jQuery UI Autocomplete stopped working
For some reason jQuery UI's autocomplete has stopped working for me. I get the same error as is described on this webpage.
I've copied the content of the query from that webpage below, hoping that somebody here will be able to answer it.
Thanks!
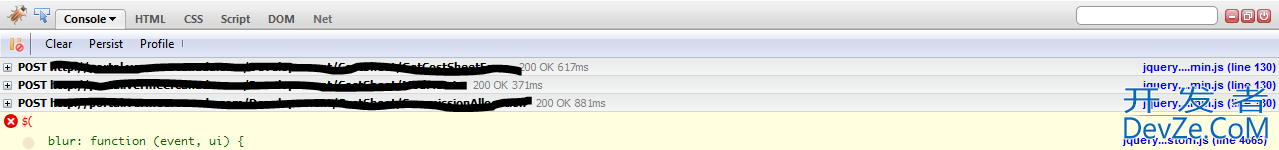
I am using Jquery UI Autocomplete to get a list of names. But for some reason I am getting an error:

$('#repName').removeAttr('readonly').focus(function () { $(this).val(''); }).autocomplete({ source: function (request, response) { tagId = $('#TagId').val(); $.ajax({ url: '/Developement/GetRepName', type: 'POST', dataType: 'json', data: { searchText: request.term, maxResults: 10, tagId: tagId }, success: function (data) { response($.map(data, function (item) { return { label: item.Name, value: item.RepId, id: item.RepId } })) } }) }, select: function (event, ui) { commissionAllicationModifications(ui.item.id, 0, 'A'); } });
I have no clue why this is happening. I am using Jquery UI 1.8.1.
I would appreciate any kind of help on this.
It is coming from the jQuery UI 1.8.1 file, specifically jQuery UI Autocomplete 1.8.1.
.menu({ focus: function (event, ui) { var item = ui.item.data("item.autocomplete"); if (false !== self._trigger("focus", null, { item: item })) { // use value to match what will end up in the input, if it was a key event if (/^key/.test(event.originalEvent.type)) { self.element.val(item.value); } } }, selected: function (event, ui) { 开发者_如何学JAVA var item = ui.item.data("item.autocomplete"); if (false !== self._trigger("select", event, { item: item })) { self.element.val(item.value); } self.close(event); // only trigger when focus was lost (click on menu) var previous = self.previous; if (self.element[0] !== doc.activeElement) { self.element.focus(); self.previous = previous; } self.selectedItem = item; }, * blur: function (event, ui) { * if (self.menu.element.is(":visible")) { * self.element.val(self.term); * } * } }) .zIndex(this.element.zIndex() + 1) // workaround for jQuery bug #5781 http://dev.jquery.com/ticket/5781 .css({ top: 0, left: 0 }) .hide() .data("menu");
It is weird though because this works flawlessly in another project. What I noticed is when the code hits the [starred] section the self.menu section is undefined. Another thing of note was that it doesn't even send the request. I was thinking that it might be my focus function.
.focus(function () { $(this).val('');
But it is not. Thank you for you help.
It turns out that I included a plugin that defined $.fn.menu and this wrought havoc. I changed it to $.fn.fg_menu and the problem was resolved.
What version of jQuery core are you using?
I know of a bug related to visible detection and related to IE8. If possible, can you upgrade to the most recent jQuery on a test machine and see if that solves your problem?
If you don't feel like upgrading, you could also try hacking jQuery (UGLY!) - with this:
if (self.menu.element.is(":visible"))
becomes
if (!(self.menu.element.css('display') == 'none'))
 加载中,请稍侯......
加载中,请稍侯......
精彩评论