IE7 Margin Collapses Into Padding
Why does the padding of the outer div collapse to the margin of the inner div in the example below?
<!DOCTYPE html>
<html>
<head>
<title>Col Padding</title>
<link rel='stylesheet' type='text/css' media='all' href='http://meyerweb.com/eric/tools/css/reset/reset.css' />
<style type='text/css'>
.padding
{
padding: 50px;
background-color: green;
zoom: 1;
width: 500px;
}
.margin
{
margin: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class='padding'><div class='margin'>Content</div></div>
</body>
</html>
This is in IE 7.0.5730.13


@David - idk I only have IE7
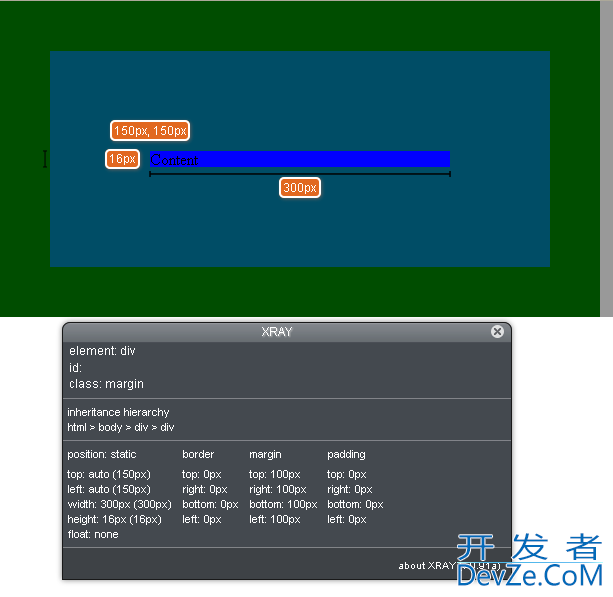
@Faust - I've attached screenshots now. I examined them with XRAY to see that they are different. @verita开发者_如何学Gos - Changing DOCTYPES didn't seem to change anything. I checked and IE7 is rendering in Standards mode.Try adding float:left.
Not the best option, but sometimes works.
.padding
{
padding: 50px;
background-color: green;
zoom: 1;
width: 500px;
overflow:hidden; /* blocks margin collapse */
}
edit: needs a workaround
<style type="text/css">
.padding
{
background-color: green;
width: 500px;
}
.p
{
padding:10px;
}
.margin
{
margin: 10px;
background-color: blue;
}
</style>
<div class="padding">
<div class="p">
<div class="margin">Content</div>
</div>
</div>
not so good by the way... I don't think there's something better, I've tried lot of hacks
:(
The following works but I don't like it. I don't like having to manually set the line-height in .margin and I don't like having to put in a
<!DOCTYPE html>
<html>
<head>
<title>Col Padding</title>
<link rel='stylesheet' type='text/css' media='all' href='http://meyerweb.com/eric/tools/css/reset/reset.css' />
<style type='text/css'>
.padding
{
padding: 50px;
background-color: green;
width: 500px;
line-height: 0px;
}
.margin
{
margin: 100px;
background-color: blue;
line-height: 16px;
}
</style>
</head>
<body>
<div class='padding'> <div class='margin'>Content</div></div>
</body>
</html>
Can anyone improve or offer a better solution?
try this
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Col Padding</title>
<link rel='stylesheet' type='text/css' href='http://meyerweb.com/eric/tools/css/reset/reset.css' />
<style type='text/css'>
body{
font-size:1em;
}
.padding
{
padding: 150px;
background-color: green;
width: 500px;
line-height: 0px;
}
.padding span
{
background-color: blue;
padding:15px 5px;
display:block;
color:#fff;
}
</style>
</head>
<body>
<div class='padding'><span>Content</span></div>
</body>
</html>
I googled for that issue and found nothing. Cause it is rather seldom situation when you need to use both parent's padding and child's margin. But if it is inevitable to you, may be it is better to apply 150px padding-top to parent element specially to IE6, 7 ? In my opinion it is better than insert space, apply line-height to 0 and than to redefine this property to all inner elements.
.padding
{
padding: 50px;
background-color: green;
width: 500px;
}
*html .padding
{
padding: 150px;
}
.margin
{
margin: 100px;
background-color: blue;
}
 加载中,请稍侯......
加载中,请稍侯......
精彩评论