What does the $() function do in JavaScript?
What does the $() function do in the following example?
function test(){
var b=$开发者_C百科('btn1');
eval(b);
}
The $() method is not part of the JavaScript language. It is often defined in JavaScript frameworks such as jQuery and Prototype, as a DOM selector.
It is interesting to note that up to until December 2009, the ECMAScript specification used to state:
The dollar sign ($) and the underscore (_) are permitted anywhere in an identifier. The dollar sign is intended for use only in mechanically generated code. (Source)
However this "dollar sign for mechanically generated code" hint was removed from the current ECMAScript specification (ECMA 262 - 5th Edition / December 2009).
Nevertheless, the original question was probably referring to the popular DOM selectors in jQuery, Prototype, et al. Here are a few jQuery examples:
$('*'); /* This selector is a wild card method and will select all
elements in a document. */
$('#id'); /* This selector selects an element with the given ID. */
$('.class'); /* The class selector will gather all elements in the
document with the given class name. */
$('element'); /* This selector will collect all elements in a document with
the given tag name i.e. table, ul, li, a etc. */
You may want to check the following article for more examples:
- jQuery selectors and examples
That's not part of ECMAScript (JavaScript). It's just a function defined by some library of yours. Usually jQuery or PrototypeJS.
I think you're dealing with a framework here. Most frameworks include $ functions to generate custom objects from a selector or dom object.
Answering to your question, this function return the DOM object with the specified ID.
For example, if you have on your HTML:
<div id="thisIsMyDivId">This is some content</div>
You can get the DIV element using:
var myDiv = $('thisIsMyDivId');
The idea of this function is to replace the necessity of use document.getElementById to do this.
And......repeating what everyone here already did...It is not a native JS function, it is implemented on some Frameworks (Prototype and jQuery AFAIK).
Its not JS built in function, its Prototype
http://www.prototypejs.org/api/utility/dollar-dollar
$ sign is not part of javascript it is a part of a javascript framework probably jQuery
More details have a look at this article
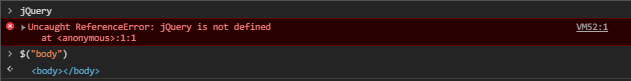
The provided answers are simply not true.

In this picture (taken on a Chrome about:blank tab), you can clearly see there is no jQuery. And given that the document is blank, there is no PrototypeJS as well. Contrary to all other answers, this is a native JavaScript function that can be used on any website.
The following picture shows the function definition.

ƒ $(selector, [startNode]) { [Command Line API] }
If this isn't convincing enough, here's the function definition from jQuery:
ƒ (a,b) {return new n.fn.init(a,b)}
Here is the function in PrototypeJS.
function $(element) {
if (arguments.length > 1) {
for (var i = 0, elements = [], length = arguments.length; i < length; i++)
elements.push($(arguments[i]));
return elements;
}
if (Object.isString(element))
element = document.getElementById(element);
return Element.extend(element);
}
I would disagree that this code is optimised appropriately, I would most certainly write it this way
function $(element) {
if (arguments.length > 1) {
let elements = [];
for (let i in arguments) elements.push($(arguments[i]));
return elements;
//or simply `return arguments;` without the loop and extra variable
}
return Object.isString(element) && (e = document.getElementById(element)), Element.extend(element)
}
 加载中,请稍侯......
加载中,请稍侯......
精彩评论