Jquery Dynamic element height to cover browser height
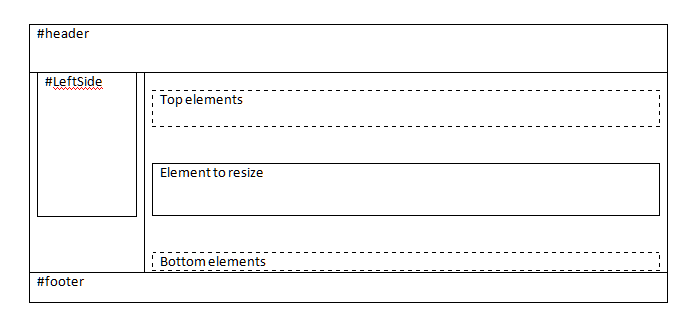
I have layout as follows.

Height of resizeable element is to kept such as it will cover entire browser height.
Few points
- Layo开发者_高级运维ut should work with browser resize.
- Top elements and Bottom elements are optional i.e. some pages may include them.
- Using Ajax to load content, which can come at Top elements or Bottom elements
- header, footer and LeftSide will not change once page is loaded.
- minimum height is 100px
- Layout should work with IE 6 :(
I have started writing script based browser resize event. But could not come to suitable logic. Also resize element does not cover event if new content is added in Top elements or Bottom elements
I tried searching for layout plug-in, but it was bit overkill for me.
if not solution, suggestion will help. Thank you.
I'm not quite sure I understand what you're asking to do, because it sounds like you can do this with CSS - unless I misunderstand your goal, doing this with jQuery is just overcomplicating things.
Your "element to resize" needs to be assigned a height of 100%, and all other containing elements also need to be assigned 100% height. This is slightly tricky, but not too bad.
Check out these tutorials on 100% height:
http://www.xs4all.nl/~peterned/examples/csslayout1.html http://www.tutwow.com/tips/quick-tip-css-100-height/
Then the top elements and bottom elements divs can be hidden (.hide()) or shown (.show()) based on whether there is content in them or not. Does that point you in the right direction?
 加载中,请稍侯......
加载中,请稍侯......
精彩评论