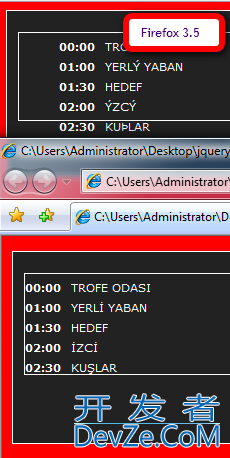
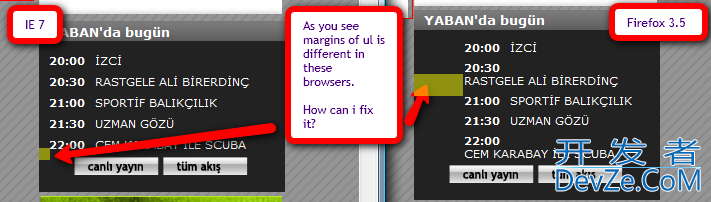
How to make same margins in the different browser? UL margins
UL element margins same but Firefox and IE showing different.


FULL CODE:
<html>
<head>
<style>
body
{
background-color: Red;
}
ul
{
font-family: Verdana;
font-size: 8pt;
}
ul a
{
text-decoration: none;
color: Black;
}
ul a:hover
{
text-decoration: underline;
}
table
{
background-color: Transparent;
border-collapse: collapse;
}
table tr td
{
vertical-align: top;
text-align: left;
font: Verdana, Geneva, sans-serif;
font-size: 12px;
}
#tblYayinAkisi
{
border: 1px white solid;
background-color: #222222;
font-family: Verdana;
color: #ffffff;
vertical-align: middle;
font-size: 10pt;
width: 100%;
}
#tblYayinAkisi th
{
background-color: Transparent;
background-image: url(../images/bckSiyahGriTram.png);
background-repeat: repeat-x;
开发者_如何学编程 height: 20px;
padding-left: 10px;
}
#tblYayinAkisi td
{
background-color: #222222;
}
#tblYayinAkisi td ul
{
border: 1px white solid;
width: 100%;
margin-left: 10px;
}
#tblYayinAkisi td ul li
{
clear: both;
padding-top: 7px;
list-style: none;
}
#tblYayinAkisi td ul li b
{
margin-right: 10px;
float: left;
}
#tblYayinAkisi td ul li a
{
color: #ffffff;
float: left;
}
</style>
</head>
<body>
<table id="tblYayinAkisi">
<tbody>
<tr>
<th>
YABAN'da bugün
</th>
</tr>
<tr>
<td>
<ul>
<li><b>00:00</b><a target="_blank" href="programlar.aspx?id=24">TROFE ODASI</a></li>
<li><b>01:00</b><a target="_blank" href="programlar.aspx?id=17">YERLİ YABAN</a></li>
<li><b>01:30</b><a target="_blank" href="programlar.aspx?id=16">HEDEF</a></li>
<li><b>02:00</b><a target="_blank" href="programlar.aspx?id=28">İZCİ</a></li>
<li><b>02:30</b><a target="_blank" href="programlar.aspx?id=4">KUŞLAR</a></li>
</ul>
</td>
</tr>
<tr>
<td>
<div style="text-align: center;">
<img src="images/canliYayin.png" />
<img src="images/tumAkis.png" />
</div>
<br />
</td>
</tr>
</tbody>
</table>
</body>
</html>
Add this to your first ul declaration:
ul { padding: 0; margin: 0; list-style: none }
You will need to adjust your other ul declaration (i.e. margin-left: 10px) to suit your needs, but this rule will zero it out the differences.
The reason is that each browser uses a different combination of padding and margin to indent the ul. By zeroing out both, and setting only one (i.e. padding or margin) you can keep the display consistent.
Additionally, you need to use a valid DOCTYPE in your code so modern browsers don't revert to Quirks mode. Something like this goes at the very top of your HTML file with NOTHING in front of it:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
You need to set the padding on the ul as well. E.g.
ul {
padding: 0;
}
 加载中,请稍侯......
加载中,请稍侯......
精彩评论