How to create nice text depth\shadow effect? (HTML)
I need some JS class or CSS method to create from any text such text with shadow like on this web pa开发者_运维知识库ge...
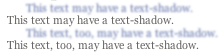
Page screen:

I need It to work in IE 6,7,8 Chrome 4, FF 3, etc
Inspect element says:
text-shadow:0 1px 0 #3B3B3B;
More on text-shadow http://www.quirksmode.org/css/textshadow.html http://www.css3.info/preview/text-shadow/
Make use of the CSS3 text-shadow property. This is however not supported by all webbrowsers. You may want to consider the jQuery TextShadow plugin to cover the unsupported unobtrusively.
You can create that effect with css3's text-shadow property.
Example:
p.test {
text-shadow: #6374AB 20px -12px 2px;
}
.
Quick Preview:

Of course, you will have to modify the values as per your needs.
Note: This property belongs to CSS3, something not supported by Internet Explorer yet. However, most of the other modern browsers support CSS3.
If you must use IE6, you have to use old hacks (or as always - abuse JQuery, since it kicks ass). Something like this:
<style>
.text1{ color: white }
.shadow1{ color: silver; position: relative; right: 1px; bottom: 1px }
.shadow1{ color: black; position: relative; right: 2px; bottom: 2px }
</style>
<div class="text1">Text shadow</div>
<div class="shadow1">Text shadow</div>
<div class="shadow2">Text shadow</div>
Very, very old school. Be careful not to stick it inside a table in an HTML4.01 transitional page ;-)
 加载中,请稍侯......
加载中,请稍侯......
精彩评论