Div Layout: static left column width , strechacle right column width
%19 Left Section Width, %80 Content width:

But i want to fix left section to 200px and content section is the rest of viewable area's width.
开发者_Python百科How can i do this with CSS?
<html>
<head>
<title>TWO-COLUMN LIQUID LAYOUT WITH FLOATING BOXES</title>
<style type="text/css">
body
{
margin: 0px;
padding: 0px;
}
div
{
border: 1px solid black;
}
#header
{
background: #0f0;
width: 100%;
}
#leftcol
{
background: #f00;
float: left;
width:19%;
/* max-width: 200px; */
height: 500px;
}
#content
{
background: #fff;
float: left;
width: 80%;
height: 500px;
}
#footer
{
background: #0f0;
clear: both;
width: 100%;
}
</style>
</head>
<body>
<div id="header">
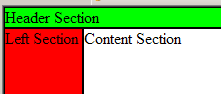
Header Section</div>
<div id="leftcol">
Left Section</div>
<div id="content">
Content Section</div>
<div id="footer">
Footer Section</div>
</body>
</html>
There's plenty of ready made templates that would work here, take a look at these for example:
- http://www.dynamicdrive.com/style/layouts/item/css-liquid-layout-21-fixed-fluid/
- http://bonrouge.com/2c-hf-fluid.php
Take a look: http://www.brunildo.org/test/lf100r.html
 加载中,请稍侯......
加载中,请稍侯......
精彩评论