才嵌套的循环。

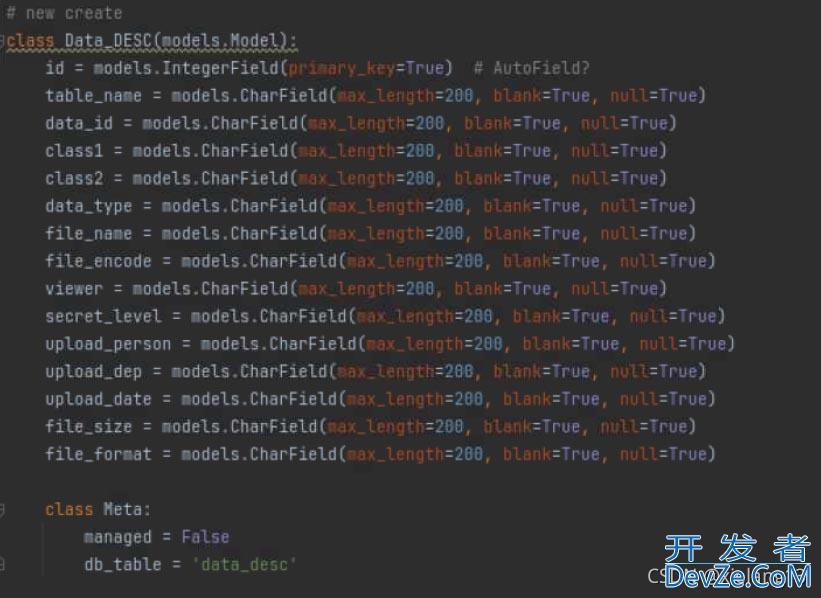
然后,根据对js应的url,找到相关的model(这里,需要了解好你的数据库属性)。比如,这里是我想入库的model:

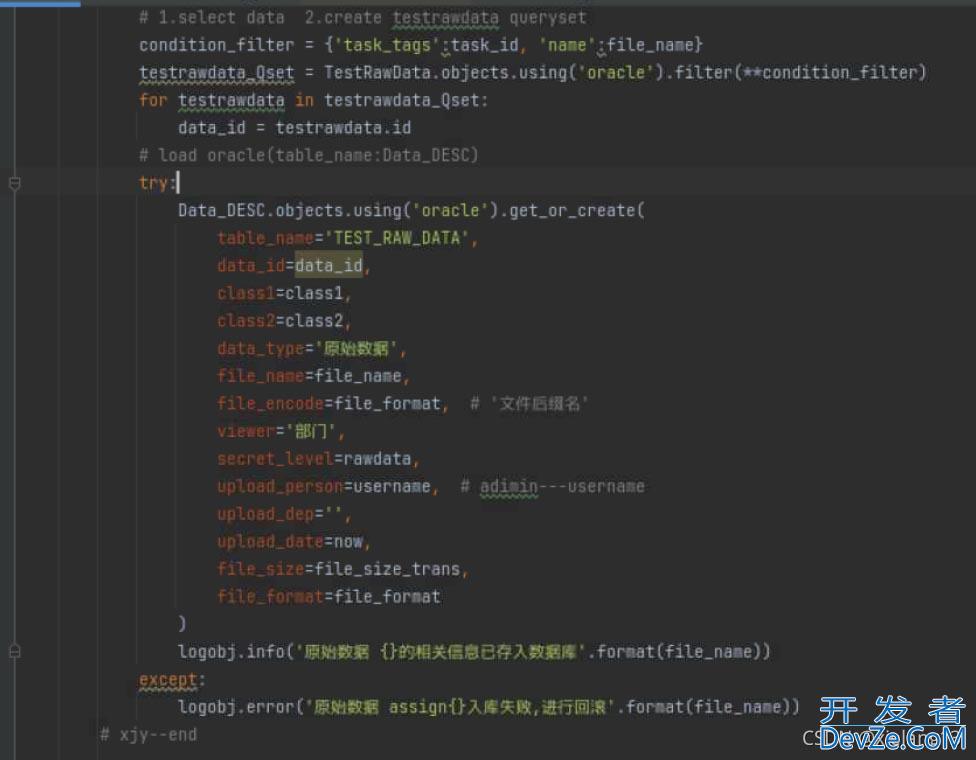
好了,看完这个,我们去前端所post到的assign(),这里我们需要掌握一下

# 筛选条件:name和task_tags,所以不能用get(),而是用filter()
condition_filter = {'task_tags':task_id, 'name':file_name}
# 得到一个Queryset
testrawdata_Qset = TestRawData.objects.using('oracle').filter(**condition_filter)
# 获得Queryset的值(这里我需要的是id)
for testrawdata in testrawdata_Qset:
data_id = testrawdata.id
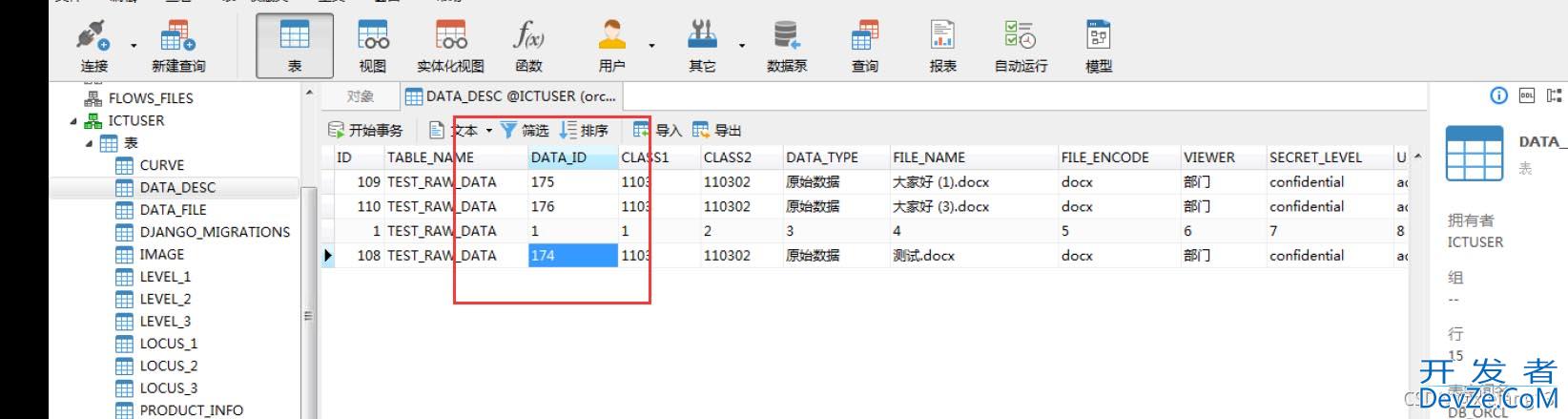
get_or_create()就是入库了,看看入库结果(成功!):

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。





 加载中,请稍侯......
加载中,请稍侯......
精彩评论