Relative Layout
I didn't understand very well RelativeLayout, I didn't understand why with this XML (it represent an item of a listview):
<?xml version="1.0" encoding="UTF-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/sfumatura_riga"
>
<ImageView
android:id="@+id/featured_new_image"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/no_foto"
/>
<LinearLayout
android:layout_toRightOf="@id/featured_new_image"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
>
<TextView
s开发者_如何学编程tyle="@style/featured_new_title"
android:id="@+id/featured_city"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:layout_marginTop="10dp"
/>
<TextView
style="@style/featured_name_country"
android:id="@+id/featured_country"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
<TextView
style="@style/featured_date"
android:id="@+id/featured_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginRight="5dp"
android:layout_alignParentRight="true"
/>
</RelativeLayout>
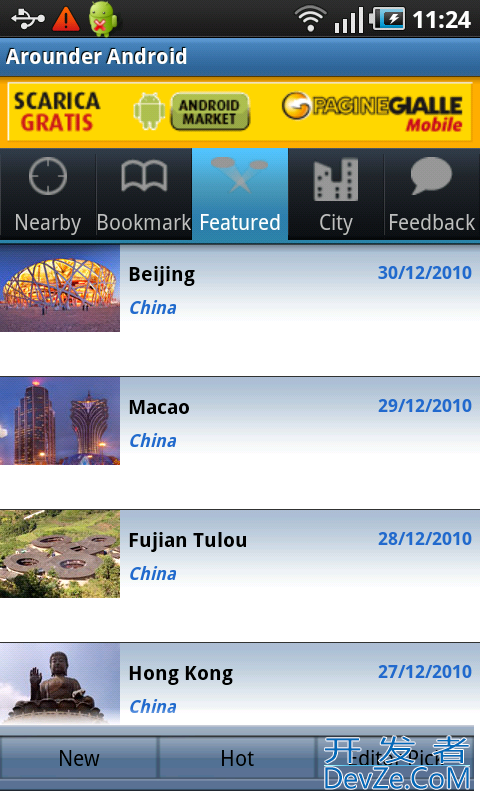
I meet this result, why too much margin at the bottom of the row?

I would primarily look at two things:
- In relative layout, change
android:layout_height="fill_parent" to android:layout_height="wrap content" - I guess the background is just a gradient. However, if it's an image, then it is possible that it's too big and the whole row is stretched vertically.
Thanks atl all!I solve it replacing the RelativeLaoyout with a LinearLayout, I share the solution and I hope to help someone who have the same issues:
<ImageView
android:id="@+id/featured_new_image"
android:layout_width="120dp"
android:layout_height="fill_parent"
android:src="@drawable/no_foto"
/>
<LinearLayout
android:orientation="vertical"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
>
<TextView
style="@style/featured_new_title"
android:id="@+id/featured_city"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:layout_marginTop="10dp"
/>
<TextView
style="@style/featured_name_country"
android:id="@+id/featured_country"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
<TextView
style="@style/featured_date"
android:id="@+id/featured_date"
android:layout_marginTop="10dp"
android:layout_marginRight="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
/>
 加载中,请稍侯......
加载中,请稍侯......
精彩评论