Can anybody explain me this code?
import javax.microedition.lcdui.*;
import javax.microedition.midlet.*;
public class SlideImage extends MIDlet{
private Display display;
public void startApp(){
display = Display.getDisplay(this);
display.setCurrent(new IconsCanvas());
}
public void pauseApp(){}
public void destroyApp(boolean unconditional){
notifyDestroyed();
}
}
class IconsCanvas extends Canvas implements Runnable{
SlideMenu menu = null;
public IconsCanvas(){
Image[] image = new Image[10];
try{
image[0] = Image.createImage("/bollywood-height.png");
image[1] = Image.createImage("/212229_1193669628.png");
image[2] = Image.createImage("/95936_50.png");
image[3] = Image.createImage("/shreya.png");
image[4] = Image.createImage("/Aishw.png");
image[5] = Image.createImage("/karishma.png");
image[6] = Image.createImage("/tmb_jiahkhannishabd.png");
image[7] = Image.createImage("/amisha.png");
im开发者_StackOverflow社区age[8] = Image.createImage("/shilpashetty.png");
image[9] = Image.createImage("/priti.png");
menu = new SlideMenu(new String[]{"1", "2", "3", "4",
"5", "6", "7", "8", "9", "10"},
image, getWidth(), getHeight());
new Thread(this).start();
}catch(Exception e){
e.printStackTrace();
}
}
protected void paint(Graphics g){
menu.paint(g);
}
public void keyPressed(int key){
int gameKey = getGameAction(key);
if(gameKey == Canvas.RIGHT){
menu.slideItem(1);
}else if(gameKey == Canvas.LEFT){
menu.slideItem(- 1);
}
}
public void run(){
try{
while(true){
repaint();
synchronized(this){
wait(100L);
}
}
}catch(Exception e){
e.printStackTrace();
}
}
}
Most of things in this code i got the reason for usage..but the rest of things like
SlideMenu,
menu.paint(g),
menu.slideItem(1);
menu.slideItem(-1);
The above things, i find difficult to know why they have been used...
It (your original snippet, the run method) looks like a thread whose sole task it is to just repaint the component every tenth of a second.
As to what component it refers to, you haven't provided enough information. It depends on the object that the run() is running for.
In terms of the synchronized bit, this is most likely a way to prevent other threads doing stuff to the component while this thread is within the sleep.
If this is the object xyz, then any other thread trying to execute a block like:
synchronized (xyz) {
// Work your magic here.
}
will not be able to run while the wait is progressing.
By the way, if you use four spaces at the start of each code line (instead of <pre>), you get the nice syntax colouring as well. If you just mark the entire bit of code in the editor and use CTRLK, it will do it for you automagicaly.
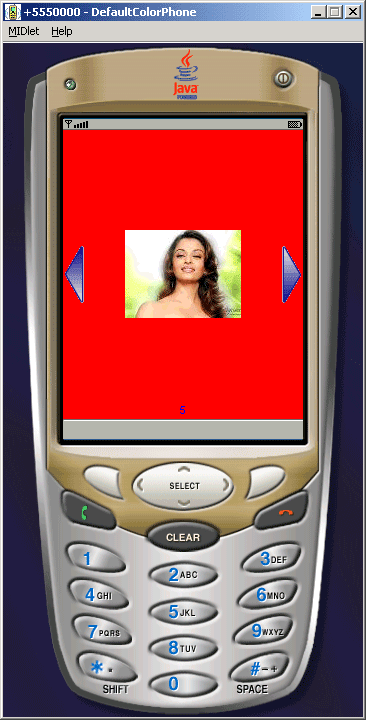
And, in terms of your update, SlideMenu (picture on this page) appears to be a menu where one item is shown on the screen and left/right arrows allow you to scroll:
+---------+
| |
/ | | \
< | image | >
\ | | /
| |
+---------+
(forgive my pitiful graphic ability, I'll leave it there in case the link below ever disappears).

No doubt the images in the IconsCanvas ate the menu items to display. With that in mind, the other things make sense.
SlideMenu, I've already described.menu.paint(g)is called to display the new menu in response to theIconsCanvasgetting a paint request.menu.SlideItem()slides the menu left or right depending on the argument.- The 100ms makes more sense now, if the image actually scrolls smoothly to the left or right.
In the code snippet above, on the synchronized block, the author's intention is just to wait/sleep so to be cooperative and let other threads run, and wait() must always be synchronized. But there is no need to queue so many repaints as there is no true animation going on, just displaying static slides (Images) when advancing to next/prev; the Canvas won't get invalidated until a new slide is shown (or a call comes in, etc), meaning it should be Ok to only repaint when a new slide is shown. Note that if "smooth scrolling" is desired, such effect should be implemented by SlideMenu itself which must also take care of repaints() scheduling (vs. IconCanvas)
Other comments:
- On
SlideMenu-- need to see the implementation of it - On
menu.paint(g)-- it is delegating to the slide menu itself to paint/ refresh the current slide - On
menu.slideItem(1);/menu.slideItem(-1);-- without looking atSlideMenuit seems to be a mechanism for navigation next/previous - You should consider making
IconCanvasandSlideMenuSingletons.
 加载中,请稍侯......
加载中,请稍侯......
精彩评论