Applying Background Image to Table Row - Bug
I see there are a couple of posts about this around, including one on SO. However none of them answer the question, I am posting a newer one with an image that demonstrates the problem in 4 browsers.

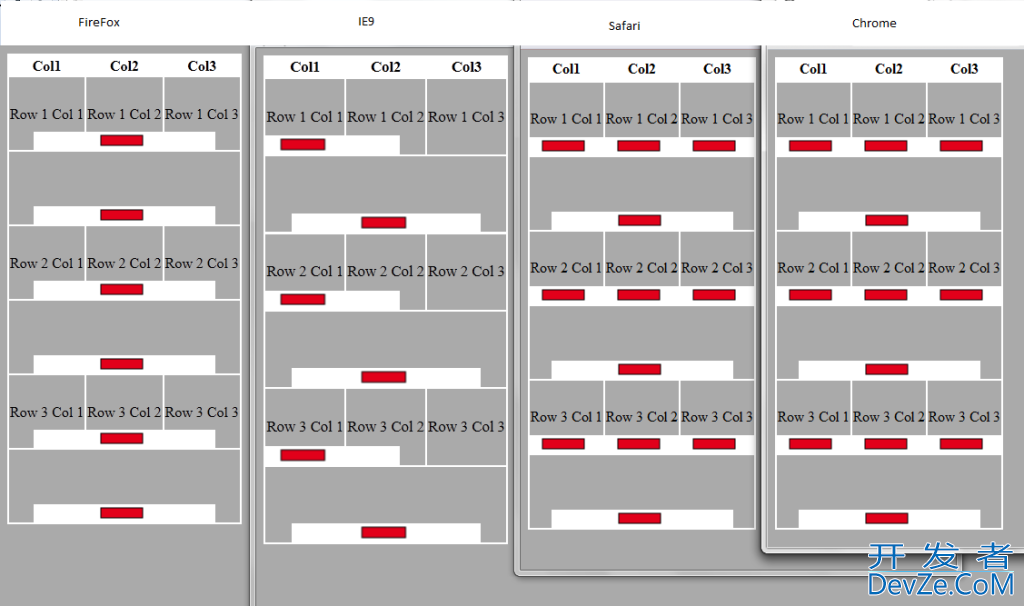
FireFox renders the background image on the TR as I would like but as you can see none of the others do..
Does anybody have any ideas? At this point it looks like I need to go back to the drawing borad.
ps. adding backgound:none or background-image:none to TD doesn't fix this.
This is the code for my test case:
<!DOCTYPE html>
<head>
<title></title>
<style type="text/css">
body
{
background-color:#aaa;
}
table
{
background-color:#fff;
}
tbody tr
{
height:80px;
background:#aaa url("Content/LM_DROPDOWN_BG_BUTT_01.png") no-repeat bottom ;
position:relative;
}
tbody tr td
{
background-image:none;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th style="width:200">Col1</th>
<th style="width:200">Col2</th>
<th style="width:200">Col3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1 Col 1</td>
<td>Row 1 Col 2</td>
<td>Row 1 Col 3</td>
</tr>
<tr>
<td colspan="3"></开发者_运维知识库td>
</tr>
<tr>
<td>Row 2 Col 1</td>
<td>Row 2 Col 2</td>
<td>Row 2 Col 3</td>
</tr>
<tr>
<td colspan="3"></td>
</tr>
<tr>
<td>Row 3 Col 1</td>
<td>Row 3 Col 2</td>
<td>Row 3 Col 3</td>
</tr>
<tr>
<td colspan="3"></td>
</tr>
</tbody>
</table>
</body>
</html>
Would nested table work for you?
see the 3rd row
Works cross-browser. Not cute (nested table!), but gets the job done.
Styling <tr>is hum, problematic, especially cross-browser. After all, a tr can only contains td. It's not made to support other stuff (try <table><tr><td>1</td></tr><div>2</div></table> for fun).
Also, give Opera some love.
edit:however, you'll have to either have the same (fixed) width for the nested <td> (or the content), otherwise, the width of the <td> will be broken (not the same).
 加载中,请稍侯......
加载中,请稍侯......
精彩评论