jQuery selector problem. :last-child not doing what I need
What jQuery selector would allow me to select the last <td> in a <tr> that has more than 1 <td>? NOTE: I am trying to find an answer which will allow me to use a single selector or a selector followed by a .filter() rather than using .each()
<table>
<tr>
<td colspan="2">First Cell</td>
<td>Second Cell</td>
</tr>
<tr>
<td colspan="2">Only Cell</td>开发者_如何转开发;
</tr>
<tr>
<td>First Cell</td>
<td>Second Cell</td>
<td>Third Cell</td>
</tr>
</table>
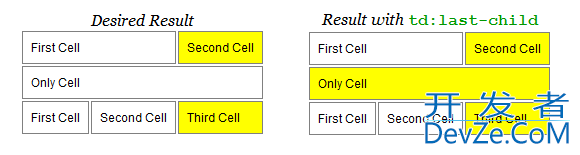
At first, I thought td:last-child might work, but it doesn't.

Try this selector:
td:last-child:not(:first-child)
The explanation: In you case the last child is also the first child as it’s the only child of the parent element. If you now select only the last children that are also not the first childen of their parent element, you’ll get only the last children that are not the only children of their parent element.
 加载中,请稍侯......
加载中,请稍侯......
精彩评论