Html z-index not provident specification
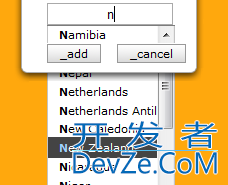
Looking at the CSS specification of the W3C and observing the rendering of my own solution I have come to only one conclusion: If I have dialog window (absolutely positioned) with an input field (relative) in it and usual autocompleter script (usual includes ul list beyond input (absolutely pos.)) - I can't make a dropdown list of autocomplete values visible normally and place it over buttons and borders of parent dialog window? It’s make me feel bad. Can any one debunk this regrettable result?
Sorry for my English.
upd2:
<div id="modal-window" style="display: block; position: absolute; z-index: 9000; visibility: visible; opacity: 1; left: 530px; top: -58px;">
<div id="modal-window-body">
<input id="city" name="city" />
<ul class="autocompleter-choices" style="position:absolute; z-index: 19999; visibility: visible; opacity: 1; left: 8px; top: 406px; width: 126px; overflow-y: scroll; height: 189px;">
<li class="autocompleter-selected">
<span class="autocompleter-queried">
N
</span>
amibia开发者_StackOverflow社区
</li>
</ul>
<div id="modal-window-buttons">
<span class="button">
<a href="#" class="button-ok">ok</a>
</span>
<span class="button">
<a href="#" class="button-close">cancel</a>
</span>
</div>
</div>
</div>
result:

Принимаю ответы на русском языке так же. Очень неприятная загвоздка вышла. Надо решить.
z-index can only be given to positioned elements. Your ul class="autocompleter-choices" seems not to be positioned (if it's true that you're only using inline styles in this doc). Try to position it absolute or relative.
My only guess, based on the minimal information given, is that #modal-window-body has a specified height and overflow:hidden. This explains why it never fully shows and the biggest part of your problem. However, it doesn't explain why it falls under the buttons. Again, my guess is #modal-window-buttons is position: absolute; bottom:0; z-index: higher-that-yours.
I would expand your question to include more information than the inline styles applied during javascript manipulation. Only knowing the current state of the css can we assist further.
 加载中,请稍侯......
加载中,请稍侯......
精彩评论