Styles, datatemplates and triggers
I'm pretty new to WPF and needed a little help. I like to use custom UserControls as Templates instead of defining them in the Style or as ControlTemplates mainly because I can see the outcome as I'm writing the code. This approach was working great when I started but I'm not sure how to check for triggers on my control and change stuff in the UserControl template. Hopefully someone understands what I'm trying to say here. Anyways here's some code. I want to know if an item from ListView[MenuTray] is selected inside the DataTemplate of the ListViewItem contro开发者_如何转开发l...
MainWindow.xaml
<Window x:Class="Cellestus.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="1000" Height="650" Loaded="Window_Loaded">
<Window.Resources>
<ResourceDictionary Source="/Resources/GlobalResources.xaml" />
</Window.Resources>
<Viewbox x:Name="WindowView" Stretch="Fill">
<Canvas x:Name="WindowCanvas" Width="1000" Height="650" Background="{StaticResource MainWindow_Bg}">
<!-- other stuf... -->
<ListView x:Name="MenuTray" Width="1000" Height="60" Canvas.Bottom="0" Style="{StaticResource MenuTray_Style}" />
</Canvas>
</Viewbox>
</Window>
MainWindow.xaml.cs, Method:Window_Loded
private void Window_Loaded(object sender, RoutedEventArgs e)
{
// MenuTrayItems.List: ObservableCollection<MenuTrayItem>
// MenuTrayItem: Class with a couple of string variables, Title, image, page and etc..
MenuTray.ItemsSource = MenuTrayItems.List;
}
/Resources/GlobalResources.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:class="clr-namespace:Cellestus.Classes"
xmlns:view="clr-namespace:Cellestus.Views">
<!-- Brushes -->
<ImageBrush x:Key="MainWindow_Bg" ImageSource="/Images/Backgrounds/MainWindow.png" Stretch="Fill" />
<LinearGradientBrush x:Key="Gradient_Black" StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="#2c2c2c" Offset="0" />
<GradientStop Color="#151515" Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="Gradient_LightGray" EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#6B6B6B" Offset="1" />
<GradientStop Color="#D6D7D8" Offset="0" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="Gradient_Gray" StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="#515151" Offset="0" />
<GradientStop Color="#282828" Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="Gradient_Green" StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="#77ba53" Offset="0" />
<GradientStop Color="#5a9c37" Offset="1" />
</LinearGradientBrush>
<!-- Templates -->
<ItemsPanelTemplate x:Key="HorizontalListView">
<StackPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
<DataTemplate x:Key="MenuTrayItem_Template" DataType="{x:Type class:MenuTrayItem}">
<view:MenuTrayItemView />
</DataTemplate>
<!-- Styles -->
<Style x:Key="MenuTray_Style" TargetType="{x:Type ListView}">
<Setter Property="BorderThickness" Value="0" />
<Setter Property="Background" Value="{StaticResource Gradient_Black}" />
<Setter Property="ItemsPanel" Value="{StaticResource HorizontalListView}" />
<Setter Property="ItemTemplate" Value="{StaticResource MenuTrayItem_Template}" />
</Style>
</ResourceDictionary>
/Views/MenuTrayItemView.xaml
<UserControl x:Class="Cellestus.Views.MenuTrayItemView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d">
<UserControl.Resources>
<ResourceDictionary Source="/Resources/GlobalResources.xaml" />
</UserControl.Resources>
<Border x:Name="ItemContainer" Width="150" Height="60" CornerRadius="10" Background="{StaticResource Gradient_Gray}" MouseEnter="ItemContainer_MouseEnter" MouseLeave="ItemContainer_MouseLeave">
<StackPanel HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<Image Margin="0,3,0,0" Width="60" Height="30" Source="{Binding Image, FallbackValue='/Images/Icons/MenuTray/default.png'}" />
<TextBlock Margin="3,0,0,0" Text="{Binding Title, FallbackValue='title'}" FontSize="10" Foreground="White" />
</StackPanel>
</Border>
</UserControl>
/Views/MenuTrayItemView.xaml.cs
private void ItemContainer_MouseEnter(object sender, RoutedEventArgs e)
{
ItemContainer.Background = FindResource("Gradient_LightGray") as Brush;
}
private void ItemContainer_MouseLeave(object sender, RoutedEventArgs e)
{
ItemContainer.Background = FindResource("Gradient_Gray") as Brush;
}
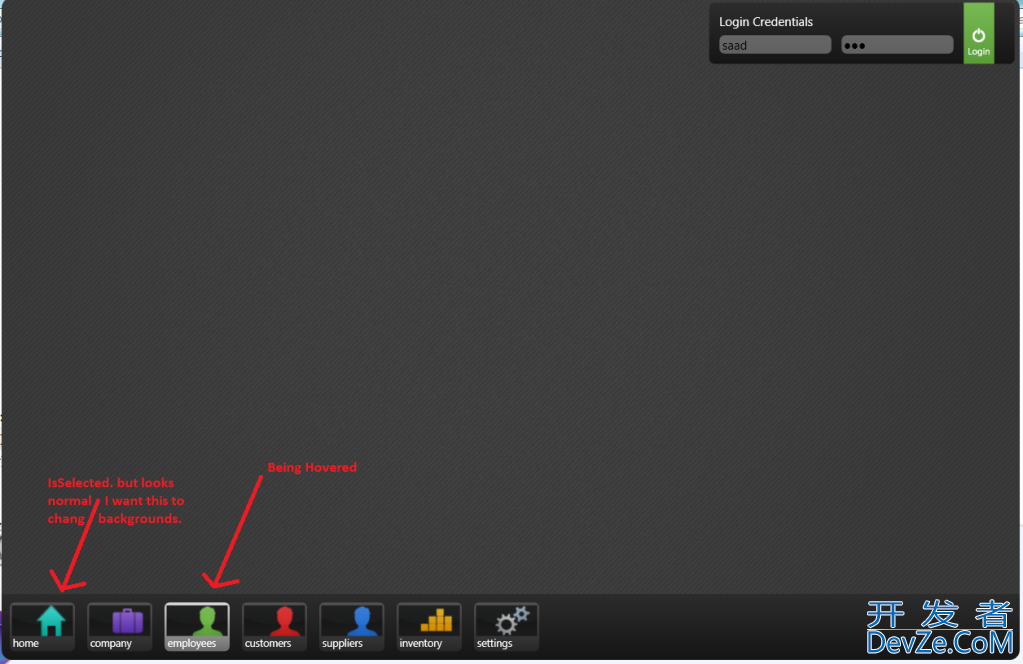
Here's an image for the visual people:

Well if you made it this far. What I want to know is how to catch the IsSelected value on the ListViewItem control in my DataTemplate / UserControl(MenuTrayView.xaml) and change the background to the static resource "Gradient_Green". I know I can just handle the MouseDown event in my view, but I don't want to do that. I want to know if the item is actually selected.
You need to create a style to your user control, and do something like
<Style TargetType="{x:Type local:MenuTrayItemView}">
<Trigger Property="IsSelected" Value="true">
<Setter Property="background" Value="Static Resource Gradient_Green"/>
</Trigger>
</Style.Triggers>
</Style>
if you ot problems go here WPF Trigger for IsSelected in a DataTemplate for ListBox items
 加载中,请稍侯......
加载中,请稍侯......
精彩评论