I have a basic problem understanding CSS positioning
Edit: Ok, this is what works. It may not be "right", but 1) it displays correctly & 2) it validates at W3C. It seems that I should make all positioning absoolute and add positioning to all divs except for those with a fieldset, where I have to add the position to the fieldset. Feel free to correct this if you think that I am wrong, but "it works for me" ! Yay! Yipee! At last! Lots of +1 all round and thanks to all who helped.
Edit: the bounty goes to whomever can post the editted HTML which displays like the Delphi screenshot.
I am using Borland Delphi to produce an HTML form generator. The user can drag & drop components to produce a file and when he is happy he can generate HTML (I pop a Submit button on to the end of his form).
Since I have the absolute position of each control when I am generating, I want so specify absolute positions in CSS. I thought this meant that I have to use position: fixed, but that doesn't look right, and nor does absolute.
What am I doing wrong? (the HTML validates at W3C)
Here is a very basic basic example as seen when designing the form in the Delphi program

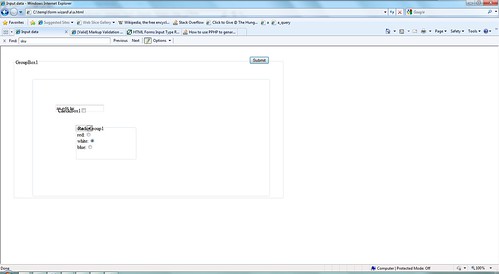
And here it is in MSIE 8 (with fix position)

