Floats in CSS - Gap/space left on top when floated to the right?
This is a l开发者_如何学编程ittle difficult to describe, but basically there is undesired space left by a floated div on my page. Here are pictures describing the problem. The black boxes are divs.
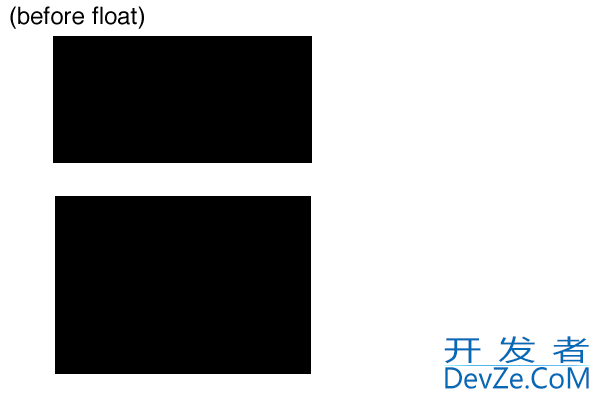
Before floating:

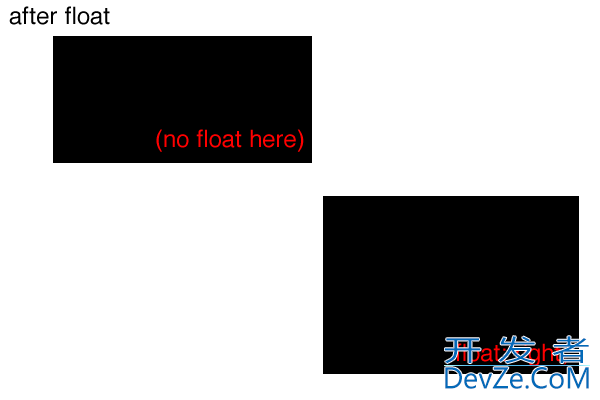
After floating:

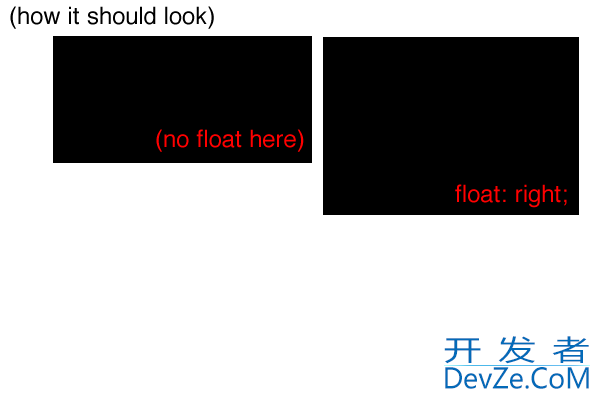
Desired effect:

And I'm not sure if it makes a difference, but I also have an empty div with "clear: both" placed immediately after the floated div.
How can I achieve this?
If possible, put the float: right div before the unfloated div in the HTML.
<div class="a1">a1</div>
<div class="a2">a2</div>
.a1
{
background-color:Red;
width:200px;
height:200px;
float:left;
}
.a2
{
background-color:Green;
width:200px;
height:200px;
float:left;
}
=======try this
Remove the clearing div. Also check the padding/margin on those divs and ensure that the containing div (parent div) is wide enough to accommodate the two child divs.
The first div should have float: left set. Else the first div, which is a block element, will take up all the vertical space for itself.
HTML
<div id="container">
<div id="main">
blah blah blah blah blah
</div>
<div id="aside">
this goes to the side
</div>
<div id="clear"></div>
</div>
CSS
div#container
{
width : 80%;//your preference
height : auto;
margin : 0 auto;//Centers the page
}
div#main
{
width : 70%;
height : auto;
display : block;//to wrap it up inside its width
float : left;//float it towards left
}
div#aside
{
width : 30%;//take up rest of the width size
height : auto;
display : block;
float :right;//float towards right
}
#clear
{
clear : both;//this will do the job
}
The issue is youre only floating one div. You need to make the margin-right on the non foated div the same width as the total space (width+paddding+margin) of the floated div.
Or alternatiely you can float both divs.
Examples:
<div id="container" style="width: 410px;">
<div style="float: right; width: 200px;">
<p> Right div</p>
</div>
<div style="width: 200px; margin-right: 210px;">
<p> Left Div</p>
</div>
<div style="clear:both;"></div>
</div>
OR:
<div id="container" style="width: 410px;">
<div style="float: left; width: 200px; margin-right: 10px;">
<p> Left Div</p>
</div>
<div style="float: left; width: 200px;">
<p> Right div</p>
</div>
<div style="clear:both;"></div>
</div>
Both divs should float left and make sure they equal or are less than the width of the container they are in.
If a1 is to appear floated to the right of a2, then you have to put a1 FIRST in the html, and float it right. A bit counter intuitive, but its how floats work.
<div class="container">
<div class="a1">a1</div>
<div class="a2">a2</div>
</div>
<style>
div
{
border: solid 2px #000;
background-color: #eee;
}
.a1
{
background-color:Red;
width:200px;
height:200px;
float:right; /* the trick is, a1 appears BEFORE a2 in the html, yet
we are floating a1 right . if you do it the other way around
( try and float a2 ) then it will work like you showed
(separate line)*/
}
.a2
{
background-color:Green;
width:200px;
height:200px;
/* don't float this one */
}
</style>
There's a white space issue with floats. That's why the second box is slightly lower.
<div style="float:left">a1</div><div style="float:left">a2</div>
will work.
<div style="float:left">a1</div>
<div style="float:left">a2</div>
won't work
 加载中,请稍侯......
加载中,请稍侯......
精彩评论