WPF Browser is there, but invisible
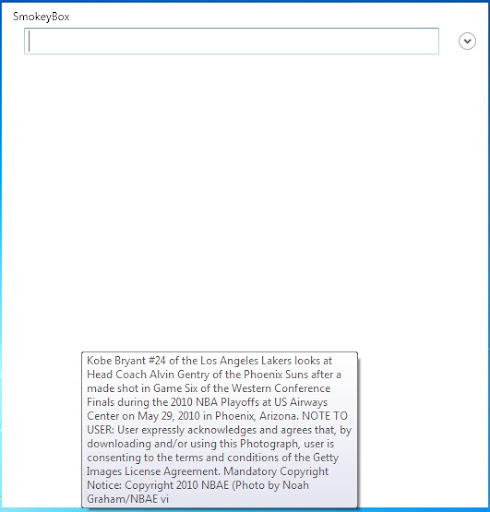
I am attempting to use the Browser control in a very simple WPF application, and it appears that while the browser is loading the page that I requested (I can mouseover images and see the ALT tags), I can't actually see anything else:

Here is the XAML for the app:
<Window x:Class="SmokeyBox2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SmokeyBox" Height="120" Width="510" ShowInTaskbar="False"
SizeToContent="WidthAndHeight" WindowStyle="None" AllowsTransparency="True"
MouseLeftButtonDown="Window_MouseLeftButtonDown">
<Border Background="#50FFFFFF" CornerRadius="5" BorderThickness="2,0,2,2"
Padding="5 1 5 5">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0" Background="Transparent" Content="SmokeyBox"
MouseLeftButtonDown="Label_MouseLeftButtonDown" />
<TextBox Grid.Row="1" Grid.Column="0" Name="searchText" Width="450" FontFamily="Arial" Foreground="DarkGray"
Background="Transparent" FontSize="20" MouseLeftButtonDown="searchText_MouseLeftButtonDown"
BorderBrush="Transparent" />
<Expander Grid.Row="1" Grid.Column="1" Padding="2 3 0 0 " Expanded="Expander_Expanded"
Collapsed="Expander_Collapsed" />
<WebBrowser Grid.Row="2" Grid.Column="0" x:Name="browser" Visibility="Visible"
Width="480" Height="480" Margin="2 2 2 2" ></WebBrowser>
</Grid>
</Border>
</Window>
So can anyone help me figure out why the browser isn't showing the Yahoo! home page like I asked it to? And while I am at 开发者_开发问答it, I'm going to own up to the fact that this is my first WPF app, and I'd love to hear any general pointers on how to get rid of general noobie badness in my XAML.
Thanks.
Just a quick reply unfortunately, getting late...
You need to set AllowsTransparency="False" :)
The WPF WebBrowser doesn't work with AllowsTransparency="True".
I just found a solution on this blog. Basically, it just shows another window on top of where the WebControl is supposed to be... it's a bit dirty, but it works very well :)
Are you setting the WebBrowser.Source property? I tried the following XAML in Kaxaml and it worked fine:
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Border>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="SmokeyBox" />
<TextBox Grid.Row="1" Grid.Column="0" Name="searchText" FontFamily="Arial" Foreground="DarkGray"
Background="Transparent" FontSize="20" BorderBrush="Transparent" />
<Expander Grid.Row="1" Grid.Column="1" Padding="2 3 0 0" />
<WebBrowser Source="http://www.yahoo.com" Grid.Row="2" Grid.Column="0" x:Name="browser" Visibility="Visible"
Margin="2 2 2 2" />
</Grid>
</Border>
</Page>
As for general XAML newbie tips:
- Avoid using
HeightandWidthand instead learn how the layout controls work (DockPanel, StackPanel, Grid, etc). If you really want to enforce something's size, consider whether usingMinWidthandMinHeightwould achieve what you wanted better. - Most controls have transparent backgrounds by default, so you don't need to put that in your XAML.
- I tend to favour
TextBlockoverLabelfor pieces of text on screen. Your mileage may vary, but most examples useTextBlockin my experience.
EDIT
I put together an alternative layout for you that avoid the use of Grid:
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Border>
<DockPanel>
<TextBlock DockPanel.Dock="Top" Text="SmokeyBox" />
<DockPanel DockPanel.Dock="Top">
<Expander DockPanel.Dock="Right" Padding="2 3 0 0" />
<TextBox Name="searchText" FontFamily="Arial" FontSize="20" />
</DockPanel>
<WebBrowser Source="http://www.yahoo.com" x:Name="browser" Margin="2 2 2 2" />
</DockPanel>
</Border>
</Page>
You may want to go through and update the margins to have it look as you want it to.
Also, from your screenshot it's clear that you have some additional styles/templates playing a role here as the XAML doesn't match what's seen in the image. Perhaps values coming from those styles are messing with your control.
This is an old question but I wanted to post what I have done to get it working.
When you want to create a window with no border that is resizeable and is able to host a WebBrowser control or a Frame control pointed to a URL you simply couldn't, the contents of said control would show empty as the OP said.
I found a workaround though; in the Window, if you set the WindowStyle to None, ResizeMode to NoResize (bear with me, you will still be able to resize once done) then make sure you have UNCHECKED AllowsTransparency you will have a static sized window with no border and will show the browser control.
Now, you probably still want to be able to resize right? Well we can to that with a interop call:
[DllImport("user32.dll", CharSet = CharSet.Auto)]
private static extern IntPtr SendMessage(IntPtr hWnd, uint Msg, IntPtr wParam, IntPtr lParam);
[DllImportAttribute("user32.dll")]
public static extern bool ReleaseCapture();
//Attach this to the MouseDown event of your drag control to move the window in place of the title bar
private void WindowDrag(object sender, MouseButtonEventArgs e) // MouseDown
{
ReleaseCapture();
SendMessage(new WindowInteropHelper(this).Handle,
0xA1, (IntPtr)0x2, (IntPtr)0);
}
//Attach this to the PreviewMousLeftButtonDown event of the grip control in the lower right corner of the form to resize the window
private void WindowResize(object sender, MouseButtonEventArgs e) //PreviewMousLeftButtonDown
{
HwndSource hwndSource = PresentationSource.FromVisual((Visual)sender) as HwndSource;
SendMessage(hwndSource.Handle, 0x112, (IntPtr)61448, IntPtr.Zero);
}
And voila, A WPF window with no border and still movable and resizable without losing compatibility with with controls like WebBrowser
I was having this same issue and found this post. No one clarified the answer marked as correct. I don't have the points yet to simply make a comment. The AllowsTransparency="False" needs to be applied to the XAML Window tag. Example:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WebBrowserControlSample.MainWindow"
Title="WebBrowser Control Sample"
MinHeight="200" MinWidth="200"
Height="600" Width="800"
WindowStartupLocation="CenterScreen" Background="LightSteelBlue"
AllowsTransparency="False">
It took some digging and investigation to figure it out but with that set my issues with the invisible browser control were mitigated.
 加载中,请稍侯......
加载中,请稍侯......
精彩评论