Strange padding/margin when using UIWebView
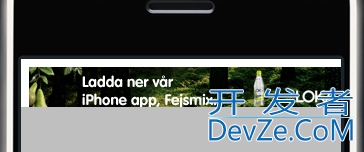
I am creating an app that is having a UIWebView which contain开发者_开发百科s an advert. The size of the view is the same as the advert (image) itself. Still, there is a white margin/padding of some kind above and to the left of the image, inside the UIWebView. Check out the linked image:

Actually, the image is pushed down and to the right due to this padding also.
Any idea how I should remove the white padding?
Thanks in advance!
Basically, all browsers add in that whitespace around the edges of the page to be backwards-compatible with like Netscape 1. In the HTML you're loading into the web view, you can use CSS to remove that:
body { margin: 0; padding: 0; }
If you're not loading HTML into your web view, but just the direct URL for an image file, I suggest either a) wrapping that in some basic HTML (head, body, an img tag), or b) downloading the image yourself (say with NSURLConnection), and displaying it directly in a UIImageView.
I know this is an old post, but just in case anyone is having the same issues. I was able to fix the same issue by adding the following code into the webViewDidFinishLoad delegate method.
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
NSString *padding = @"document.body.style.margin='0';document.body.style.padding = '0'";
[webView stringByEvaluatingJavaScriptFromString:padding];
}
Look at the first banner with the above code added. And the bottom one without the code.

As an ammendment to @thenextmillionair's brilliant answer, put the code in:
- (void)webViewDidStartLoad:(UIWebView *)webView
{
NSString *padding = @"document.body.style.margin='0';document.body.style.padding = '0'";
[webView stringByEvaluatingJavaScriptFromString:padding];
}
as opposed to webViewDidFinishLoad. When the code is in webViewDidFinishLoad, you see the UIWebView reposition itself after appearing on screen with the padding. By putting it in webViewDidStartLoad, you eliminate this ugliness.
Should be used WKNavigationDelegate
- (void)webView:(WKWebView *)webView didCommitNavigation:(WKNavigation *)navigation {
NSString *cssString = @"body { padding:0; margin:0}";
NSString *jsString = [NSString stringWithFormat:@"var style = document.createElement('style'); style.innerHTML = '%@'; document.head.appendChild(style);", cssString];
[webView evaluateJavaScript:jsString completionHandler:nil];}
 加载中,请稍侯......
加载中,请稍侯......
精彩评论