How to control the layout in JSF?
I am writing a web application (While learning JSF from scratch, and thanks to this site I was able to do this). I have managed to get pretty far but there is something I can't figure how to approach to. Currently I have this:

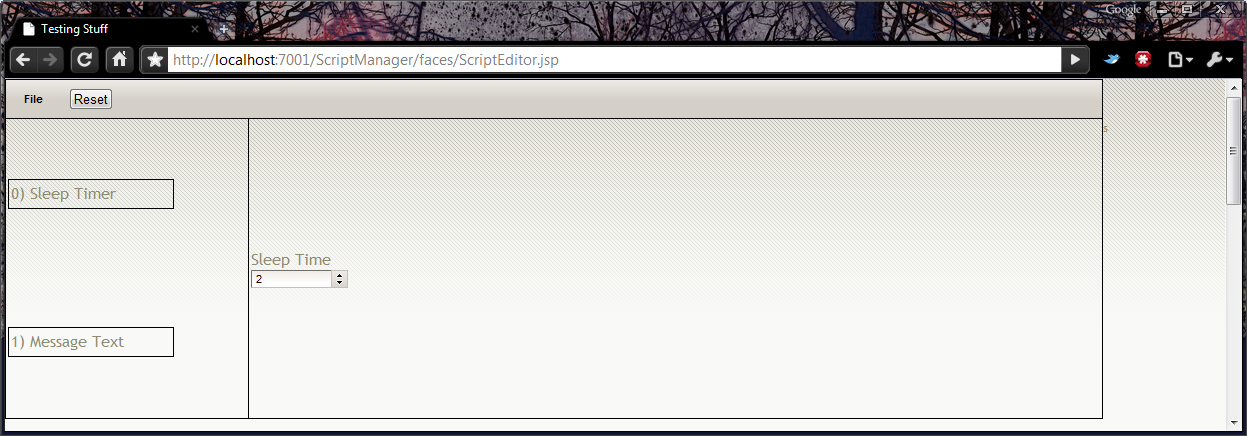
Link to full size screenshot
As you can see, I don't know how to place things where I want them. At this point just stacking the buttons (sleep timer and message text) and the input-spinner at the top of each panel would suffice, but I would like to learn how to control this better. (Place each component at a chosen location inside the panel)
The JSP code:
<h:panelGrid id="ActionsPanel" styleClass="leftcol"
binding="#{actions.actionPanel}">
开发者_高级运维 </h:panelGrid>
<h:panelGrid id="EditPanel" styleClass="rightcol"
binding="#{actions.editorPanel}">
</h:panelGrid>
And the CSS:
.leftcol {
display: block; width : 20%;
height: 300px;
float: left;
border: 1px solid #000;
width: 20%; height : 300px; float : left; border : 1px solid #000;
border-top: 0;
}
.rightcol {
width: 70%;
height: 300px;
float: left;
border: 1px solid #000;
border-top: 0;
border-left: 0;
}
Thanks! Ben.
When writing CSS, don't look at JSF source code, but at its generated HTML output. The h:panelGrid renders a HTML table. You need to vertical-align the contents of the table cells td to top.
.leftcol td {
vertical-align: top;
}
.rightcol td {
vertical-align: top;
}
 加载中,请稍侯......
加载中,请稍侯......
精彩评论