problem in placing three text view horizontally in android
in my app i have placed three text view horizontally in a linear layout. Two text view at the corner of the layout and they are fixed and will not be changed. I have On Click listener over the layout to move to a next activity. In the second activity whatever i type in an edit box will be placed in middle text view.
Now the problem is the first text view is in the corner but the if the length of the middle text view is short the third text view gets changed or if the middle text view is too large the third one gets disturbed.
I want the first and third to be at the corners and the middle one to get adjusted automatically according to its text size. How to do this please help me...
Following is my layout
<LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/inputLayout1开发者_如何学Go">
<TextView android:textSize="22sp" android:text="Input Type" android:id="@+id/inputtext1" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView>
<TextView android:textSize="22sp" android:text="GPS" android:id="@+id/inputtext2" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView>
<TextView android:textSize="22sp" android:text="A" android:id="@+id/inputtext3" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView>
</LinearLayout>
There are issues with the previous two suggestions, and I don't think they address what the questioner is looking to do.
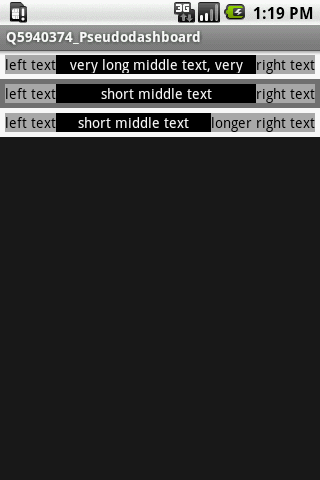
I think something along the following lines is what's sought.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:padding="5dip">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lines="1"
android:background="@android:color/darker_gray"
android:textColor="@android:color/black"
android:text="left text" />
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:lines="1"
android:gravity="center_horizontal"
android:background="@android:color/black"
android:textColor="@android:color/white"
android:text="very long middle text, very long middle text" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lines="1"
android:gravity="right"
android:background="@android:color/darker_gray"
android:textColor="@android:color/black"
android:text="right text" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FF777777"
android:padding="5dip">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lines="1"
android:background="@android:color/darker_gray"
android:textColor="@android:color/black"
android:text="left text" />
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:lines="1"
android:gravity="center_horizontal"
android:background="@android:color/black"
android:textColor="@android:color/white"
android:text="short middle text" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lines="1"
android:gravity="right"
android:background="@android:color/darker_gray"
android:textColor="@android:color/black"
android:text="right text" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:padding="5dip">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lines="1"
android:background="@android:color/darker_gray"
android:textColor="@android:color/black"
android:text="left text" />
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:lines="1"
android:gravity="center_horizontal"
android:background="@android:color/black"
android:textColor="@android:color/white"
android:text="short middle text" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lines="1"
android:gravity="right"
android:background="@android:color/darker_gray"
android:textColor="@android:color/black"
android:text="longer right text" />
</LinearLayout>
</LinearLayout>
<LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/inputLayout1">
<TextView android:textSize="22sp" android:text="Input Type" android:id="@+id/inputtext1" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content"></TextView>
<TextView android:textSize="22sp" android:text="GPS" android:id="@+id/inputtext2" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content"></TextView>
<TextView android:textSize="22sp" android:text="A" android:id="@+id/inputtext3" android:layout_weight="1" android:layout_width="0dp" android:layout_height="wrap_content"></TextView>
</LinearLayout>
adjust the weights accordingly to size the textviews.
 加载中,请稍侯......
加载中,请稍侯......
精彩评论