Android边框裁切的正确姿势实现示例
目录
- 前言
- 1. 设置圆角边框
- 2. 使用ClipToOutline进行裁切
- 总结
前言
今天写什么呢,没有太好的思路,就随便写一些细节的点吧。
平时我们都会接触到javascript的一个东西就是设置view的边缘为圆角,因php为默认的直角比较难看,这个是涉及比较多的场景,其它当然也有一些场景需用到非正常边框的情况,也需要裁切。
1. 设置圆角边框
一般我们怎么设置圆角边框的
<shape XMLns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#ffffff" />
<stroke
android:width="0.8dp"
android:color="#ffffff" />
<corners android:radius="10dp" />
</shape>
这是我们比较常做的设置边框圆角的操作,有没有过这样去设置会不会出问题?其实这样的操作只不过是改变背景而已,它可能会出现内部内容穿透的效果。
2. 使用ClipToOutline进行裁切
这个是android 5.0之后提出的方法,具体的操作是这样
public static void setRoundRect(View view) {
try {
view.setOutlineProvider(new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
outline.setRoundRect(0, 0, view.getWidth(), view.getHeight(), 10);
}
});
view.androidsetClipToOutline(true);
} catch (Exception e) {
e.printStackTrace();
}
}
可以看出就是调用了view的setOutlineProvider方法和setClipToOutline方法。看这php个ViewOutlineProvider,它的注释是
Interface by which a View builds its Outline, used for shadow casting and clipping.能明显看出它就是为了处理阴影和裁切的。其中我们要设置的话,主要是设置Outline outline这个对象,我们可以看看它所提供的方法
setRect
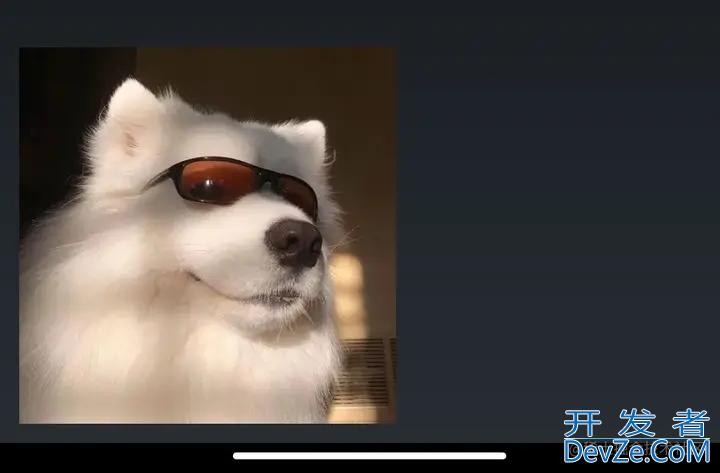
先随便拿一张图片表示原本的显示效果来做对比

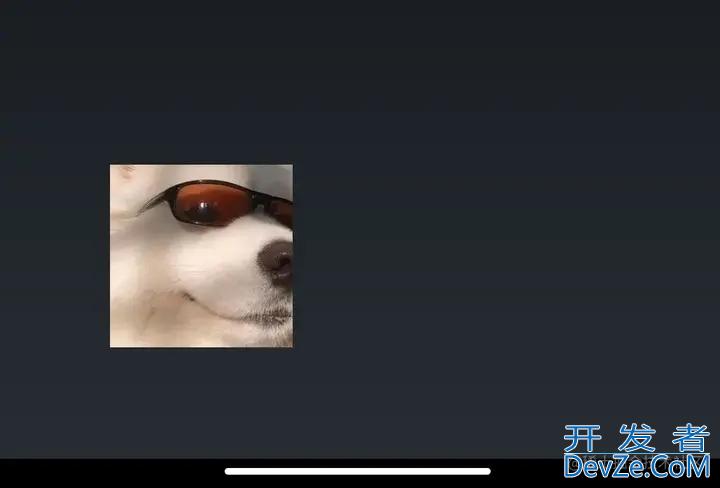
调用setRect给原图进行边缘裁切
outline.setRect(view.getWidth()/4, view.getWidth()/4, view.getWidth()/4 *3, view.getHeight()/4 * 3);
得到这样的效果,注意,我的原效果是贴边的,这些裁切之后发现是不贴边的

setRoundRect的效果和setRect一样,就是多了一个参数用来设置圆角。这里就不演示了
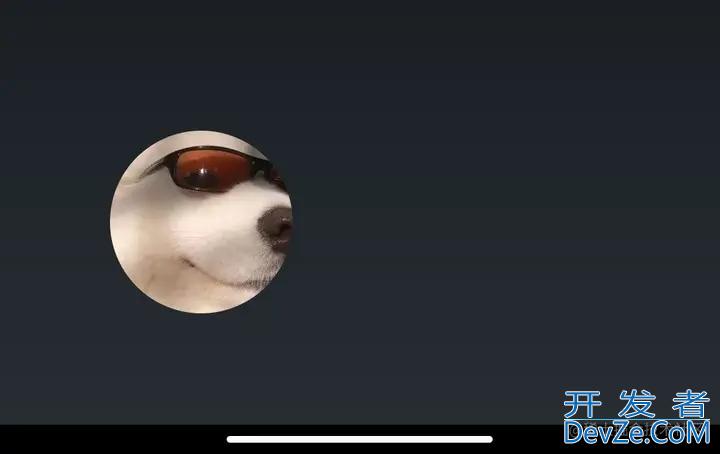
setOval 调用setOval,它的传参和setRect一样
outline.setOval(view.getWidth()/4, view.getWidth()/4, view.getWidth()/4 *3, view.getHeight()/4 * 3);
可以看到效果

发现再裁切尺寸的同android时并且把图片切成圆形,我记得很早之前,还没毕业时做圆形头像的时候还需要引用别人的第三方,现在5.0之后直接调这个就行,多方便。当然现在头像都是用Glide来做。
setAlpha和setConvexPath也一样,etAlpha是设置透明度,setConvexPath是设置路径,路径和自定义view一样用Path,我这边就不演示了
总结
Outline相对于shape来说,是真正的实现边缘裁切的,shape其实只是设置背景而已,它的view的范围还是那个正方形的范围。最明显的表现于,shape如果内容填满布局,会看到内容超出圆角,而Outline不会。当然如果你shape配合padding的话肯定也不会出现这种情况。
使用Outline也需要注意,一般的机子会在当范围超过圆之后,会一直显示圆。比如你设置radius为50是圆角的效果,但是甚至成100已经是整个边是半圆,这时你设200会发现还是半圆,但是在某些机子上200会变成圆锥,所以如果要做半圆的效果也需要去计算好radius
以上就是Android边框裁切的正确姿势实现示例的详细内容,更多关于Android边框裁切的资料请关注我们其它相关文章!





 加载中,请稍侯......
加载中,请稍侯......
精彩评论