Custom format document option in visual studio. Formatting CSS tags
When i work in VS2008, i use the Ctrl+K+D very often as it saves a lot of time.
But in CSS files, this command formats the document in a way i don't quite like.
For example when i auto format the document,
.Foo
{
width:1px;
height:2px;
}
However, i like to format tags this way, as it is much more easy to read (in开发者_Go百科 my opinion):
.Foo
{ width:1px;
height:2px; }
So, are there any way that i can implement this ?
The "Tag specific options" feature seems to be the thing that i need, but i am not quite sure how to do this.
Thanks.
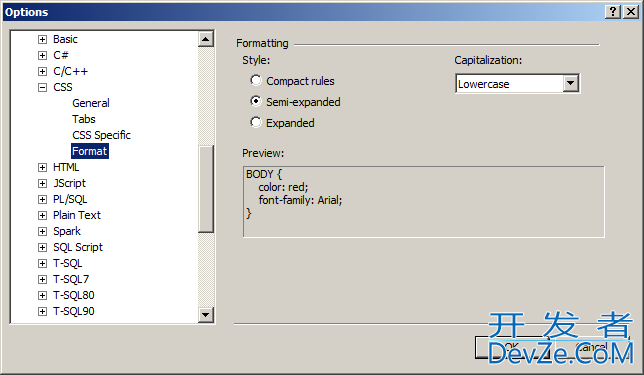
I just looked in the Visual Studio code formatting options and it appears that there are only three options you can choose from:
- Compact rules
- Semi-expanded
- Expanded
None of these meet your requirements. The formatting options for C# (and other languages) are much more customizable.

OK, after a long while i came up with an acceptable solution;
copy your css (or upload) to this site and at right, select "High (moderate readability, smaller size)"
and it will turn your css
.foo
{
font-weight: bold;
color: #ff0000;
}
into
.foo { font-weight: bold; color: #ff0000; }
(in my case, thats the one i wanted, you can select what you like most, there are five presets and other additional choices.)
 加载中,请稍侯......
加载中,请稍侯......
精彩评论