Whats the best way to debug css on ie?
in firef开发者_运维知识库ox I can usee firebug, in chrome I can use the css console. Both to make live changes to css for troubleshooting purposes. However I do not know of a way to do this in IE, which is where I have the most css issues.
So, whats the best way to troubleshoot css issues in IE?
Thanks!
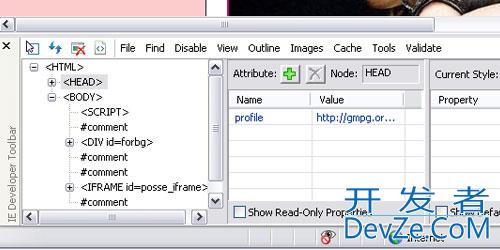
Use the IE Dev Tools (video).
And here for more links and information.
They are built into IE 8 and can be invoked by F12.
If you like using Firebug, give Firebug Lite a try.
Edit: In case it's not clear, Firebug Lite is for any browser. It is created with JavaScript, it is not an extension/plugin.
This makes CSS debugging easy on IE7 and even IE6.
IE Developer tool .. if you are using IE8 .. just hit F12
or
click Tools -> Developer Tools
The most popular for IE is:
Internet Explorer Developer Toolbar

IE Developer Tools http://msdn.microsoft.com/en-us/library/dd565627%28v=VS.85%29.aspx
 加载中,请稍侯......
加载中,请稍侯......
精彩评论