What is quirks mode?
In a lot of a开发者_StackOverflowrticles about design, quirks mode is mentioned. Anybody have an idea about this thing in plain text and in a development prospective?
you can read in this links :
http://en.wikipedia.org/wiki/Quirks_mode
http://www.quirksmode.org/css/quirksmode.html
http://www.cs.tut.fi/~jkorpela/quirks-mode.html
Modern browsers generally try to render HTML content according to the W3C recommendations. However, to provide compatibility with older web pages, and to provide additional "intuitive" functionality, all browsers support an alternative "quirks mode".
Quirks mode is not, however, a standard. The rendering of any page in quirks mode in different browsers may be different. Whenever possible, it is better to adhere to the W3C standards and try and avoid depending on any past or present browser quirks.
Generally, quirks mode is turned on when there is no correct DOCTYPE declaration, and turned off when there is a DOCTYPE definition. However, invalid HTML - with respect to the chosen DOCTYPE - can also cause the browser to switch to quirks mode.
More information on the different quirks modes in different browsers can be found at QuirksMode.org
Quirks mode means your page is running without a document type declared, the document type is defined at the very top of a page and it denotes how the browser should read the HTML. This is StackOverflow's doctype:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
w3.org specifies web standards and document types, because Stack Overflow uses this doctype it must adhere to the specification of that doctype.
This is HTML 4.01 Strict DTD, which excludes the presentation attributes and elements that W3C expects to phase out as support for style sheets matures. Authors should use the Strict DTD when possible, but may use the Transitional DTD when support for presentation attribute and elements is required.
In past days when web browsers did not have full/correct implementations of CSS, developers relied on these idiosyncrasies to make their pages render properly. However, as browsers became more standards-compliant, these pages no longer rendered correctly, as they were written for what bascially was a different type of CSS. This is where quirks mode comes in, as it handles pages written for these broken CSS implementations.
So in 2009, you don't really need to worry about quirks mode unless you're handling older CSS, or older browsers. Just write your CSS to current web standards, and you be OK.
Quirks mode also known as Compatibility Mode - means your page is running without a document type declared(this is old school, so this is most likely not needed anymore) The whole point of quirks mode is that it's a compatibility mode for IE5. This means that in addition to changing the layout mode, it also switches off most of the browser features that have been invented since IE5. In quirks mode, the web browser attempts to render/make code based on a ‘best-guess’, this includes a generous interpretation of code that may be non-standard or poorly-formed. if you don't declare a doctype, the browser will have to guess what version of HTML/CSS you're running Quirks mode enables older HTML documents to still ‘work its a technique used by web browsers to maintain backward compatibility with older webpages.
if you write a correct doctype, that will trigger standard mode and not Quirks mode older browsers like Netscape 4, are permanently locked in quirks mode
Quirks mode enables your browser to behave as if it is an older browser
It's a mode in which the browser is not law-abiding. It accepts any malformed mark-up in this mode and is not strict with syntax, tags and elements basically means it'll accept your code even if its not-correctly written
In quirks mode, browsers behave as they did in the early days of the web. This was done to prevent old sites from breaking too much in new browsers.
there is a difficulty in writing a page that looks the same in all browsers. In point of fact, that's impossible. Many browsers were written with special features that only they could handle. Or they have special ways of handling things that are different from how other browsers handle them Using a non-standard will cause every browser to run in quirks mode. But not all browsers behave the same in quirks mode, each browser reverts to its own unique rendering engine which is why it's very difficult to get a page looking alike in different browsers.
also all your html5 css won't work because it won't be compatible
Quirks mode supports the JavaScript functionality of IE6, It is similar to the behavior of IE5 and the Quirks mode behavior of IE6, IE7 and IE8.
in quirks mode, document.body (the body-element) is the root element and in standard mode it's the html-element (document.documentElement). quirks mode is for the old rules of browsers, they made it so that old websites that were written before the world wide web came and before HTML5 was invented don't break. so quirks mode is just to support those websites that had incorrect CSS features. so now developers had a choice. go with standard (todays browsers) or quirks mode for older browsers and websites. in quirks mode a lot of CSS/HTML features that we have today don't work correctly.
http://www.motive.co.nz/glossary/quirks-mode.php
- In quirks mode, the web browser attempts to render code based on a ‘best-guess’, this includes a generous interpretation of code that may be non-standard or poorly-formed.
