How to rotate a div
I'm developing a board game and would like to know how i can use css or JavaScript to dynamically rotate a div so that each player can play from bottom up.
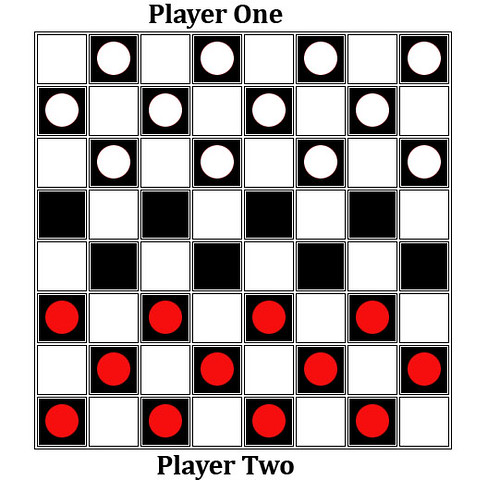
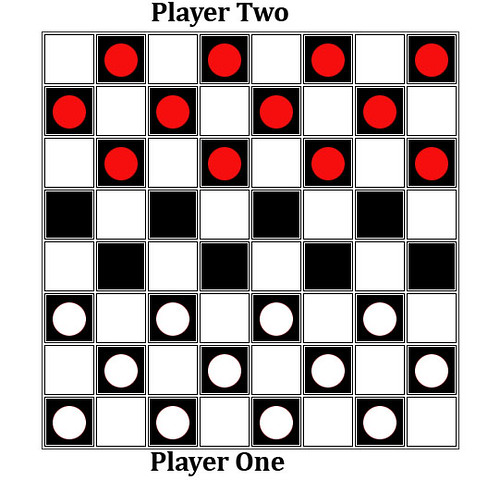
Player One

P开发者_如何学Pythonlayer Two

From earlier stackoverflow post:
Cross-browser way to flip html/image via Javascript/CSS?
.flip-vertical {
-moz-transform: scaleY(-1);
-webkit-transform: scaleY(-1);
transform: scaleY(-1);
filter: flipv; /*IE*/
}
If you want to rotate the image 180 degrees and then expect dragging and dropping to work, you need to be a little less lazy and just code the thing from each user's perspective IMO.
 加载中,请稍侯......
加载中,请稍侯......
精彩评论