CSS to position text based on Top of text?

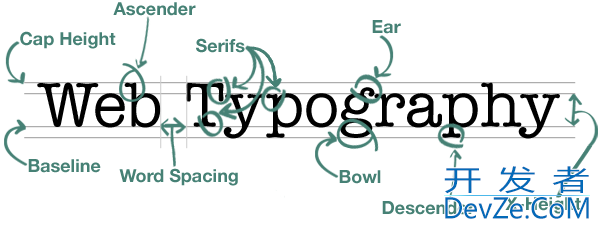
When I change the size of a font in CSS, how do I make it so no matter what size the font is (from 12px to 200px), that the "Cap Height" (pic) of the text will always 'visually' have 10px padding on top?
Otherwise what I'm doing is every time I change the font size, I have to go back and reposition the top/margin-top etc.
Here's what I have:
CSS:
#header .statement {
position: relative;
background: white;
padding-top: 10px;
display: inline;
float: left;
margin-left: 0;
margin-right: 0;
width: 960px;
}
#header .statement h3 {
position: relative;
font-size: 160px;
letter-spacing: -10px;
font-weight: bold;
color: #141414;
font-family: Helvetica, sans-serif;
text-align: center;
}
HTML sample:
<div id='header'开发者_运维百科>
<div class='intro'>
Stuff before the statement
</div>
<div class='statement'>
<h3>
<p>A Statement</p>
</h3>
<div class='large_spacer'></div>
</div>
<div class='clearfix'></div>
</div>
This is what it looks like with line-height: 0:
alt text http://ilove4d.com/ex/css-typography.png
This is with line-height: 1:
alt text http://ilove4d.com/ex/css-typography-2.png
If I change the font-size from 160px to 20px, the white space proportionally gets smaller... How do I get around that?
Note: it's adding like 20px extra whitespace, even if margin:0;padding:0;...
If you really mean "on top" of the cap height, and not somehow inside the cap height margin, then you can apply the CSS padding to either the font element or its parent container:
<span class="something">Web Typography</span>
span.something {padding-top: 10px;}
OR...
<div class="something"><span>Web Typography</span></div>
.something {padding-top: 10px;}
One of the approaches will be suitable depending on what other styles you are applying.
Try adding padding-top:10px to #header .statement h3 {}
edit:
did you reset the values for #header .statement h3 p {}?
Otherwise what I'm doing is every time I change the font size, I have to go back and reposition the top/margin-top etc.
Why don't you set bottom and margin-bottom of the elements above and below that text instead? In this way, you won't have to modify the text styling, the gap will be there always.
Also why in the world, you can touch a font-size of more than 36px? In any case, you could also use the line-height style for that like line-height:30px; or whatever value.
 加载中,请稍侯......
加载中,请稍侯......
精彩评论