How to make Asynchronous(AJAX) File Upload using iframe?
I'm trying to make ajax file upload . I read that it is not possible to do that without usi开发者_JAVA百科ng iframe .
<iframe id="uploadTrg" name="uploadTrg" height="0" width="0" frameborder="0" scrolling="yes"></iframe>
<form id="myForm" action="file-component" method="post" enctype="multipart/form-data" target="uploadTrg">
File: <input type="file" name="file">
<input type="submit" value="Submit" id="submitBtn"/>
</form>
and using jquery form plugin :
$('#myForm').ajaxForm({
dataType: 'json',
success: function(data){
alert(data.toSource());
}
});
The Result :
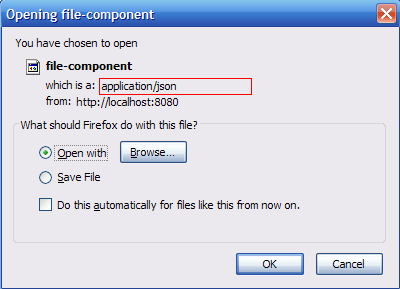
the file is uploaded successfully and I can see the uploaded file , but a dialog box appears :

since I send back a json result to display the file name + size etc ..
My Question : How can I use the iFrame to be able to make " ajax file upload".
Note:
- I don't prefer to use special plugin to upload file , if there is more appropriate/easier solutions.
- I use jsp/servlets as a server-side language .. but I think it does not make sense which language I use .
Thanks
I will answer my question , I think I found the solution. These are the steps that I followed to achieve the goal :
- Make the attribute "target" of the form point to " iframe " .
- Use a normal HTML request ( not Asynchronous/Ajax request ) to submit the form.
- Because the target frame is iframe , the whole page will not be refreshed - just the iframe.
- Once iframe onload event happens (capture that event using Javascript) then do what you want, e.g. You can send back a request to list recent uploaded file info.
The final code looks like this:
<!-- Attach a file -->
<iframe id="uploadTrg" name="uploadTrg" height="0" width="0" frameborder="0" scrolling="yes"></iframe>
<form id="myForm" action="http://example.com/file-upload-service" method="post" enctype="multipart/form-data" target="uploadTrg">
File: <input type="file" name="file">
<input type="submit" value="Submit" id="submitBtn"/>
</form>
<div id="ajaxResultTest"></div>
javascript :
$("iframe").load(function(){
// ok , now you know that the file is uploaded , you can do what you want , for example tell the user that the file is uploaded
alert("The file is uploaded");
// or you can has your own technique to display the uploaded file name + id ?
$.post('http://example.com/file-upload-service?do=getLastFile',null,function(attachment){
// add the last uploaded file , so the user can see the uploaded files
$("#ajaxResultTest").append("<h4>" + attachment.name + ":" + attachment.id "</h4>");
},'json');
});
This example taken from BugKiller. complete working example which allows you to upload a logo and see it immediately in the html page, following which the upload value gets cleared:
html:
<form id="uploadForm" method="post" enctype="multipart/form-data" target="uploadTrg">
<div id="fileUploadWrapper"><input type="file" name="file" id="fileUpload"></div>
<input type="submit" value="Upload" id="submitBtn"/>
</form>
<iframe id="uploadTrg" name="uploadTrg" height="0" width="0" frameborder="0" scrolling="no" style="display:none"></iframe>
<img id="imgLogo" style="border-width:0px;" />
javascript:
$(document).ready(function () {
var companynumber = '12345'; //get this from the database
var logoUploadUrl = 'UploadHandler.aspx?logoupload=true&companynumber=' + companynumber ;
$("#uploadForm").attr("action", logoUploadUrl);
$("#uploadTrg").load(function () {
//upload complete
//only way to reset contents of file upload control is to recreate it
$("#fileUploadWrapper").html('<input type="file" name="file" id="fileUpload">');
//reload the logo url, add ticks on the end so browser reloads it
var ticks = ((new Date().getTime() * 10000) + 621355968000000000);
var logoUrl = 'images/clients/' + companynumber + '/client.gif?' + ticks;
$("#imgLogo").attr('src', logoUrl);
});
});
upload handler code behind (C#):
namespace MyWebApp {
public partial class UploadHandler : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
if (Request.Params["logoupload"] != null) {
string companynumber = Request.Params["companynumber"];
string savePath = Server.MapPath("\\images") + "\\clients\\" + companynumber + "\\client.gif";
if (File.Exists(savePath))
File.Delete(savePath);
//save the file to the server
Request.Files[0].SaveAs(savePath);
Response.Write("OK");
Response.Flush();
Response.End();
}
}
}
 加载中,请稍侯......
加载中,请稍侯......
精彩评论