Jquery loaded? Colorbox is available? Calling some js file via $.getScript are always downloading from the web server?
I am dynamically load js files with _tumIsler.js (_allStuff.js)
<script src="../js/_tumJsler.js" type="text/javascript"></script>
It contains:
// url=> http: + // + localhost:4399 + /yabant/
// ---- ---- -------------- --------
// protocol + "//" + host + '/virtualDirectory/'
var baseUrl = document.location.protocol + "//" + document.location.host + '/yabant/';
// If there is "~/" at the begining of url, replace it with baseUrl
function ResolveUrl(url) {
if (url.indexOf("~/") == 0) {
url = baseUrl + url.substring(2);
}
return url;
}
// Attaching scripts to any tag
function addJavascript(jsname, pos) {
var th = document.getElementsByTagName(pos)[0];
var s = document.createElement('script');
s.setAttribute('type', 'text/javascript');
s.setAtt开发者_运维知识库ribute('src', jsname);
th.appendChild(s);
}
// I want to make sure jQuery is loaded?
addJavascript(ResolveUrl('~/js/1_jquery-1.4.2.min.js'), 'head');
var loaded = false; // assume it didn't first and if it is change it to true
function fControl() {
// alert("JQUERY is loaded?");
if (typeof jQuery == 'undefined') {
loaded = false;
fTry2LoadJquery();
} else {
loaded = true;
fGetOtherScripts();
}
}
// Check is jQuery loaded
fControl();
function fTry2LoadJquery() {
// alert("JQUERY didn't load! Trying to reload...");
if (loaded == false) {
setTimeout("fControl()", 1000);
} else {
return;
}
}
function getJavascript(jsname, pos) {
// I want to retrieve every script one by one
$.ajaxSetup({ async: false,
beforeSend: function() {
$.ajaxSetup({
async: false,
cache: true
});
},
complete: function() {
$.ajaxSetup({
async: false,
cache: true
});
},
success: function() {
//
}
});
$.getScript(ResolveUrl(jsname), function() { /* ok! */ });
}
function fGetOtherScripts() {
// alert("Other js files will be load in this function");
getJavascript(ResolveUrl('~/js/5_json_parse.js'), 'head');
getJavascript(ResolveUrl('~/js/3_jquery.colorbox-min.js'), 'head');
getJavascript(ResolveUrl('~/js/4_AjaxErrorHandling.js'), 'head');
getJavascript(ResolveUrl('~/js/6_jsSiniflar.js'), 'head');
getJavascript(ResolveUrl('~/js/yabanYeni.js'), 'head');
getJavascript(ResolveUrl('~/js/7_ResimBul.js'), 'head');
getJavascript(ResolveUrl('~/js/8_HaberEkle.js'), 'head');
getJavascript(ResolveUrl('~/js/9_etiketIslemleri.js'), 'head');
getJavascript(ResolveUrl('~/js/bugun.js'), 'head');
getJavascript(ResolveUrl('~/js/yaban.js'), 'head');
getJavascript(ResolveUrl('~/embed/bitgravity/functions.js'), 'head');
}
After all these js files are loaded, this line is executing to show UploadFile page inside the page when clicked to the button which id is "btnResimYukle" .
<script type="text/javascript">
if (jQuery().colorbox) {
alert("colorbox exists");
} else {
alert("colorbox doesn't exist");
$.ajaxSetup({
cache: true,
async: false
});
$.getScript(ResolveUrl('~/js/3_jquery.colorbox-min.js'), function() {
alert("Loaded ! ");
$('#btnResimYukle').live('click', function() {
$.fn.colorbox({ iframe: true, width: 700, height: 600, href: ResolveUrl('~/Yonetim/DosyaYukle.aspx') });
return false;
});
});
}
</script>
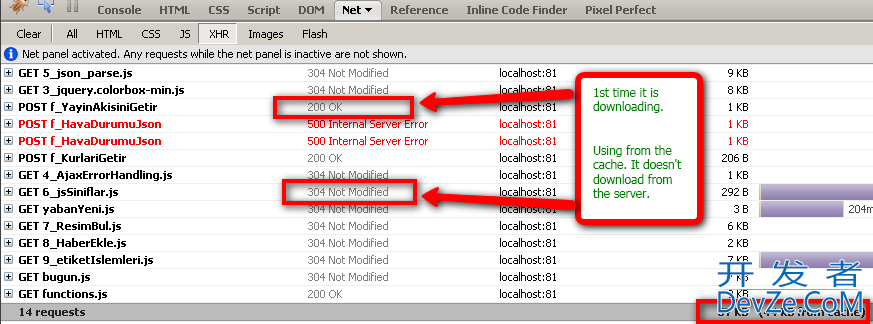
First i want to ask you very good people, i am always calling js files with $.getScript function. Are they always downloading in every $.getScript requests? And if the answer "yes", how can i prevent that? Does this work:
$.ajaxSetup({
cache: true,
async: false
});

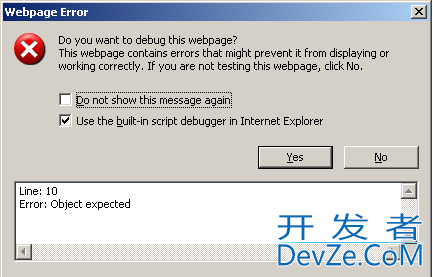
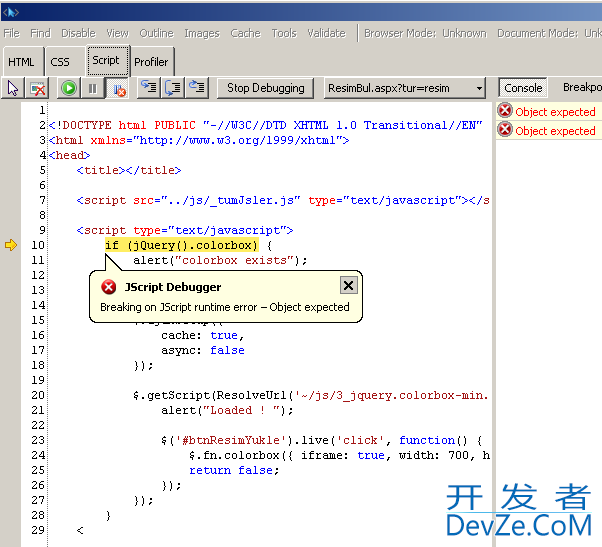
Second, i am always getting this error when i press F5 or Ctrl+F5 :


But when i press enter key on url, there is no error :s
Your load script is appending the scripts to the head element, where they will be later handled in DOM order. This means that they are loaded after the inline script in your head element so, of course, you get and object expected error: jQuery has yet to be defined. A better approach is to load only the absolutely necessary scripts in the header -- those required for your inline scripts to run -- and move the rest of the scripts, including your inline scripts, to the end of the body section of the document. This way all of the document elements can still load in parallel, speeding up your page load.
If you do this, I would recommend not loading the scripts asynchronously. If you load them synchronously, you'll find that you can move more of them to the end of the document. Combine the scripts as much as you can to reduce load time even further.
 加载中,请稍侯......
加载中,请稍侯......
精彩评论