Custom NSSroller inside NSScrollView
I have a IKImageBrowserView embedded inside an NSScrollView.
I'm trying achieve scroll bars like those we can see in Lion or other apps like Sparrow and Reeder. I would like my scroll bars to go over the content.
So fare the only problem I have is that the content goes over the scroll bar instead of going under.
I know that I can play with the -tile methode of the NSScrollView to arrange the different pieces but I don't know how I can use it to my purpose.
EDIT : This is the code in my -tile :
- (void)tile
{
[super tile];
// We move the scroll to be just below the scrollView
NSScroller *verticalScroller = [self verticalScroller];
NSRect verticalScrollerFrame = [verticalScroller frame];
verticalScrollerFrame.origin.x -= 117.0;
[verticalScroller setFrame:verticalScrollerFrame];
// We expand the scrollview to embrace the whole window
NSRect scrollViewFrame = [self frame];
scrollViewFrame.size.width = 655.0;
[self setFrame:scrollViewFrame];
}
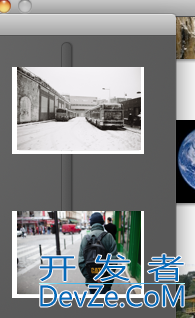
Here is what it looks like:

Does anyone know why the content the scroll bars go under the content view? Or have an example?
I've already looked at this topic : Overlay NSScroller over content and a lot of others without finding an answer.
Thanks for 开发者_JS百科your help!
Ok I think I found the problem.
NSRect scrollViewFrame = [self frame];
scrollViewFrame.size.width = 655.0;
[self setFrame:scrollViewFrame];
In this block I'm using [self frame] to get the NSClipView contentFrame instead of [[self contentView] frame].
It should look like this.
NSRect scrollViewFrame = [[self contentView] frame];
scrollViewFrame.size.width = 655.0;
[[self contentView] setFrame:scrollViewFrame];
I havn't tried it yet but I pretty sure this is the problem.
Sparrow developer posted his code here: http://dinhviethoa.tumblr.com/post/6138273608/ios-style-scrollbars-for-nsscrollview
 加载中,请稍侯......
加载中,请稍侯......
精彩评论