Silverlight: Set Items Widths in ItemsControl to Stretch
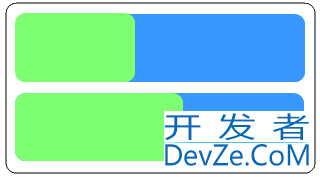
I've got an ItemsControl which fills from top to bottom, but I can't get it's child items to occupy the whole width of the ItemsControl:

I basically need to stretch the green bits to fill the width of the control (as shown by the blue bits).
I've tried things like setting the HorizontalAlignment property of the template item to Stretch and I've even tried binding it's Width property to the ItemsControl Width, but neither worked.
Should be a straight forward one, but it's something I just can't quite figure out...
Edit: here's the ItemTemplate (the whole thing is the ItemTemplate which itself contains an ItemsControl which is bound to a list of child objects):
<DataTemplate>
<Border CornerRadius="5" Background="#ddd">
<StackPanel>
<TextBlock Text="{Binding Name}" FontSize="18" Foreground="#bbb"/>
<ItemsControl ItemsSource="{Binding PlugIns}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<toolkit:WrapPanel HorizontalAlignment="Stretch" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Margin="10,0,10,10" Tag="{Binding}"
MouseEnter="StackPanel_MouseEnter">
<Border Child="{Binding Icon}" />
<TextBlock开发者_如何学Python Text="{Binding Name}" />
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Border>
</DataTemplate>
You need to configure the ListBoxItem HorizontalContentAlignment, you do this by using a Style object in the ListBox ItemContainerStyle as follows:-
<ListBox ....>
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch" />
</Style>
</ListBox.ItemContainerStyle>
OK, so as I continued to build the app up, I figured out how to resolve this. Essentially, when I changed the template of the ItemsControl to support scrolling, the items spanned to fill horizontally :)
<ItemsControl>
<ItemsControl.Template>
<ControlTemplate>
<ScrollViewer Padding="{TemplateBinding Padding}">
<ItemsPresenter />
</ScrollViewer>
</ControlTemplate>
</ItemsControl.Template>
...
</ItemsControl>
 加载中,请稍侯......
加载中,请稍侯......
精彩评论