- A web browser may switch to quirks mode if a webpage has no document type declaration or has an incomplete document type declaration (for example, if the URI to the DTD is omitted).
- Quirks mode enables older HTML documents to still ‘work’, and should be triggered when the code that has been used is known to fail contemporary technical standards (and when there is no intention/budget to revise legacy content).
Trust my answer tested by me almost always, not its votes especially received from needless guys.
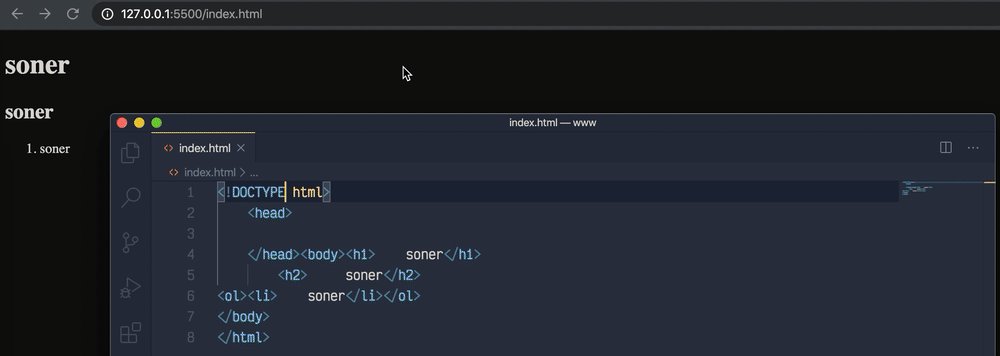
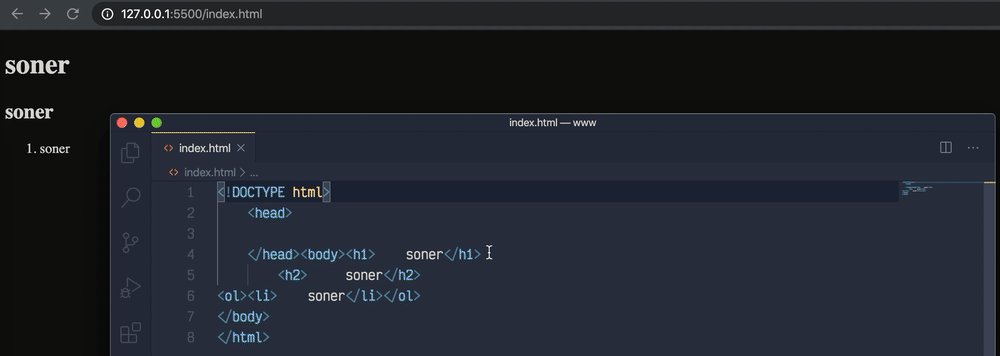
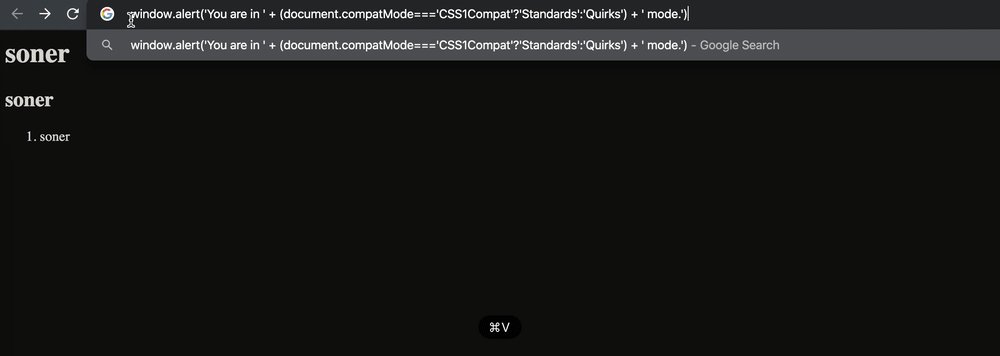
In addition to other answers, the mode can be checked by
javascript:window.alert('You are in ' + (document.compatMode==='CSS1Compat'?'Standards':'Quirks') + ' mode.')

 加载中,请稍侯......
加载中,请稍侯......
精彩评论