How many type of "Box Model" CSS have?
How开发者_如何学Python many type of "Box Model" CSS have?
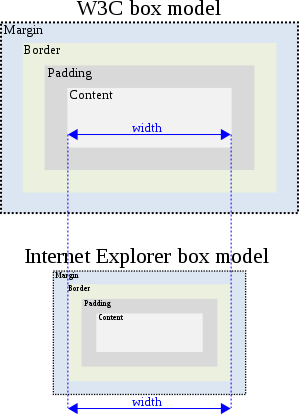
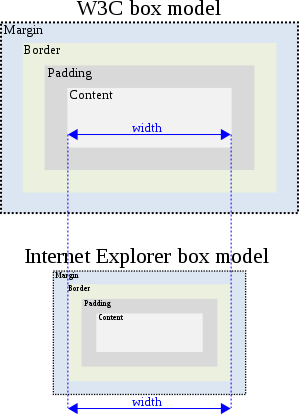
CSS3 has two box-models. content-box and border-box. content-box is the default.
content-box
content-box is the default CSS box-model since CSS version 1. When using content-box, only the content of the box is taken in effect when calculating the width of the box. In the reference below, content-box is referred to as the W3C box model.
border-box
border-box is the ported version of the Microsoft box model. In Internet Explorer 5 and below (IE6 in Quirks mode), IE considered the width of the element as being the combined width of the border, padding and content area of the box. In the reference below, border-box is referred to as the W3C box model.
No element uses the border-box box model unless specified via the box-sizing property, as such:
box-sizing: border-box;
Reference Image

As far as I know there is only one type of CSS box model. Early versions of Internet Explorer did have a bug where the padding and border were included in the total width, but it was still the same box model.

 加载中,请稍侯......
加载中,请稍侯......
精彩评论