And again with absolute position

And, finally, here is the HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Input data</title>
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
</head>
<body>
<form action="http://localhost/a_submitted.php" method="post">
<div class="TGroupBox" id="GroupBox1">
<fieldset style="position: absolute; top:40px; left:40px; width: 857px; height: 441px;">
<legend>GroupBox1</legend>
<div class="TPanel" id="Panel1">
<fieldset style="position: absolute; top:64px; left:56px; width: 753px; height: 369px;">
<legend></legend>
<div class="TLabel" id="Label1" style="position: absolute; top:88px; left: 80px; width: 32p开发者_JS百科x; height: 13px;">Label1</div>
<div class="TEdit" id="Edit1" style="position: absolute; top:80px; left: 72px; width: 121px; height: 21px;"><input type="text" name="Edit1" value="an edit bx"></div>
<div class="TCheckBox" id="CheckBox1" style="position: absolute; top:88px; left: 80px; width: 97px; height: 17px;">CheckBox1<input type="checkbox" name="CheckBox1" value="CheckBox1Checked"></div>
<div class="TComboBox" id="ComboBox1" style="position: absolute; top:145px; left: 137px; width: 145px; height: 21px;">
<select size ="1" name="ComboBox1">
<option value="one" selected="selected">one </option>
<option value="two">two </option>
<option value="three">three </option>
</select>
</div>
<div class="TRadioGroup" id="RadioGroup1">
<fieldset style="position: absolute; top:144px; left: 136px; width: 185px; height: 105px;"><legend>RadioGroup1</legend>
red: <input type="radio" name="RadioGroup1" value=""><br>
white: <input type="radio" name="RadioGroup1" value="" checked><br>
blue: <input type="radio" name="RadioGroup1" value=""><br>
</fieldset>
</div>
</fieldset>
</div>
</fieldset>
</div>
<div><input type="submit" name="submitButton" value="Submit" style="position:relative; top:25px; left: 50%;"></div>
</form>
</body>
</html>
Edit: the bounty goes to whomever can post the editted HTML which displays like the Delphi screenshot.
Edit: Ok, this is what works. It may not be "right", but 1) it displays correctly & 2) it validates at W3C. It seems that I should make all positioning absoolute and add positioning to all divs except for those with a fieldset, where I have to add the position to the fieldset. Feel free to correct this if you think that I am wrong, but "it works for me" ! Yay! Yipee! At last! Lots of +1 all round and thanks to all who helped.
position: fixed means top:, right:, bottom:, and left: are relative to the browser window and the element doesn't scroll with the page.
position: relative means top:, right:, bottom:, and left: are relative to where the top, right, bottom, and left sides of the element would have been if there was no positioning. It also means any absolutely positioned child elements are placed relative to this element.
position: absolute means top:, right:, bottom:, and left: are relative to the sides of the nearest relatively positioned element that contains it. If it's not inside a relatively positioned element, position: absolute works the way most people expect at first: top:, right:, bottom:, and left: are relative to the edges of the page.
For what it looks like you're trying to do, I think you should position each element like this
<div style="position: absolute; left: {X}px; top: {Y}px">
where {X} and {Y} are replaced with the coordinates of the top left corner of the element as it appears in the form designer.
Your problem is that absolute positioning is relative to the parent with absolute positioning. If the parent isn't absolutly position it will look up the tree utill it find absolutly positioned element or the body. Simply: make sure everything is absolutly positioned including The form and the divs.
You can start with the following code. Make sure you read what others have posted:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Input data</title>
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
</head>
<body>
<form action="http://localhost/a_submitted.php" method="post">
<div class="TGroupBox" id="GroupBox1">
<fieldset style="">
<legend>GroupBox1</legend>
<div class="TPanel" id="Panel1">
<fieldset style="width: 600px; height: 250px; margin: 20px 50px 50px 20px; padding: 20px; padding-left: 50px">
<div class="TLabel" id="Label1" style="position: absolute; left: 100px; top: 100px;">Label1</div>
<div class="TEdit" id="Edit1" style="position: absolute; left: 200px; top: 100px;"><input type="text" name="Edit1" value="an edit bx"></div>
<div class="TCheckBox" id="CheckBox1" style="position: absolute; left: 400px; top: 100px;">CheckBox1 <input type="checkbox" name="CheckBox1" value="CheckBox1Checked"></div>
<div class="TComboBox" id="ComboBox1" style="position: absolute; left: 100px; top: 150px;">
<select size ="1" name="ComboBox1" style="width: 200px;">
<option value="one" selected="selected">one</option>
<option value="two">two</option>
<option value="three">three</option>
</select>
</div>
<div class="TRadioGroup" id="RadioGroup1" style="position: absolute; left: 380px; top: 150px;">
<fieldset style="">
<legend>RadioGroup1</legend>
<input type="radio" name="RadioGroup1" value=""> red<br>
<input type="radio" name="RadioGroup1" value="" checked> white<br>
<input type="radio" name="RadioGroup1" value=""> blue<br>
</fieldset>
</div>
</fieldset>
</div>
</fieldset>
</div>
<div><input type="submit" name="submitButton" value="Submit" style=""></div>
</form>
</body>
</html>
To help your understanding about CSS positioning: http://www.w3schools.com/css/css_positioning.asp
I actually just ran into this problem. If a div is absolutely positioned and nested inside another div that is not absolutely positioned, it will be positioned relative to the parent div.
In your code, for example, Label1 is absolutely positioned, but it is inside Panel1, which is not absolutely positioned.
You can either make all levels of your div tree absolutely positioned, or you can use negative values to position things where you want them. Both can get messy if you aren't careful.
I'd say the problem is in the values for top and left you're giving to the nested absolutely positioned elements.
For an absolutely positioned parent and child, the child's coordinates are relative to the parent. You can check this fact here. Play with the values and see for yourself.
Another problem with your code, is that for form elements you shouldn't be setting the width/height on the containing elements. You should set it on the form element itself.
Edit: I tried to calculate the proper values, It's not perfect as i don't have the values from the delphi program and the values you're using are not the values given by the delphi program as evident from your code and screenshots. See the result here.
Just setting the position to absolute is not enough, basically to fix the position you just have to play with left and top styles of the elements.
Here is the fixed HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Input data</title>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8">
</head>
<body>
<form action="http://localhost/a_submitted.php" method="post">
<div class="TGroupBox" id="GroupBox1">
<fieldset style="position: absolute; top:40px; left:40px; width: 857px; height: 441px;">
<legend>GroupBox1</legend>
<div class="TPanel" id="Panel1">
<fieldset style="position: absolute; top:10px; left:10px; width: 753px; height: 369px;">
<div class="TLabel" id="Label1" style="position: absolute; top:35px; left: 80px; width: 32px; height: 13px;">Label1</div>
<div class="TEdit" id="Edit1" style="position: absolute; top:35px; left: 200px; width: 121px; height: 21px;"><input type="text" name="Edit1" value="an edit bx"></div>
<div class="TCheckBox" id="CheckBox1" style="position: absolute; top:35px; left: 420px; width: 97px; height: 17px;"><input type="checkbox" name="CheckBox1" value="CheckBox1Checked"> CheckBox1</div>
<div class="TComboBox" id="ComboBox1" style="position: absolute; top:145px; left: 80px; width: 145px; height: 21px;">
<select size ="1" name="ComboBox1">
<option value="one" selected="selected">one </option>
<option value="two">two </option>
<option value="three">three </option>
</select>
</div>
<div class="TRadioGroup" id="RadioGroup1">
<fieldset style="position: absolute; top:145px; left: 250px; width: 185px; height: 105px;"><legend>RadioGroup1</legend>
red: <input type="radio" name="RadioGroup1" value=""><br>
white: <input type="radio" name="RadioGroup1" value="" checked><br>
blue: <input type="radio" name="RadioGroup1" value=""><br>
</fieldset>
</div>
</fieldset>
</div>
</fieldset>
</div>
<div><input type="submit" name="submitButton" value="Submit" style="position:relative; top:28px; left: 50%;"></div>
</form>
</body>
</html>
your problem is simply that IE is a ridiculous and unstable browser. It rarely displays pages correctly and usually has problems with pages that work in every other browser. Try using chrome, safari, opera, or firefox instead.
 加载中,请稍侯......
加载中,请稍侯......
精彩评论