Compass + Blueprint CSS = width of input tags is always 300px?
While trying to find the reason for the problem, I disabled all my custom stylesheets. Now, I'm using only a single SCSS stylesheet:
@import "blueprint/reset";
@import "partials/base";
@import "blueprint";
@include blueprint;
This stylesheet leads to problem, however. In my entire application I'm using <input> Tags like the following:
<input class="span-17 title" type="text" size="30" name="customer[name]">
As you can see, I'm using Blueprint's span- classes for form elements. This has been working just fine without Compass.
However, Compass is generating additional style rules for form elements:
input.span-17, textarea.span-17, select.span-17 {
width: 840px开发者_运维问答;
}
/* followed by: */
input.text, input.title, input[type="email"],
input[type="text"], input[type="password"] {
width: 300px;
}
With these two rules, all my input fields get a width of 300px (completely destroying my application layout). Why is Compass generating the second rule mentioned above (makes absolutely no sense to me)? And how do I prevent that behavior?
Update: Seems like I haven't been clear enough. I want to use Blueprint's span- classes on my form input fields. Setting all <input> widths to a constant value, isn't the solution I was hoping for. Instead, I'm looking for a way to make the span- classes work with Compass. Desired behavior is like Blueprint CSS without Compass - in any other case, I would have to change a lot of HTML templates - which is exactly what I'm trying to avoid.
You need to define your CSS rules with a higher specificity.
Try something like this:
@import "blueprint/reset";
@import "partials/base";
@import "blueprint";
@include blueprint;
body input.text, body input.title, body input[type="email"],
body input[type="text"], body input[type="password"] {
width: inherit;
}
or if the below part is in your own code:
input.span-17, textarea.span-17, select.span-17 {
width: 840px;
}
you could enhance the specificity of your rules similarly:
body input.span-17, body textarea.span-17, body select.span-17 {
width: 840px;
}
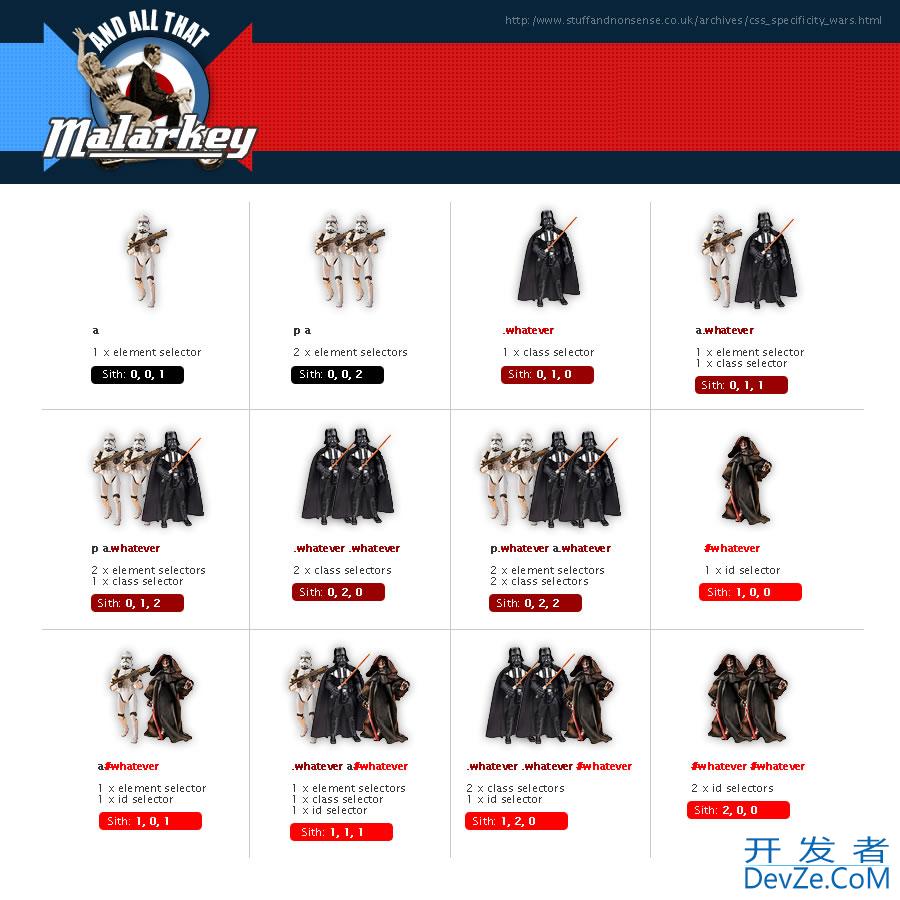
You can find more on CSS specificity (and its relation to Star Wars) in Malarkey's article.

I believe @include blueprint; brings in the whole show, including grid, forms, typography, etc.
If you don't want the input.span classes created automatically don't use that. Do just:
@include blueprint-grid;
if it is possible you can override element width with jquery.
$(document).ready(function(){
$("input[type='text']", "input[type='password']").css("width","100px");
});
hope it helps.
 加载中,请稍侯......
加载中,请稍侯......
精彩评论