Workbench application development using Eclipse RCP :: How rich can it get?
Like the subject reads:
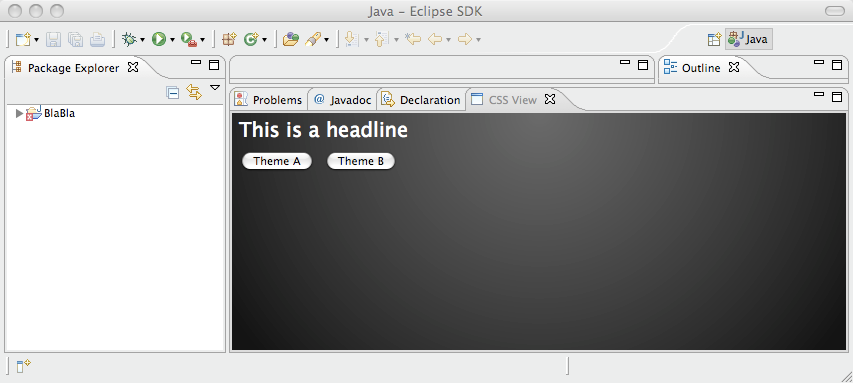
How much good-looking UIs can be built using Eclipse RCP? Can they be built to look as good as the app screen below?
Or, lets just define good being: support for rounded borders, gradient backgrounds, rich text, true type fonts and all those stuff that applies to mode开发者_运维知识库rn rich UI look and feels.

The upcoming eclipse e4 will support for eclipse itself, or RCP applications, all sort of skins including gradient-based ones.

(source: toedter.com)
With its new themes based on CSS like Declarative Syntax, it is really simple to contribute to a rich interface... even the latest 3.6 builds can make use of the CSS themeing support.
An example CSS-File could look like this:
.h2 {
color: white;
font-size: 20pt;
}
.container {
background-color: gradient radial #575757 #101010 60%;
}
and the Java-Code to use it
final Composite p = new Composite(parent, SWT.NONE);
p.setData(CSS_CLASS_KEY, "container");
p.setBackgroundMode(SWT.INHERIT_DEFAULT);
p.setLayout(new GridLayout(2, false));
Label l = new Label(p, SWT.NONE);
l.setData(CSS_CLASS_KEY, "h2");
l.setText("This is a headline");
l.setLayoutData(new GridData(SWT.FILL, SWT.DEFAULT, false, false, 2, 1));
engine.applyStyles(p, true); // Apply the CSS-Instructions of the current active theme
The last line applies the current theme CSS-Information on all elements below the given widget.
Switching between themes is quite easy using:
engine.setTheme("org.eclipse.e4.demo.contacts.dark");
Which makes the 3.x ViewPart look like this with a radial black gradient:

or a bright one:

 加载中,请稍侯......
加载中,请稍侯......
精彩评论