前后端项目分离解决cors错误的方法详解
目录
- 前言
- 一、什么是跨域请求
- 二、配置类重写addCorsMappings方法
- 三、controller添加@CrossOrigin注解
- 四、使用nginx解决跨域请求
- 总结
前言
前后端分离项目中接口请求会出现cors错误,引发cors错误的原因为跨域请求失败。
具体解决方法有配置类js重写addCorsMappings方法、controller添加@CrossOrigin注解、使用nginx解决跨域请求
提示:以下是本篇文章正文内容,下面案例可供参考
一、什么是跨域请求
例如:http://192.168.1.100:8080为Java项目服务器链接,当前端页面链接中传输协议(http、https)、ip地址、服务端口任有一个不同,即为跨域。
二、配置类重写addCorsMappings方法
1、CorsConfig配置类添加@Configuration注解
2、继承WebMvcConfigurer
3、重写addCorsMappings方法
完成后再启动项目时会自动加载
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry){
//设置允许跨域的路径
registry.addMapping ("/**")
//设置允许跨域请求的域名
.allowedOriginPatterns ("*")
//是否允许证书
.allowCr开发者_JS培训edentials (true)
//设置允许的方法
.allowedMethods ("GET","POST")
//设置允许的header属性
.allowedHeaders ("*")
//允许跨域时间
.maxAge (3600);
}
}
三、controller添加@CrossOrigin注解
注:添加@CrossOrigin注解解决跨域请求仅限springboot项目,且所有controller层添加太过繁琐,也可在父controller中添加,所有子controller继承

四、使用nginx解决跨域请求
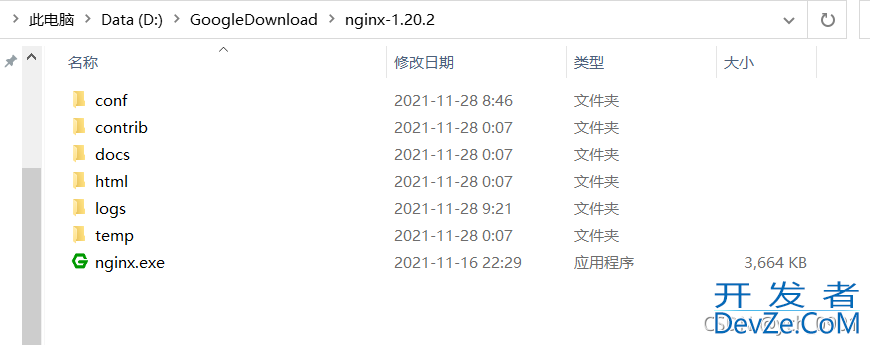
1、http://nginx.org/pythonen/download.html 从nginx官网下载解压

2、编辑conf下的nginx.conf
server {
listen 80; #配置nginx端口
server_name localhost; #需要链接的IP地址
location / {
root E:/xxx/xxx/w编程ebapp; #web代码存放路劲
www.devze.com index index.html; #启动nginx后打开的页面
}
#将含有/api的接口进行代理
location /api/ {
proxy_pass http://localhost:8081; 编程#需要访问的后端链接
}
3、启动nginx
打开cmd命令窗口进入到解压路径(含有nginx.exe的路径),输入nginx.exe启动nginx,在浏览器输入localhost:80即可打开前端代码页面。
直接关闭cmd窗口无法停止nginx,需在cmd输入nginx -s quit命令进行停止。注:输入nginx.exe的页面无法继续输入命令行,需重新开启一个cmd窗口。
总结
这里对文章进行总结:
以上就是今天要讲的内容,本文仅仅简单介绍了跨域请求中cors错误的解决方法。
到此这篇关于前后端项目分离解决cors错误的文章就介绍到这了,更多相关前后端项目分离cors错误内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论