How do I figure out what technologies/framework/APIs are used in a particular website?
Let's take the example of mint.com.
I can easily see the HTML/CSS source but how do I find out if it's wri开发者_StackOverflow社区tten in PHP/Python and what other languages/APIs/frameworks and other stuff was used in making this website?
Don't get me wrong: this is only for learning/research purposes.
There are various Firefox add-ons that will tell you (roughly) the same as ID Serve. The simplest one I know of is Header Spy. Firebug will tell you a whole lot more, but I suppose that would be a bit of overkill for just this purpose.
Another source of information is the Netcraft site, which usually tells you a bit about the platform used.
Unless the site decides to put any reference to their back-end server architecture on the front-end client side, there is no way to determine this.
Well... If the site shows the complete URL's without routing you could get an idea from the extensions of the files. For example, ASP has .asp pages, ASP .Net has .aspx pages, PHP has .php pages, JSP has .jsp pages. This are the only ones I know.
By default most webservers will broadcast quiet a bit of information about themselves in the headers they return.
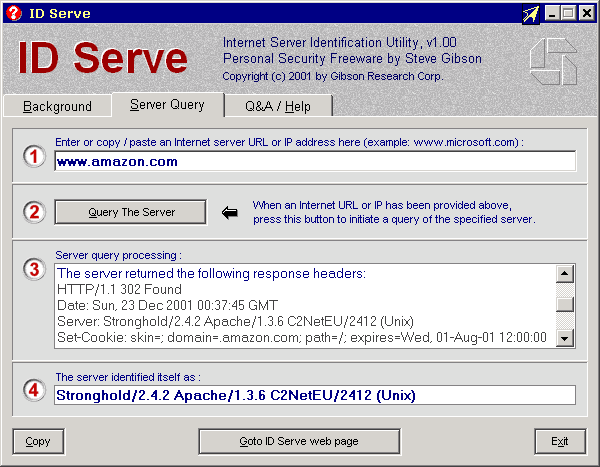
ID Serve is a neat little tool from Gibson Research that will often quickly tell you what a server is running (if the server is willing to reveal it).

 加载中,请稍侯......
加载中,请稍侯......
精彩评论